组件 常用confirm vue
vue2第二章
1.组件封装 父传子 【使用最多的 主要用于封装 展示型 的组件】 子传父 【主要用于封装 有交互的组件, 一般是有事件绑定】 插槽 【主要是要插入内容】 1)卡片组件封装【展示型组件】 封装 <template> <div class="as-panel"> <div class="icon-wr ......
gin框架常用模块
# 一、gin框架常用模块 ## 1、将收到的http post请求中body参数转换为对象 ``` func UploadConfig(c *gin.Context) { p := mconfig.CoursewareParam{} if err := c.ShouldBindJSON(&p); ......
vue中引入echarts
1、先下载依赖包 npm install echarts -s //安装在目标项目中,如果想要全局安装就用-g 2、引入 2.1、全局引入 main.js中 import echarts from 'echarts' Vue.prototype.$echarts=echarts //也可以用: im ......
vue3第一章
官方文档( 中文版 ):https://vue3js.cn/docs/zh/ 视频:https://www.qiuzhi99.com/movies/vue3/1330.html 语法对比:https://www.jianshu.com/p/4e7ba9e93402 与2.x区别对比 1. vue2和 ......
vue2第三章
1.内置组件component 渲染一个“元组件”为动态组件。依 is 的值,来决定哪个组件被渲染。 vue内置组件 <template> <component :is="viewName" @updateView="updateView" > </component> </template> <s ......
vue2第一章
1.安装两个vscode插件 vetur --让.vue文件高亮和有语法提示 Vue VsCode snippets -- 快捷写代码 2.vue组件 一个.vue文件就是一个组件,称为单文件组件 <template> <div> // 这里写 HTML 注意:template只能有一个根节点 </ ......
常用utils
1.localStorag export default { set(name,data){ localStorage.setItem(name,JSON.stringify(data)) }, get(name){ return JSON.parse(localStorage.getItem(na ......
常用正则
1.密码校验规则 【要求】:强密码正则的要求是只能由数字,字母组成,不能有特殊符号,并且长度限制在8-10位【正则表达式】: /^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$/ 1.至少8-16个字符,至少1个大写字母,1个小写字母和1个数字,其他可以是任意字符: / ......
git常用命令
git clone xxx(地址) //拉取代码 git checkout -b 分支名=》git push --set-upstream origin 分支名 (关联到远程仓库)//创建本地分支 git rebase -i 主分支 //合并主分支代码到自己的分支 git remote update ......
操作URL的常用函数
说明:建议打开浏览器的一个页面,用开发者工具去测试不同的函数所返回的结果 1.window.location.href(设置或获取整个 URL 为字符串) 演示:console.log(window.location.href) 结果:http://www.jianshu.com/search?q= ......
Vue初识
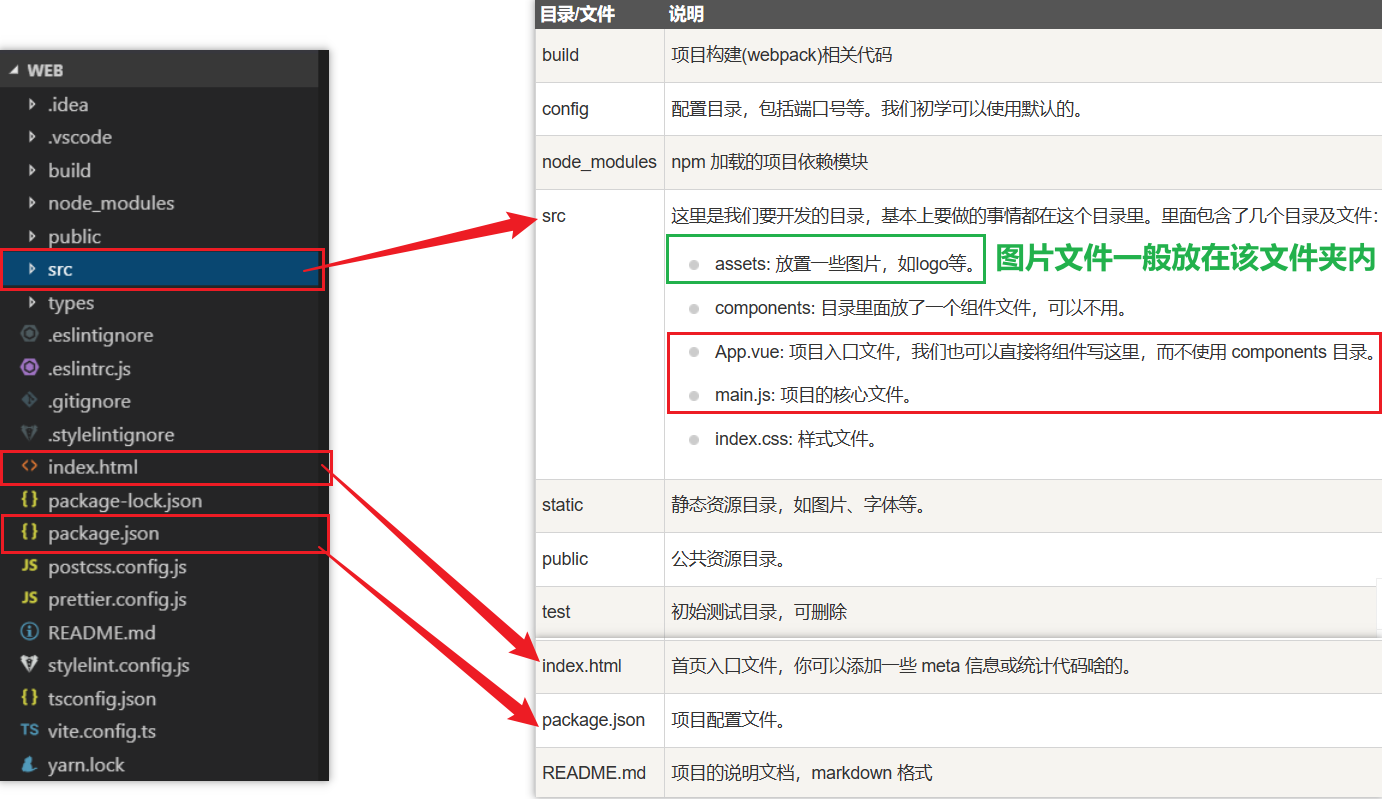
##### 一、Vue目录结构  ###### 1.vue组件 在Vue中,一个组件通常 ......
前端vue、js、html、svg文件
**HTML文件** HTML文件用于定义网页的结构和内容。HTML文件包含HTML标记,用于创建网页的各个元素,如标题、段落、链接、图像等。HTML文件被浏览器解析和渲染,将其转换为可见网页。 ```html /*声明:用于指定 HTML 文档的版本类型*/ /*HTML 文档的根元素,包含了整个 ......
3分钟学会Python 常用配置文件处理
一:配置文件 ### 1\. 什么是配置文件 配置文件是为程序配置参数和初始设置的文件。一般为文本文件,以`ini`,`conf`,`cnf`,`cfg`,`yaml`等作为后缀名。 例如`mysql`的配置文件`my.cnf`内容如下: ``` [mysqld] # Only allow conn ......
Vue 加载远程组件的解决方案
## 背景 最近的项目有一个加载远程组件的需求。基于此我对 Vue 加载远程组件的方案进行了研究,并且整理了两个可行的解决方案。 ## HTML 文件 + umd 组件 这个方案是最简单、最容易实现的。组件以 umd 的格式进行打包,然后在 HTML 文件中直接使用。 ```html ``` 但是这 ......
vue el-form 多种校验
rules:Object.freeze({ name1: [{ required: true, message: '请输入发放计划编码', trigger: 'blur' },{ pattern: /^(?!\s+).*(?<!\s)$/, message: '首尾不能为空格', trigger: ......
VUE后台管理系统(三)
### SKU管理模块 开发 - 先完成`静态组件` ``` ### Sku.index.vue ,sizes,total"> ``` - 配置请求并存储后端返回的数据 ``` ### product.sku.js ...... export const reqSkuList = (page,lim ......
vue项目在360浏览器兼容模式下SCRIPT1002: 语法错误以及“fetch”未定义问题解决
使用360浏览器的兼容模式,vue项目页面空白,打开控制台,发现如下报错:SCRIPT1002: 语法错误 解决方法如下: 1、安装依赖 npm install --save core-js regenerator-runtime 2、在main.js引入 import 'core-js/stabl ......
jeecgboot-vue3 查询区 label 文字居左实现
>以系统管理中的系统角色界面为例 > ## 操作步骤 #### 1. 通过路由或者工具找到当前代码所在的文 ......
python rasa聊天机器人教程三:基于WebSocket的简单网页组件配置
1. 准备环境 新建一个目录,并且在命令行中进入该目录 初始化一个Rasa项目,使用以下命令: rasa init 2. 修改Rasa的配置 在Rasa项目目录中,找到credentials.yml文件,添加以下内容: socketio: user_message_evt: user_uttered ......
sqlserver常用运算符
=:等于,比较是否相等及赋值!=:比较不等于>:比较大于<:比较小于>=:比较大于等于<=:比较小于等于is null:比较为空is not null:比较不为空in:比较是否在其中like:模糊查询between...and...:比较是否在两者之间and:逻辑与(两个条件同时成立表达式成立)or ......
Linux常用命令整理
常见的命令及其参数当谈到Linux的常见命令时,以下是一些常见的Linux命令及其用法,包括选项和参数:ls(列出文件和目录)选项: -l:以长格式显示文件和目录的详细信息-a:显示所有文件和目录,包括隐藏文件-h:以人类可读的格式显示文件大小-r:以相反的顺序显示文件和目录参数:目标目录或文件cd ......
Docker常用命令大全
docker相关命令总汇:systemctl start docker 启动dockersystemctl stop docker 关闭dockersystemctl restart docker 重启dockersystemctl enable docker 设置docker开机自启systemc ......
DevExpress WinForms数据编辑器组件,提供丰富的数据输入样式!(一)
DevExpress WinForms超过80个高影响力的WinForms编辑器和多用途控件,从屏蔽数据输入和内置数据验证到HTML格式化,DevExpress数据编辑库提供了无与伦比的数据编辑选项,包括用于独立数据编辑或用于容器控件(如Grid, TreeList和Ribbon)的单元格。 PS: ......
大数据之HDFS组件
HDFS是Hadoop三大组件(HDFS、MapReduce、YARN)之一 全称是:Hadoop Distributed File System(Hadoop分布式文件系统) 是Hadoop技术栈内提供的分布式数据存储解决方案 可以在多台服务器上构建存储集群,存储海量的数据 ......
windows下C++获取其它窗口中组件的信息
抄自:https://pythonjishu.com/xfqbhrlejawmdfh/ C++获得其他程序窗体控件中信息是一个比较常见的需求,例如在自动化测试、窗口助手等场景下都有可能用到。下面我们就介绍一下C++获得其他程序窗体控件中信息的方法。 安装Visual Studio 获得其他程序窗体控 ......
Vue 框架下提升加载速度的一些实战经验分享
现在前端的框架有很多,甚至两只手已经数不过来,当然也完全没必要全部都学,还是应该深入的学习一两个被广泛使用的就好。其实我和大部分同学的想法一致,认为最值得我们深究的还是主流的 Vue 和 React。我们通过深入的学习了解这些框架的思维,也让自己使用这些框架能够更加得心应手。 ......
vue 拖动元素传参
这里演示拖动左侧列表中单元格到右侧内容区 <div class="tree_root"> <div class="level_root""> <div :draggable="draggable" @dragstart="treeItemDragstart($event, levelItem)" c ......
【校招VIP】前端校招考点之vue底层特性
考点介绍: 大家在面试途中遇到的相对多的问题,也是难点的问题一般都有vue底层原理。对于只会用但是不懂的小白来说真是太痛苦了,仅仅能说出来 一些 数据劫持,双向数据绑定,虚拟dom树的名词来说远远不够。 一、考点题目 1、Vue实现数据双向绑定的原理是什么? 解答:Vue实现数据双向绑定的原理:Ob ......