精度 数字 问题vue
关于Node.js 构建中遇到node-gyp报错问题的解决方案记录
项目今天进行版本更新,在走阿里云流水线的时候,出现了Node.js 构建过程报错问题,抱歉详情截图如下: 经过反复排查,最终发现是因为阿里云的npm仓库的问题,于是果断更换npm仓库,执行命令如下: npm config set registry https://registry.npm.taoba ......
vue2第一章
1.安装两个vscode插件 vetur --让.vue文件高亮和有语法提示 Vue VsCode snippets -- 快捷写代码 2.vue组件 一个.vue文件就是一个组件,称为单文件组件 <template> <div> // 这里写 HTML 注意:template只能有一个根节点 </ ......
ERROR 1820 (HY000): You must reset your password using ALTER USER statement before executing this statement.问题的解决
# 问题描述 想要在linux系统里面使用mysql时,出现了这样的报错信息 # 问题解决 ``` mysql> set global validate_password_policy=LOW; mysql> set global validate_password_length=9; ```  ###### 1.vue组件 在Vue中,一个组件通常 ......
前端vue、js、html、svg文件
**HTML文件** HTML文件用于定义网页的结构和内容。HTML文件包含HTML标记,用于创建网页的各个元素,如标题、段落、链接、图像等。HTML文件被浏览器解析和渲染,将其转换为可见网页。 ```html /*声明:用于指定 HTML 文档的版本类型*/ /*HTML 文档的根元素,包含了整个 ......
Vue 加载远程组件的解决方案
## 背景 最近的项目有一个加载远程组件的需求。基于此我对 Vue 加载远程组件的方案进行了研究,并且整理了两个可行的解决方案。 ## HTML 文件 + umd 组件 这个方案是最简单、最容易实现的。组件以 umd 的格式进行打包,然后在 HTML 文件中直接使用。 ```html ``` 但是这 ......
Robot Framework 自动化测试部署常见问题及处理方法(二)
书接上文 4.使用Open Browser关键字打开浏览器报错“WebDriverException: Message: 'geckodriver' executable needs to be in PATH.”,如图: 原因: 缺少WebDriver 解决办法: ⑴官网地址:https://py ......
使用队列解决迷宫问题(广度优先搜索 / 最短路径)
> 博客地址:https://www.cnblogs.com/zylyehuo/ ```python # -*- coding: utf-8 -*- from collections import deque maze = [ [1, 1, 1, 1, 1, 1, 1, 1, 1, 1], [1, ......
Python Djang全栈开发中问题记录
1、引用bootstrap5现成前端框架时,iframe嵌入访问不了网页,报错failed to load response data: No resource with given identifier found,控制台报错:Refused to display 'http://127.0.0. ......
安防监控视频汇聚平台EasyCVR视频平台调用iframe地址无法播放的问题解决方案
安防监控视频汇聚平台EasyCVR基于云边端一体化架构,具有强大的数据接入、处理及分发能力,可提供视频监控直播、云端录像、视频云存储、视频集中存储、视频存储磁盘阵列、录像检索与回看、智能告警、平台级联、云台控制、语音对讲、AI算法中台智能分析无缝对接等功能。为了便于用户二次开发与集成,我们也提供了丰 ......
vue el-form 多种校验
rules:Object.freeze({ name1: [{ required: true, message: '请输入发放计划编码', trigger: 'blur' },{ pattern: /^(?!\s+).*(?<!\s)$/, message: '首尾不能为空格', trigger: ......
vue项目在360浏览器兼容模式下SCRIPT1002: 语法错误以及“fetch”未定义问题解决
使用360浏览器的兼容模式,vue项目页面空白,打开控制台,发现如下报错:SCRIPT1002: 语法错误 解决方法如下: 1、安装依赖 npm install --save core-js regenerator-runtime 2、在main.js引入 import 'core-js/stabl ......
VUE后台管理系统(三)
### SKU管理模块 开发 - 先完成`静态组件` ``` ### Sku.index.vue ,sizes,total"> ``` - 配置请求并存储后端返回的数据 ``` ### product.sku.js ...... export const reqSkuList = (page,lim ......
jeecgboot-vue3 查询区 label 文字居左实现
>以系统管理中的系统角色界面为例 > ## 操作步骤 #### 1. 通过路由或者工具找到当前代码所在的文 ......
使用栈解决迷宫问题(深度优先搜索 / 回溯法)
> 博客地址:https://www.cnblogs.com/zylyehuo/ ```python # -*- coding: utf-8 -*- maze = [ [1, 1, 1, 1, 1, 1, 1, 1, 1, 1], [1, 0, 0, 1, 0, 0, 0, 1, 0, 1], [1 ......
栈的应用--括号匹配问题
> 博客地址:https://www.cnblogs.com/zylyehuo/ ```python # -*- coding: utf-8 -*- class Stack: def __init__(self): self.stack = [] def push(self, element): s ......
数字的拆分之一
# Description 将数字N分成2份以上.使用的数字不可重复.例如5=1+4=2+3,就只有两种拆分的方式. # Format ## Input 每一行给出一个数字N 3<=N<=500 整个测试以0代表结束. ## Output 输出有多行,每行一个数字,代表拆分的种数 # Samples ......
记一次MySQL死锁问题排查
事情的起因: 我司有一款应用处于新旧系统切换阶段,新旧服务同时穿插运行,新服务不断迭代的同时来不断下线旧服务,其中有一个编辑客户信息的功能因为工作量太大,所以其中一部分内容是通过RPC的方式调用新服务的API进行保存的,然后在出现了一个神奇的问题,RPC接口频繁超时, 于是我对RPC接口中各个阶段的 ......
Java应用堆外内存泄露问题排查
最近有个java应用在做压力测试,压测环境配置:CentOS系统 4核CPU 8g内存 jdk1.6.0_25,jvm配置-server -Xms2048m -Xmx2048m,出现问题,本篇文章是对此次问题的回顾和复盘 ......
【AGC】崩溃数据消失问题
【问题背景】 最近有开发者集成了AGC的崩溃服务,出现了一个问题,在集成完成后,触发崩溃事件测试,在AGC后台可以看到当天崩溃的数据,但是启动次数显示为0。等到第二天再看数据时,连昨天的崩溃数据都没有了。下面是第一天与第二天的数据截图。 第一天可以看到崩溃数据,但是应用启动次数为0。 第二天 ......
mybatis动态查询Integer类型入参为0不生效的问题
解决 //Integer类型入参,动态sql判断只需要判null即可 <if test="status != null "> and status = #{status}</if> 原因 mybatis源码在预编译sql时,使用OGNL表达式来解析if标签,对于Integer类型属性,(status ......
Vue 框架下提升加载速度的一些实战经验分享
现在前端的框架有很多,甚至两只手已经数不过来,当然也完全没必要全部都学,还是应该深入的学习一两个被广泛使用的就好。其实我和大部分同学的想法一致,认为最值得我们深究的还是主流的 Vue 和 React。我们通过深入的学习了解这些框架的思维,也让自己使用这些框架能够更加得心应手。 ......
vue 拖动元素传参
这里演示拖动左侧列表中单元格到右侧内容区 <div class="tree_root"> <div class="level_root""> <div :draggable="draggable" @dragstart="treeItemDragstart($event, levelItem)" c ......
【校招VIP】前端校招考点之vue底层特性
考点介绍: 大家在面试途中遇到的相对多的问题,也是难点的问题一般都有vue底层原理。对于只会用但是不懂的小白来说真是太痛苦了,仅仅能说出来 一些 数据劫持,双向数据绑定,虚拟dom树的名词来说远远不够。 一、考点题目 1、Vue实现数据双向绑定的原理是什么? 解答:Vue实现数据双向绑定的原理:Ob ......
MyBatis居然也有并发问题
日志 上了服务器一看,Mybatis报错,接口还是个相当频繁的接口,一想,完了,绩效大概率不保。 log 2023-08-08 09:52:05,386|aaaaaaaaa|XXXXXXXXXXXXXX|unknown exception occurred org.mybatis.spring.My ......
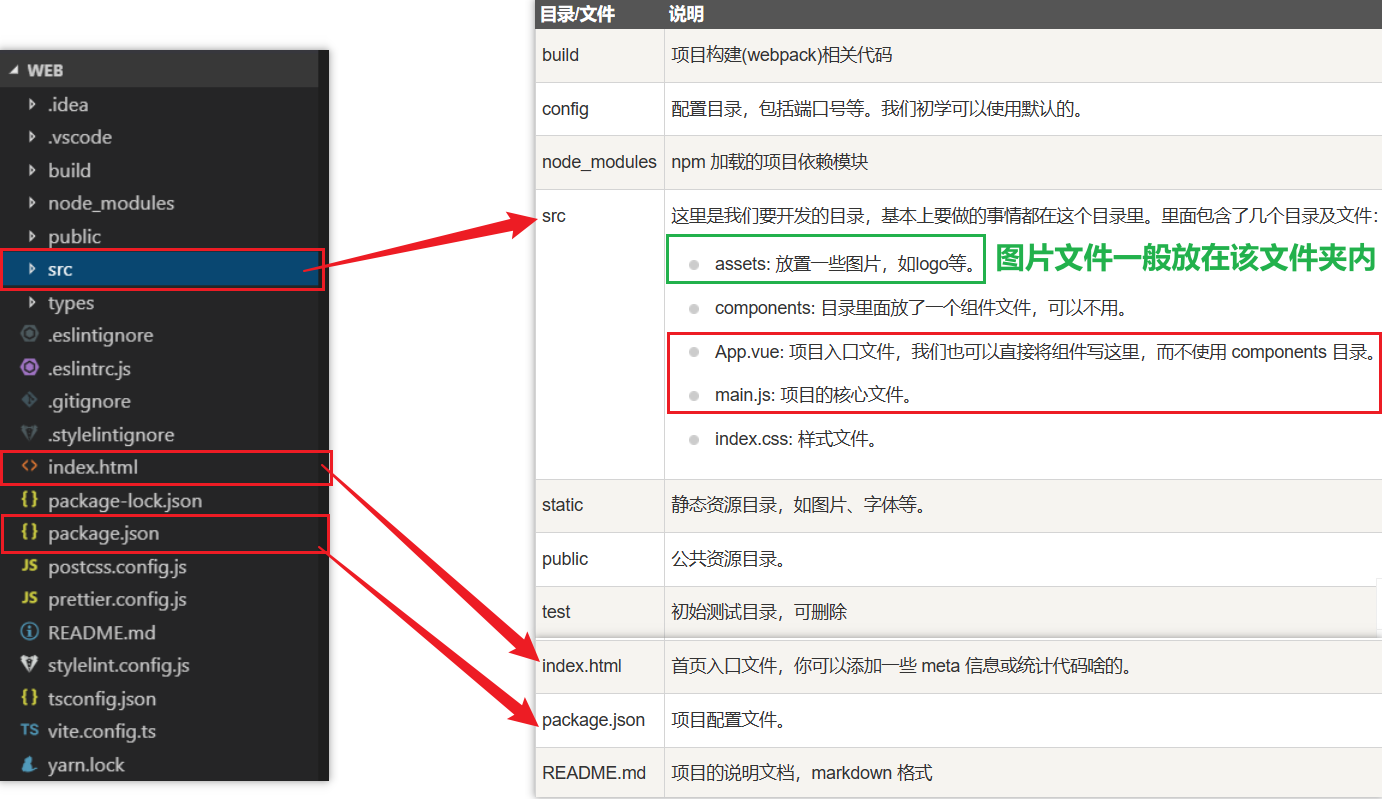
vue引入外部字体
## 1. 下载字体包  ## 2. 将字体包放在资源目录`src/assets/font`下 ![ima ......
vue3 组合式 api 单文件组件写法
本篇博文将深入介绍 Vue3 组合式 API 和单文件组件的写法。我们将从安装和配置 Vue3 开始,然后逐步详细展示如何创建一个简单的单文件组件。除此之外,我们还将讨论使用组合式 API 的常见模式和技巧,例如响应式状态管理、替代生命周期钩子函数的方法、自定义组合式 API、数据的响应式处理和侦听... ......
【专题】国企数字化转型全面提质增效报告PDF合集分享(附原数据表)
报告链接:http://tecdat.cn/?p=32086 数字化转型并不只限于新技术的实施与运营,它更多的是面向未来,往往会对企业的战略、人才、商业模式乃至组织方式造成深刻影响的全方位变化。中国企业实现数字经济转型的内在动力是由外部压力和内部因素共同作用的结果。阅读原文,获取专题报告合集全文,解 ......
基于LeNet网络的MNIST手写数字训练和识别matlab仿真
1.算法理论概述 基于LeNet网络的MNIST手写数字训练和识别的实现步骤。首先,我们将介绍MNIST数据集的基本信息和LeNet网络的结构及其原理。然后,我们将详细说明数据预处理、LeNet网络的实现过程和训练过程。最后,我们将展示如何使用训练好的LeNet网络对手写数字进行识别,并对实验结果进 ......