精度 数字 问题vue
vue--day58---多个元素过度
1.App.vue <template> <div> <Test></Test> <Test2></Test2> </div> </template> <script> import Test from './components/Test.vue'; import Test2 from './co ......
vue--day57---过度效果实现动画
1.App.vue <template> <div> <Test></Test> <Test2></Test2> </div> </template> <script> import Test from './components/Test.vue'; import Test2 from './co ......
Vue(十三):条件渲染
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>条件渲染</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <!-- 条件渲染 ......
CSS的小问题
在手搓自己的个人网页时,发现使用外联css样式表的时候,如果连续两个div都有class,然后前一个class在外联的样式表里没有出现,那么后面的一个class即使在外联样式表里有写也不会被关联到。再然后我的一个div的类是用内联css规定的可以正常,后面的css都在外联中有且都能正常显示。 虽然不 ......
QComboBox在ubuntu下不显示滚动条问题,下拉框出现位置不固定问题,设置显示最大数量不生效问题,设置item高度不生效问题
这里的Ubuntu指的是银河麒麟,问题也是在麒麟下出现的。没有在Ubuntu试过是否有同样的问题。但是估计也差不多,毕竟国产系统跟Ubuntu本来就纠缠不清。 用QT写了一个QComboBox,自定义了一些样式,在Windows下显示正常,但是在Ubuntu下不显示滚动条,下拉框位置根据当前选项变化 ......
Vue接入谷歌广告(Google Adsense)
### 1.注册账户 首先你要拥有一个google账号,[点击注册谷歌账号](https://support.google.com/accounts/answer/27441?hl=zh-Hans),点击个人账号根据提示一步一步来即可注册成功。(当然你需要魔法才可以正常访问谷歌服务) ### 2.补 ......
Template String Converter 无法作用在 vue、html 解决方案
在 vscode 插件安装地址中找到该插件,默认位置:C:\Users\你的用户名\.vscode\extensions\meganrogge.template-string-converter-0.6.1 该目录下有一个 package.json 文件,打开该文件,编辑里面的 activation ......
解决winform调用wpf窗体时原窗体缩小的问题
在使用winform调用wpf窗体时,原来的winform窗体会缩小,同时分辨率会发生变化,用如下方法来解决这个问题。 首先找到winform项目中的Properties ==>AssemblyInfo.cs,打开该文件,在末尾加入如下代码,之后重新运行即可。 [assembly: System.W ......
go validator验证结构体零值问题
- 在使用gin框架验证前端参数时,由于golang特性,对于结构体没赋值的字段会赋予零值(int默认0,string默认""等) - 所以当想要验证的字段时非必填字段时,不设置required,其他的验证条件依然不能通过 - 解决方法是在非必填字段上添加omitempty ```go packag ......
vue3 + h5 构建流程
# 目录 - [目录](#目录) - [初始化项目架构](#初始化项目架构) - [技术栈](#技术栈) - [工具类](#工具类) - [环境](#环境) - [搭建流程](#搭建流程) - [初始化项目](#初始化项目) - [初始化git](#初始化git) - [运行项目](#运行项目) - ......
vue3 基于antd3.2.20封装表格(插槽)
```html ``` ```javascript // 表格中核心的js import { ref, onMounted, useSlots } from 'vue' const slots = useSlots() // 自动获取父组件传递过来的插槽 // 获取父组件过来的插槽数量,便于循环 c ......
【专题】中国消费电子制造数字化转型白皮书2023报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33393 在后疫情时代,全球经济和消费力的增长面临巨大考验。2022年,电脑、手机等产品的市场规模出现了小幅收缩调整。然而,在这样的环境下,各种消费电子的细分领域却展现出了强大的韧性。阅读原文,获取专题报告合集全文,解锁文末29份消费电子行业相关 ......
【专题】2023消费电子行业数字化转型白皮书报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33393 在后疫情时代,全球经济和消费力的增长面临巨大考验。2022年,电脑、手机等产品的市场规模出现了小幅收缩调整。然而,在这样的环境下,各种消费电子的细分领域却展现出了强大的韧性。阅读原文,获取专题报告合集全文,解锁文末29份消费电子行业相关 ......
vue配置生产环境和开发环境
配置原理:采用node.js顶层对象中的process.env 1、安装依赖 2、创建配置文件 3、 # 页面标题VUE_APP_TITLE = "管理系统" # 生产环境配置ENV = 'production' # 西知后台管理系统/生产环境VUE_APP_BASE_API = 'http://1 ......
pdfmake 打包导入使用中文字体,解决中文乱码问题
本示例以宋体为例: 1、首先去windows里拷贝出字体库,文件夹:C:\Windows\Fonts,例如使用宋体:Simsun.ttf, 2、下载 pdfmake-master 源码 地址:https://codeload.github.com/bpampuch/pdfmake/zip/refs/ ......
vue问题:不存在div或者多个div
<el-radio v-model="radio" label="1">备选项</el-radio><el-radio v-model="radio" label="2">备选项</el-radio>报错: Errors compiling template: Component template ......
Edge Drop传输缓慢的问题解决
# 首先在移动端上传一张图片 ## 1.图片上传失败 上传失败就没得救,网络真的不好,或者微软的服务器暂时被迫挂了。  { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
Spring事务嵌套引发的问题
事务回滚 构建必要的代码如下: //UserController.java @GetMapping("/users") public List<User> queryAll() { return userApplication.findAll(); } //UserApplication.java ......
JAVA 问题记录
OOM(内存溢出) 先查看java 进程pid jps 使用jmp 把内存导出 查看那些对象内存占用比较高 jmp -histo <pid> >/histo.txt 在可以看堆内存使用情况 jmp -heap <pid> >/heap.txt ......
vue-pdf 在vue中展示pdf
老规矩先看效果图: 这玩意的坑是相当的多,如果只是单纯的网页浏览,真心建议直接使用 <iframe> 来进行嵌入pdf吧,省心也省事 我这边的web页面是需要放到客户端里面的,然后由于某些原因吧,不支持显示iframe嵌入的pdf网页,只能使用vue-pdf来进行实现了 下面就说一下实现步骤吧,我尽 ......
数字滚动插件vue-countup-v2
参考博客 https://blog.csdn.net/weixin_44948981/article/details/123544242 options参数说明 duration: 2, // 动画持续时间(秒) useEasing: true, // 使用缓动效果 useGrouping: tru ......
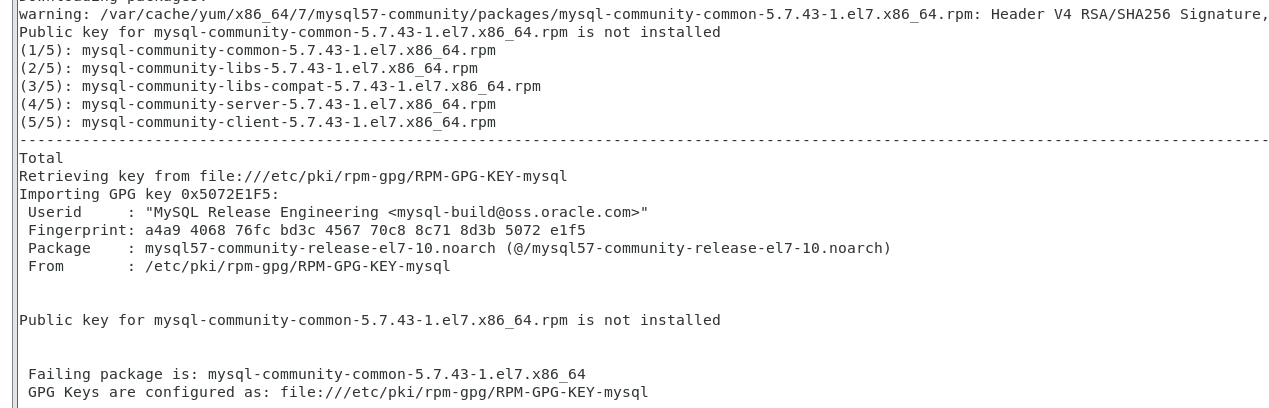
warning: /var/cache/yum/x86_64/7/mysql57-community/packages/mysql-community-common-5.7.43-1.el7.x86_64.rpm: Header V4 RSA/SHA256 Signature, key ID 3a79bd29: NOKEYB/s | 220 kB 00:20:05 ETA问题的解决
# 问题描述 在我正确地安装好mysql包之后,再安装mysql,就出现了这么一个问题:  就去疯狂百度找解决问题 ......
ACCESS 说一说报表里边的间隙问题
上面这报表,就问你恶不恶心吧. 处理方案: 1.主体下的控件,边距什么的,全弄成0,也不用去研究它是干嘛的了 2.上边距设置为0,下面这个左边距不要搞啊,默认就行 3.设置合适的高度.注意,主体的高度要和主体里面的控件高度要一致.比如控件0.7,那你主体也要设置成0.7,做完了这些还不一定成.比如上 ......
为什么前端发送过来的请求id和数据库不一致问题
最近在项目中发现前端发送过来的请求id和数据库不一致的问题,最后亲测解决。具体如下。 前端请求如下: 数据库的数据确是: 经过排查发现是 JS对long型数据进行处理时丢失精度,导致提交的id和数据库中的id不一致。 解决办法:我们可以在服务端给页面响应json数据时进行处理,将long型数据统一转 ......
关于dell的服务器HBA emulex 16002B卡ESXI不识别的问题解决方案
贴子编写日期2023年8月8日,立秋 一直以为安装最新的OEM版本ESXI是没问题的,结果这次吃瓜了,安装好后HBA卡两个灯全闪,正常这个卡应该是交替闪才对 查光交发现没识别WWPN,不能5台全不识别吧,共性问题。查国外站发现个问题,兼容性列表里显示驱动版本的支持情况 如上图,默认的esxi安装版本 ......
[数字人] 从0开始的三维人脸重建入门 (三)
近些年来人脸三维重建的发展主要围绕数据表示来进行,从一开始的显式表示到探索线性参数化表示,到后来非线形参数化表示和神经场表示,表示能力越来越强。此外,还有些方法结合了参数化模型表示和GAN等生成模型,以优化参数化模型对细节的缺失。 # 从0开始的三维人脸重建入门 (三) ## NPMs (NPMs: ......
[数字人] 从0开始的三维人脸重建入门 (二)
近些年来人脸三维重建的发展主要围绕数据表示来进行,从一开始的显式表示到探索线性参数化表示,到后来非线形参数化表示和神经场表示,表示能力越来越强。此外,还有些方法结合了参数化模型表示和GAN等生成模型,以优化参数化模型对细节的缺失。 # 从0开始的三维人脸重建入门 (二) ## FLAME (Lear ......