水印 功能 图片
百度编辑器(UEditor)上传图片word
1.编辑器修改 (可选) 1.1在 ueditor/config.json 中添加代码块 /* 上传word配置 */ "wordActionName": "wordupload", /* 执行上传视频的action名称 */ "wordFieldName": "upfile", /* 提交的视 ......
拖拽功能(列表拖拽) vue + 移动端 + vuedraggable
拖拽列表效果图: 1. 安装 yarn add vuedraggable 或者 npm install vuedraggable2.新建文件夹 tagManage.vue代码如下: <template> <div class="home"> <div class="drag-wrap"> <drag ......
UEditor上传图片word
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用 首先以um-editor的二进制流保存为例: 打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方 ......
.net 7 验证码功能
using SixLabors.ImageSharp 还需要用到 2 个的插件, SixLabors.Fonts 和 SixLabors.ImageSharp.Drawing通过CLI手动安装dotnet add package SixLabors.ImageSharp.Drawing --vers ......
UMEditor上传图片word
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) <%@ page language="java" import="java.util.*" pa ......
百度编辑器上传图片word
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直接解决这个问题 考虑到自己除了工作其他时间基本上不使用windows,因此打算使用nodejs来 ......
Excel VBA 窗体UserForm制作菜单栏与添加窗体最大化最小化功能(转载)
窗体 ' '->Forms ' Module ' ClassModules ' Option Explicit Private Declare Function FindWindow Lib "user32" Alias "FindWindowA" (ByVal lpClassName As Str ......
CSS 文字-背景图片纹理、背景视频效果
1、背景图片纹理效果 实现方案:搬运 CSS代码: .pattern-overlay { font-size: 60px; font-family: 'microsoft yahei'; background-image: url(./pattern01.jpg); -webkit-text-fil ......
Web编辑器上传图片word
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
QA|新版Pycharm如何关闭和开启自动补全功能?|Pycharm|工具相关
自动补全开启状态: 自动补全关闭状态: 建议:新学者建议开启自动补全,这样可以把各个函数方法记忆的更加深刻! ......
PHP+sql3实现评论区功能
首先,在这之前,先知道,我是把这个评论区分为,“提问”以及“回答”两部分。 难点一、事件委托!使得按钮生效 我遇到一个问题就是,每次通过PHP,拿到数据库的数据,我把它的HTML拼接好,拼接成字符串再返回到xhr.responseText时,循环输出的这些“提问”,最右边的“回复”按钮 用不了, 这 ......
新增员工_功能测试
debug启动项目,进入测试接口网页 先从登录接口哪里获取到一个jwt的令牌 token后面跟的就是直接复制 进入文档管理,全局参数设置 这里因为设置的令牌名称为token所以参数也这么写,粘贴上令牌,类型为header说明我们用的是请求头的方式 设置成功 输入信息进行调试 返回1运行成功,因为我设 ......
m基于OFDM+QPSK和DNN深度学习信道估计的无线图像传输matlab仿真,输出误码率曲线,并用实际图片进行测试
1.算法仿真效果 matlab2022a仿真结果如下: 2.算法涉及理论知识概要 基于OFDM+QPSK和DNN深度学习信道估计的无线图像传输"是一种无线通信系统,它利用正交频分复用(OFDM)和四相位偏移键控(QPSK)技术来传输图像数据,并借助深度神经网络(DNN)来进行信道估计,从而提高信号传 ......
2023-07-31 在uniapp使用canvas绘制一个圆角为50%的图片【代码来自chatGpt,稍作修改】
<template> <view> <canvas id="myCanvas" :style="{ width: '200px', height: '200px' }"></canvas> </view> </template> <script> export default { onReady() ......
php随机图片源码
<?php// 设置图片文件夹路径$dir = 'images/'; // 获取文件夹中所有图片文件名$files = glob($dir . '*.{jpg,jpeg,png,gif}', GLOB_BRACE); // 随机选择一张图片$random_file = $files[array_ra ......
免费的图片素材网站都要那些?推荐这10个
矢量图标是我们日常设计应用程序和网页过程中不可缺少的元素之一。通过小矢量图标,我们可以快速方便地实现视觉指导和功能划分。 但在创作中,设计师往往需要花费大量的时间和精力来寻找不同网站的矢量图标,以满足他们的设计需求,这对项目进度和团队合作有很大的影响。 即时设计 - 丰富的矢量图标资源js.des ......
Vue实现el-upload上传一张图片后上传框消失
代码如下: <template> <body> <el-col span="12" :push="7"> <!-- auto-upload为是否自动加载;action为图片要上传到的地址,这里随便填一个,因为暂时不用 --> <!-- class为动态样式选择,是实现上传图片后上传框消失的关键 -- ......
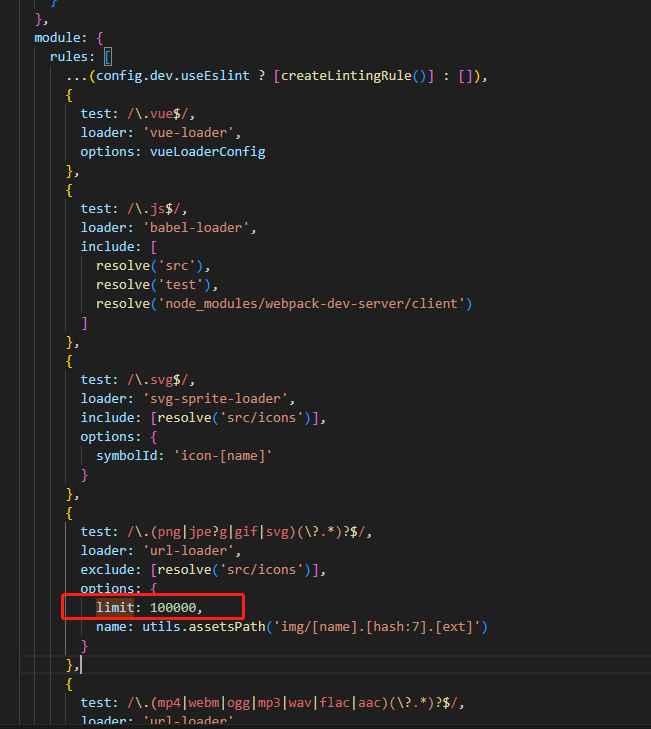
webpack项目本地dev环境正常,部署至微信字体或图片报cors
由于webpack设置了高于xxx大小的文件不打包,又与小程序平台的域名不一致导致的问题。  修改limit,将其 ......
如何把一个PDF文件加水印后点对点推送给多个收件人
公司行政部需要把一个PDF文件推送给全体中层。文件内容是固定不变的,但为了保证信息安全,需要给PDF文件添加水印(水印内容是每个收件人的姓名和邮件地址)。如何才能快速地实现这个功能呢? EasySQLMAIL1.0.1215版本中提供了一种新的附件类型:“普通文件附件”。我们可以利用这个功能在任务中 ......
windows10家庭版打开远程连接功能
#### 背景 有一次, 需要远程连接windows10家庭版的虚拟机, 但是发现家庭版是不支持远程连接的.  { const ctx = uni.createCanvasContext('canvas', this); // 设置字体样式 ctx.setFontSize(20); ctx.setTextAlign('center'); ctx.setTextB ......
记一笔三联打印功能
结果: 工具类 import com.itextpdf.text.pdf.*; import freemarker.template.Configuration; import freemarker.template.Template; import lombok.extern.slf4j.Slf4 ......
字节跳动客户端实习面试题目——如何实现文字环绕图片的效果
> 这个系列算是我回顾复盘自己面试中遇到的不会的题目,并且总结经验 如何实现文字环绕图片的效果? 其实就是几个关键的css属性,先贴代码和实现效果: ,将字符串 t 复制到字符串 s 中,并在复制 过程中将换行符、制表符等不可见字符分别转换为\n、\t 等相应的可见的转义字符序列。要 求使用 swich 语句。再编写一个具有相反功能的函数,在复制过程中将转义字符序列转换为 实际字符
# Archlinux GCC 13.1.1 20230429 2023-07-30 12:57:46 星期日 点击查看代码 ``` #include void escape( char s[], char t[] ) { int i, j; i = j = 0; while( t[i] != '\ ......