精度 数字 问题vue
统计桌面上的不同数字
给你一个正整数 n ,开始时,它放在桌面上。在 109 天内,每天都要执行下述步骤: 对于出现在桌面上的每个数字 x ,找出符合 1 <= i <= n 且满足 x % i == 1 的所有数字 i 。 然后,将这些数字放在桌面上。 返回在 109 天之后,出现在桌面上的 不同 整数的数目。 注意: ......
树上问题记录
记录一下这一类问题。 **T1** > [P4211 [LNOI2014]LCA](https://www.luogu.com.cn/problem/P4211) > 每次给出 $l,r,x$ , 定义 $dep_u$ 为 $u$ 节点到根节点的距离+1,求 $ \sum_{i=l}^r \text ......
构建虚拟与现实的桥梁:数字孪生技术在建筑领域的应用
在数字化时代,科技的飞速发展正在深刻影响着建筑行业。数字孪生技术作为数字化转型的重要组成部分,正在为建筑环境带来革命性的变革。数字孪生技术通过将现实世界与虚拟模型实时同步,为建筑规划、施工、运营和维护等各个环节提供了更智能、高效的解决方案。 数字孪生技术在建筑设计与规划阶段发挥着重要作用。在过去,建 ......
vue 线上环境 开启 vue-devtools
vue 项目打包正式环境时,是没有 vue-devtools 选项卡的,没法看 vue 内部的数据 选中 Source 选项卡,找到打包好的 app.js,并格式化 ctrl + f 搜索$mount并在new那里打断点,new后面的对象就是 Vue 对象,需要记住该变量名,下一步要用到 F5 刷新 ......
ERROR:'ipconfig'不是内部或外部命令,也不是可运行的程序 && 解决配置环境变量时只显示一行的问题
解决方法: 输入cd c:\windows\system32 进入该路径后输入ipconfig,即可得出ip地址。 拓:发现两个进入高级系统设置的方法。 1.桌面.此电脑→右键.属性→高级系统设置 2.桌面.控制面板→搜索.高级系统设置 拓:编辑环境变量的时候,解决配置环境变量时只显示一行的问题 变 ......
记一个问题:为什么 Redis get 方法时间复杂度官网标称 O(1)
事情源自于上一篇文章:[Redis 数据结构 - 字典 dict](https://www.cnblogs.com/radish40/p/17554112.html) 在学习到 dict 结构会用来维护 redis 数据库时,联想到 redis 的 get 方法底层一定会访问 dict 来查找键值。 ......
【AGC】付费下载上架下载后无法安装问题
【关键字】 AGC、付费下载、应用安装 【问题描述】 有开发者反馈用户下载后无法安装,采用未接入sdk,直接勾选付费-产品上架的方案,以前其他产品是能够正常安装的,现在不知道为啥。 报错信息:付费后显示“订单创建失败,请重试”。 【解决方案】 根据报错信息定位到问题原因: 根据截图分析原因为开 ......
批量删除功能(VUE3语法)
使用element ui -el-table方式编写 功能点:点击全选/单选可以进行删除 <el-table :data="date" ref="grayscaleTableRef" min-height="288" max-height="510" style="width: 100%" head ......
实现vue图片放大镜效果
最近想要实现图片放大镜的效果, -首先使用的是原生js+css的方法:参考https://blog.csdn.net/sinat_34849421/article/details/106074482 这个方法功能倒是可行,但是这个方式在跳出这个页面时会报 Uncaught TypeError: Ca ......
No input file specified. thinkphp 高版本正则重写问题
No input file specified. 问题描述:使用TP框架做项目时,在启用REWRITE的伪静态功能的时候,首页可以访问,但是访问其它页面的时候,就提示:“No input file specified.” 原因在于使用的PHP5.6是fast_cgi模式,而在某些情况下,不能正确识别 ......
Vue3 路由优化,使页面初次渲染效率翻倍
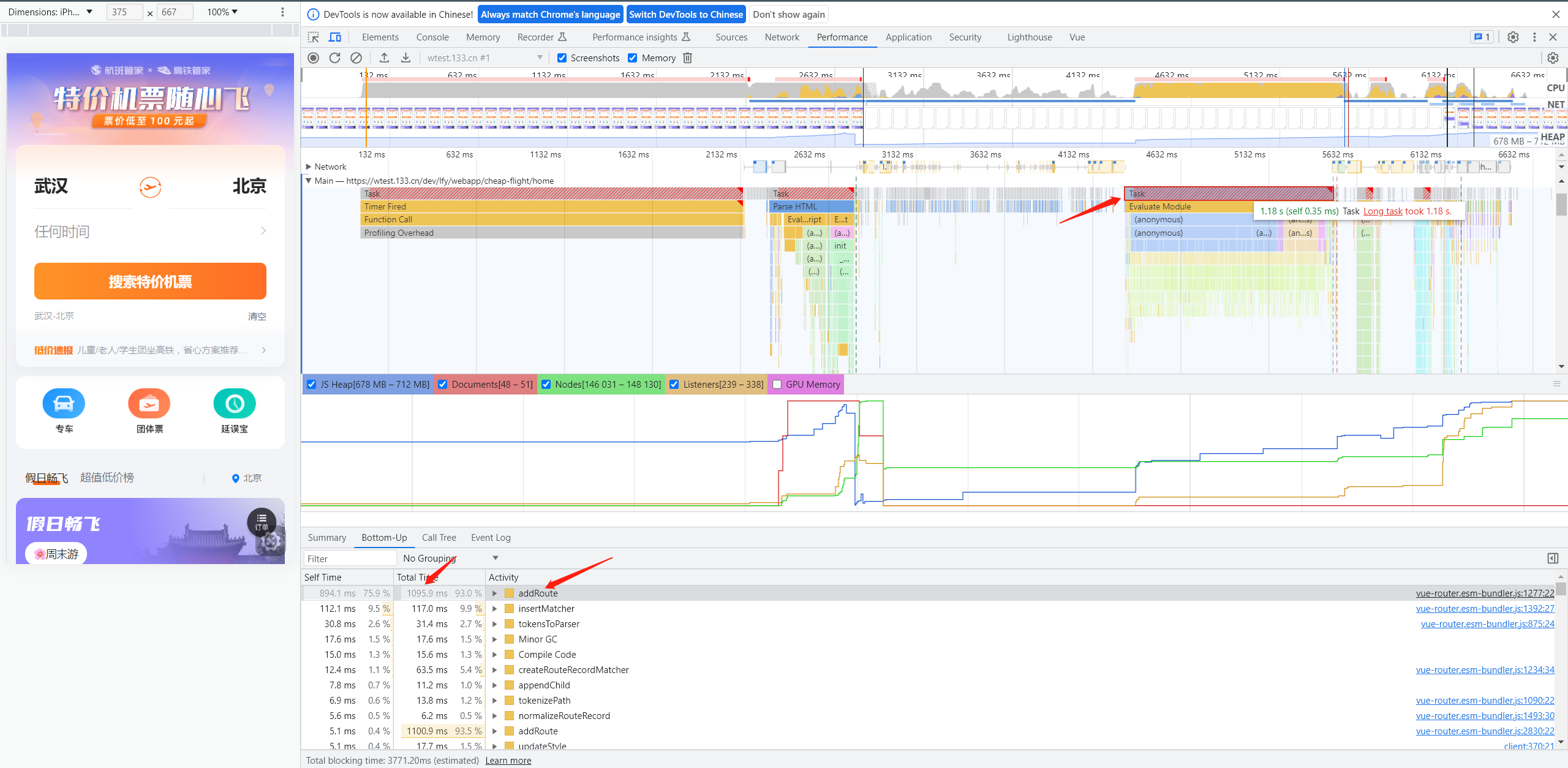
## 3996 条路由?  `addRoute`函数用了大约1s才执行完毕。通过观察,发现居然有3996条路由记录 ......
CPU问题排查
方法一:使用perf进行cpu分析 【安装方式:在root用户下运行yum install perf -y】 在终端使用perf top分析,查找函数热点 perf top -g -p pid 重点查看self列高的那一行 可以看到上面的例子中,A函数是热点,需要重点关注;按下Enter键可以展开调 ......
图论(连通性问题)
## 割点 割点针对于连通图(无向图)。在一张连通图中,如果删去一个点会导致图不连通,那么这个点就是割点。 一般求割点都会使用tarjan算法,这个算法最重要的两个数组分别是 $ dfn $ 和 $ low $ 。 $dfn$ 代表时间戳数组,而$low$数组代表从某点出发回溯到最早的时间戳,也就是 ......
【专题】2023年中国预制菜数字消费报告PDF合集分享(附原数据表)
报告链接:https://tecdat.cn/?p=33388 原文出处:拓端数据部落公众号 近年来,中国的预制菜行业迅速发展,已成为消费者生活中不可或缺的一部分。研究报告显示,预制菜行业在美国和日本等国家已经发展了很长时间,与中国市场相比,中国的预制菜市场仍有巨大的增长潜力。预制菜行业的蓬勃发展主 ......
.net core 单文件发布,找不到appsettings.json的问题
解决方案 ``` config.SetBasePath(GetBasePath()); config.AddJsonFile("appsettings.json", false); private string GetBasePath() { using var processModule = Pr ......
解决 Blazor 中因标签换行导致的行内元素空隙问题
实践过不同前端框架的朋友应该都知道,对于同一个样式,在不同框架上的表现都会有不同,时时需要做“适配”,在 Blazor 上也不例外。 ......
vue3 'alex' is defined but never used
解决方法 在package.json中的rules下加入 "no-unused-vars":"off" 即可 ......
Ubuntu系统中火狐不能正常播放视频问题
##需要安装视频解码器 打开终端,输入: ``` xml sudo apt-get install ffmpeg ``` 然后重启火狐查看视频能否正常播放,如果不能再在终端中输入: ```xml sudo apt-get install flashplugin-installer ``` ......
【专题】2022年预制菜行业现状问题、政策标准及趋势分析报告PDF合集分享(附原数据表)
报告链接:https://tecdat.cn/?p=33388 近年来,中国的预制菜行业迅速发展,已成为消费者生活中不可或缺的一部分。研究报告显示,预制菜行业在美国和日本等国家已经发展了很长时间,与中国市场相比,中国的预制菜市场仍有巨大的增长潜力。预制菜行业的蓬勃发展主要受到两个方面的推动:企业端通 ......
HashMap的一些常见面试问题
# HashMaph一些常见面试问题 **一、hashmap底层如何实现的?** jdk1.7中通过数组+链表实现;jdk1.8中通过数组+链表+红黑树实现 它的主干是数组嘛,一个table数组 使用链表是为了解决哈希冲突嘛 所采用的链地址法 红黑树是为了避免链表过长导致的查询效率变低 它的一个底层 ......
【专题】2022中国预制菜数字消费报告PDF合集分享(附原数据表)
报告链接:https://tecdat.cn/?p=33388 近年来,中国的预制菜行业迅速发展,已成为消费者生活中不可或缺的一部分。研究报告显示,预制菜行业在美国和日本等国家已经发展了很长时间,与中国市场相比,中国的预制菜市场仍有巨大的增长潜力。预制菜行业的蓬勃发展主要受到两个方面的推动:企业端通 ......
Vue中Router笔记学习整理
1:摘要: Vue中的Router是Vue.js框架中的一个核心插件,用于实现单页应用(SPA)的前端路由管理。它允许你在应用中定义不同的URL路径与对应的组件之间的映射,以便在不刷新整个页面的情况下,实现页面间的切换和数据加载。 主要功能包括以下几个方面: 声明式路由:你可以通过定义路由表,指定U ......
You are using the runtime-only build of Vue where the template compiler is not available ,页面自定义带template内容的组件无法渲染,控制台报错
使用vue-cli搭建的项目,页面自定义带template内容的组件无法渲染,控制台报错,页面不展示组件内容,代码如下: <template> <div class="hello"> my-component:<my-component></my-component> </div> </templa ......
element ui 按钮点击后样式显示为不失去焦点问题 css解决
解决按钮点击不恢复问题样式重写时需要注意 顺序一定要是focus然后hover然后active 参考地址:https://blog.csdn.net/weixin_51141523/article/details/126450012 .el-button--default { &:focus { c ......
八皇后问题回溯法
回溯法八皇后问题 ```cpp #include #include #include #include #define print_board(board, ...) {\ printf(__VA_ARGS__); \ printf("\n"); \ print_board_(board);\ } ......
RMQ问题中的ST算法
# RMQ问题中的ST算法 长为 n 的数组 a ,m次询问,求l~r中最大值是多少 ```cpp // RMQ问题中的ST算法 // m次询问,求l~r中最大值是多少 #include #define reg register using namespace std; // 读取输入的函数 inl ......
背包问题的一些模板
## 01背包问题: 无优化 for(int i=1;i<=n;i++) { for(int c=0;c<=m;c++) { f[i][c]=f[i-1][c]; if(c>=w[i]) f[i][c]=max(f[i][c],f[i-1][c-w[i]]+v[i]); } } 一维数组优化: fo ......
数据方面的思考(一个值得思考的问题):数据差异化
今日在一个问题与同事上产生了分歧,起因很简单。两个大屏展示的同一个指标数据对不上,从同事的角度上来说,两个大屏的数据要对上,但是我不这么看。 事件的过程: 1.两个大屏,一个负责展示数据仓库的数据内容,一个负责对外展示客户集团的数据情况 2.这个数据展示用的是同一个数据来源,但是数据中包含了正常数据 ......
VUE组件之间的传值和调用
 ## 1.$refs: 父组件 调用 子组件的 方法 或者 属性,由父级来主导调用 这里我们可以使用规则的数据结 ......
解决Vmware使用中的卡顿问题
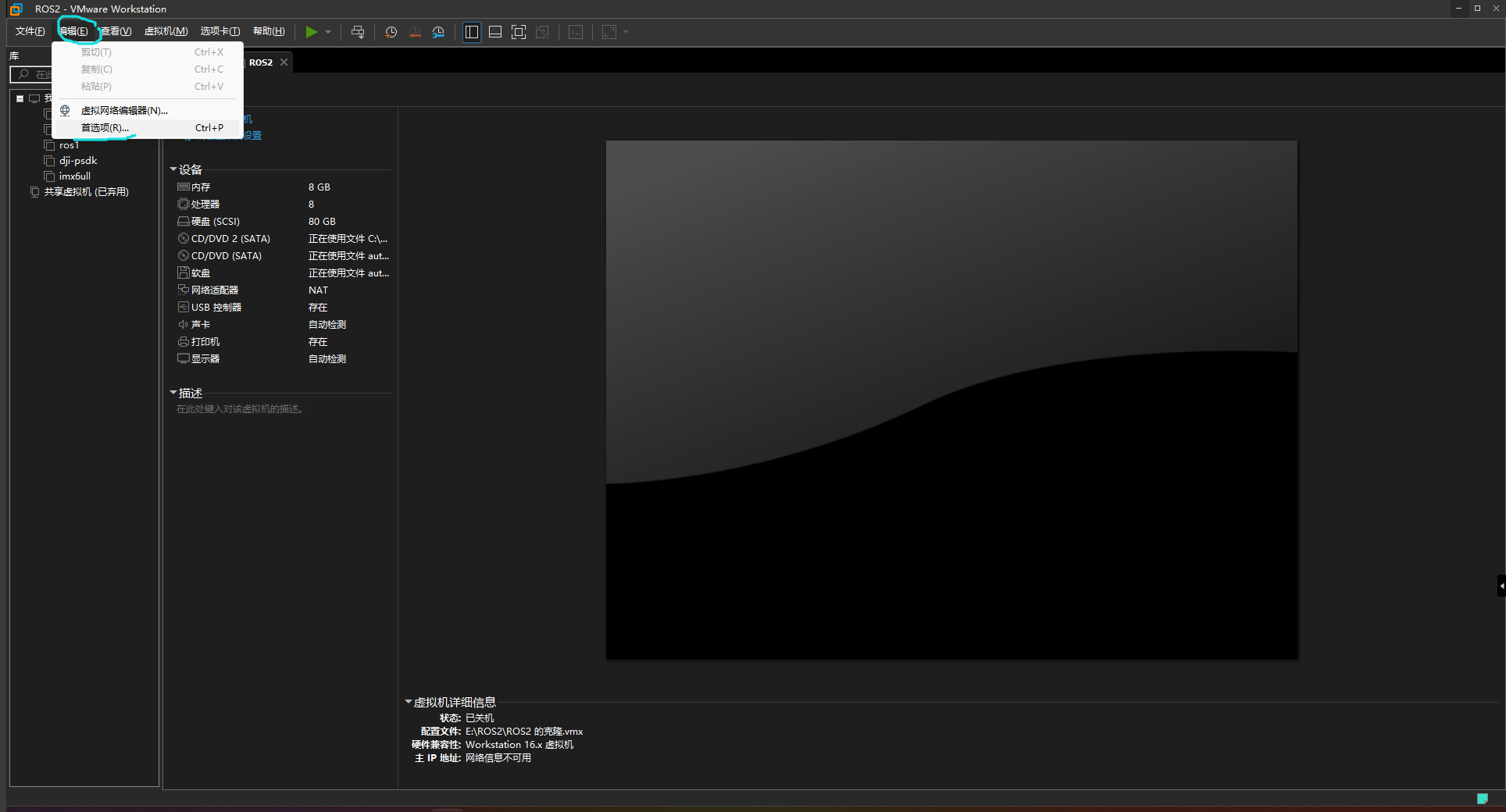
- 打开首选项到内存,将其修改为图中的设置  ![image-20230807195 ......