组件 函数vue design
vue编程-增加路由模块
1.将vue-router依赖加入到package.json ```json { "name": "practice_novel_site", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service se ......
[vue3-print-nb]vue3中实现打印功能
### vue3 安装 ``` npm install vue3-print-nb --save ``` ### 项目中引入 ``` // 全局引用 import { createApp } from 'vue' import App from './App.vue' import Print fr ......
oracle函数 wm_concat 与 listagg
1. wm_concat select t.type, to_char(wm_concat(t.id||' '||t.seq)) as id_seq, to_char(wm_concat(t.seq)) as seqs from ( select 'A' type, 'A001' id, 1 seq ......
python使用 flask+vue 制作前后端分离图书信息管理系统
哈喽兄弟们,今天咱们来用Python实现一个前后端分离的图书信息管理系统。 制作前后端分离图书信息管理系统的思路: 1、前端部分 首先,我们可以使用 VueJS 作为前端框架,并通过 Vue CLI 工具进行创建和管理项目。 2、后端部分 后端部分我们可以采用 Python Flask 框架,这个框 ......
STM32 HAL库关于延时函数
1堵塞式延时 用这种程序会一直等待不能做其它工作,优点是实现简单,适用于断时的单任务等待。 HAL_Delay(1000); //延时1000ms 2 非堵塞式等待 借用系统的开机时间,可以边等待边完成其它任务,不占用CPU,比较推荐这种方式。 1 uint32_t startTime,now; 2 ......
Vue3+Element-Plus安装及模拟增删改查
软件安装:nodejs16 https://nodejs.org/download/release/v16.20.0/ 将npm设置为淘宝镜像: npm config set registry https://registry.npm.taobao.org 创建vue3项目: npm init vu ......
tinymce富文本编辑器在vue2使用
参考https://blog.csdn.net/LJJONESEED/article/details/127863020 1.下载 ``` npm i tinymce@5.10.3 @tinymce/tinymce-vue@3.2.8 -S ``` 2.在node_modules中找到tinymce ......
python | strip()函数的详解
**strip**:⽤于移除字符串头尾指定的字符(默认为空格)或字符序列。注意:该⽅法只能删除开头或是结尾的字符,不能删除中间部分的字符。 : coure_result = func() core_df = pd.DataFrame([core_r ......
vue富文本编辑器推荐
https://m.geekku.com/spec/vue/1574.html 我项目中用的TinyMCE,如果安装过程遇到报错,可能是版本问题,请看原链接评论区置顶第1条 https://blog.csdn.net/yzding1225/article/details/119561821?ops_ ......
8.函数
## 一、函数的定义 #### 数据类型 函数名 (数据类型 形参名,数据类型 形参名,···) ```c 1 #include 2 #include 3 4 int main() 5 { 6 printf("hello world!\n"); 7 8 return 0; 9 } jxs@jxs-u ......
BiFunction 和 函数式接口
平常写业务的时候,经常是第一手去设计这个框架,因为我们经常有对不同品牌的做不同处理的逻辑 所以经常会有大量重复的业务逻辑能复用,但是只有其中一小部分需要被更改。 遗憾的是,在开发日趋成熟,功能完善的代码都已经封到jar包加密然后封到maven里,然后每个品牌的处理方式也变成了只可调用的子模块 因为不 ......
MySQL:聚合函数
当涉及到处理大量数据时,聚合函数是数据库中非常有用的工具,它们可以执行各种计算和汇总操作。下面详细解释MySQL中常用的聚合函数的作用和使用方法: 1. AVG:AVG函数用于计算某一列的平均值。它接受一个列名作为参数,并返回该列中所有非NULL值的平均值。例如,如果你想计算员工表中薪水的平均值,可 ......
带有 Spring Boot 后端的 Vue.js 前端
1. 概述 在开始本教程中,先推荐1个SpringBoot+Vue前后端分离Java项目,本项目是一个大型互联网金融项目,采用Spring Boot , Dubbo 微服务的架构,包括多个独立的微服务,micr-common个公共服务,micr-web服务,micr-database数据库服务,mi ......
vue3 el-dialog 的底部按钮居中
需要在el-dialog 外前台一层div 代码如下 ``` 这里写具体业务逻辑 取消 保存草稿 保存并提交 ``` css 代码如下 ``` ``` ......
前端面试真题-vue(一)
1.说说对vue的理解 (1) vue.js是一种用于创建用户界面的渐进式的javascript框架 (2)也是用于创建单页面应用的web应用框架。 (3)vue的核心库只关心视图层,使得数据和视图的双向绑定变得快捷 (4)由于vue的核心库只关心视图层,所以不仅可以与其他库和现有项目整合,也可以添 ......
vue高德地图实现播放暂停功能,支持快进快退,播放倍数设置
高德地图实现具体功能如图 具体实现思路如下: <div class="playAnimation"> <table width="100%" style="" border="0"> <tr class="info_play"> <td>{{ currentMileage / 10 }} KM / ......
【845】R语言case_when函数
参考:case_when: A general vectorised if Others 用 TRUE 表示,举例如下: x <- 1:50 case_when( x %% 35 == 0 ~ "fizz buzz", x %% 5 == 0 ~ "fizz", x %% 7 == 0 ~ "buz ......
Algo函数
什么是Algo?Algo是一个数据集计算框架,提供常用的SQL算法 为什么要有Algo? a) 数据库分库后,替代SQL功能 b) 替代复杂SQL c) 替代临时表 d) 报表框架 Algo的原理 DataSet a) 含义: i. 结果集,类似JDBC ResultSet ii. 结果集转换器 i ......
vue项目因修改环境变量导致生产包体积过大
前言: 最近接触一个比较大的vue项目,发现打包后的项目文件体积很大,最大的的一个js有17M,于是用 Vue CLI report 分析一下 Vue CLI(@vue/cli)自带的 webpack 包体积优化工具,它可以查看各个模块的 size 大小,方便优化。只需要在 build 后面加上 - ......
AI_Pytorch_损失函数
###数据和向量 损失函数 ###数据的归一化 Z-score 均值方差归一化(standardization): 把所有数据归一化到均值为0方差为1的分布中。适用于数据分布没有明显的边界,有可能存在极端的数据值。 数据符合正态分布,消除离群点的影响 min-max标准化 最值归一化(Normali ......
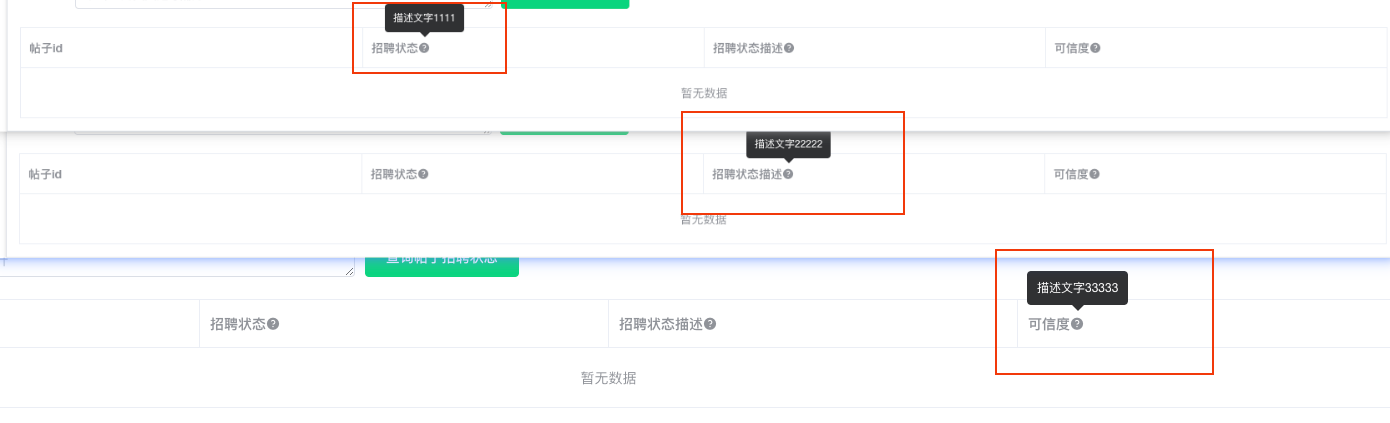
vue-elemen表格的表头增加自定义问号描述,render-header传自定义参数
# 一、要实现的效果  需要实现的问题 - 表头增加问号❓ - 一个表单多个表头,描述文案不同 # 二、实现 ......
Vue2电商实战项目(七)收尾补充
### 表单验证: ```vee-validate```插件 - 安装 ``` - npm i vee-validate@2 --save // 安装'2'版本的 ``` - 插件``` 模块化``` ``` ### plugins.validate.js import Vue from 'vue' ......
教你如何用Vue3搭配Spring Framework
摘要:在本文中,我们将介绍如何使用Vue3和Spring Framework进行开发,并创建一个简单的TodoList应用程序。 本文分享自华为云社区《Vue3搭配Spring Framework开发【Vue3应用程序实战】》,作者:黎燃。 一、介绍 Vue3和Spring Framework都是现 ......
使用vue cli 5.0 在vscode中运行vue命令报错
1、运行 vue -- version 报错 2、在cmd 命令行 执行 vue --version 正常 3、在终端中输入 get-ExecutionPolicy,查看当前权限 4、执行 set-executionpolicy remotesigned 命令设置为可用模式,但是报错 5、使用管理员 ......
生成文字首字母拼音码标量函数
--生成拼音首码 CREATE FUNCTION [dbo].[fn_GetPy] (@str nvarchar(4000)) returns nvarchar (4000) --WITH ENCRYPTION AS BEGIN DECLARE @intLen INT DECLARE @strRet ......
DevExpress WinForms日程/日历组件,可轻松创建信息管理解决方案!(一)
通过DevExpress WinForms完全可定制的Scheduler和Calendar组件,可以轻松地提供Outlook启发的调度/信息管理解决方案,Scheduler控件提供了多个日历视图选项(日、周、月、时间轴等),并包括一个全面的内置和完全可定制的编辑表单集合。 PS:DevExpress ......