缓存computed方法vue
一个突破搜索引擎的信息茧房方法
搜索引擎为我们提供了一个广阔的知识世界,通过基于关键词的搜索算法,帮助我们快速、准确地找到所需的信息,包括文章、新闻、图片、视频等各种类型的内容。所以我们要善于使用搜索引擎,帮助我们探索知识、寻找答案和解决问题,扩展自己的知识储备和理解世界。 ......
扩散模型在文本摘要任务中可以采用的训练方法
## 扩散模型在文本摘要任务中可以采用的训练方法 ### 条件控制 通过设定不同的条件c,文本生成任务可以被进一步分类为unconditional generation,attribute-to-text generation (如属性控制),text-to-text generation (如机器 ......
19:vue3 依赖注入
1、通过Prop 逐级透传问题(传统老的方法只能逐级传递) 传统方式代码如下: App.vue 1 <template> 2 <h3>祖宗</h3> 3 <Parent :msg="msg"></Parent> 4 </template> 5 6 <script> 7 import Parent f ......
Vue3+.net6.0 五 类和样式绑定
Vue3关于样式的处理跟Vue2是一样的,常用的有以下几种。 1.绑定属性 html部分: <div :class="{ active: isActive }"></div> js部分: data() { return { isActive: true } } 当 isActive 值为true时, ......
二维码简易实现 Vue+Springboot
Vue: <template> <div> <img :src="database64" width="150px"/> <div> 注:请使用手机微信扫码,并于2分钟内绑定员工账号(二维码为账号独属,请勿分享)。 </div> </div></template><script>import { g ......
oracle修改字段长度的方法 alter table 表名 modify 列名 数据类型;
oracle修改字段长度的方法 alter table 表名 modify 列名 数据类型; 原文链接:https://www.yisu.com/zixun/323385.html 这篇文章将为大家详细讲解有关oracle修改字段长度的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这 ......
vue 批量下载通用方法【转载】
自己做项目的时候遇到需要批量下载文件的需求,于是下意识就用了循环url地址数组创建a标签下载的方法,但浏览器有限制,超过10个文件将不能下载,最多下载10个。于是找遍网上文章,终于找到了适用的。在这记录一下,分享给需要的人 首先需要用到两个插件 file-saver 和 jszip 在需要批量下载功 ......
nginx部署vue网站
1.背景 最近gpt很火,于是尝试用gpt来进行古诗词取名,做了一个vue的网站进行展示,第一次部署,踩了一些坑。 2.实施 nodejs安装: 在任意目录执行如下命令进行安装包下载:wget https://npm.taobao.org/mirrors/node/v14.17.6/node-v14 ......
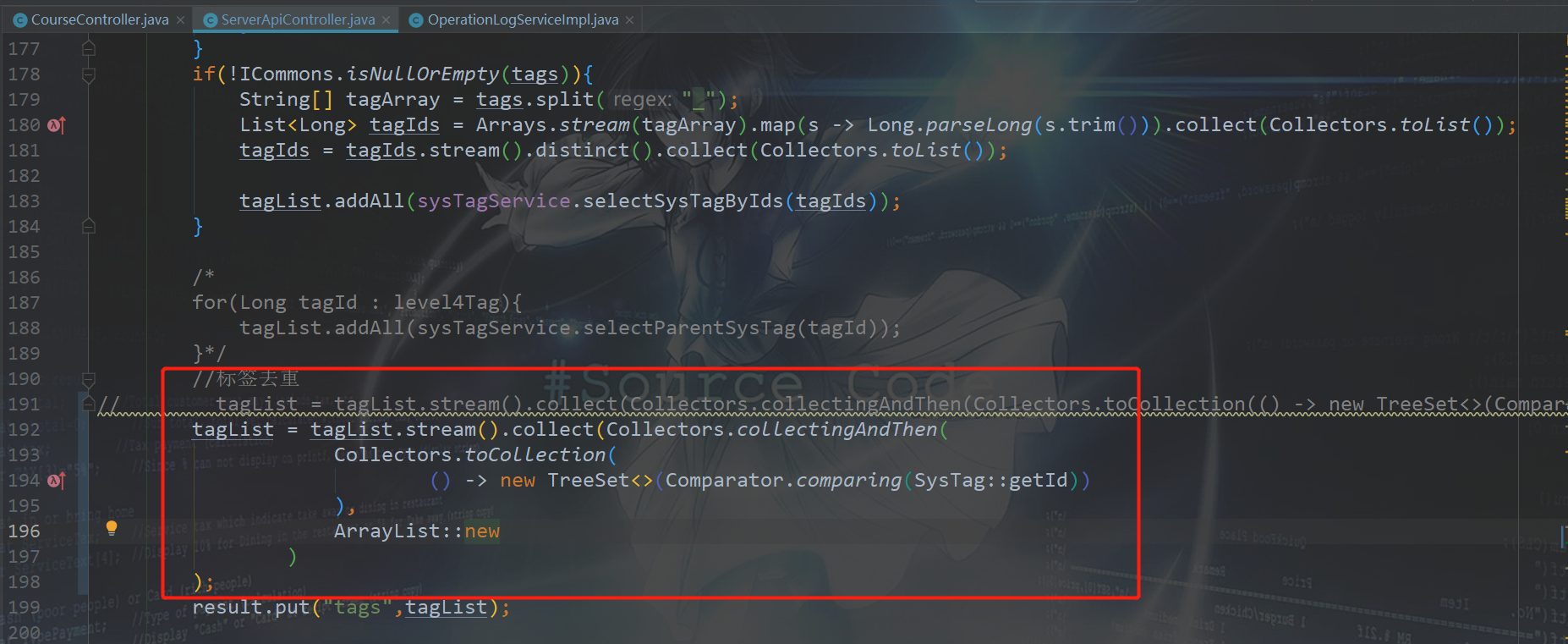
使用Java8 Stream流中的Collectors.collectingAndThen()方法去重
 https://blog.csdn.net/qq_40474184/article/details/1 ......
2023-07-12 vue this.$set设置子组件内的值无效(uniapp+vue)
前言:怎么说呢,子组件内嵌套了多层对象和数组,业务逻辑也是在子组件内处理,如何修改多层嵌套的对象数组的值? vue提供了一个this.$set方法去改变对应的值,实测在uniapp打包的微信小程序中无法使用该方法,而在Android端则可以,那有没有两全其美的方法? 答案是有,在修改深层次的值时可以 ......
JVM(七)方法区
### JVM(七)方法区 #### 1 方法区 - 方法区和Java堆一样,是各个**线程共享**的内存区域,**用于存储编译后的字节码中的类的机构信息,如运行时常量池、属性方法数据以及方法、构造器的字节码** - 方法区在JVM启动的时候被创建,并且它的实际物理内存空间和Java堆区一样都是可以 ......
vue-json-viewer
####npm ``` $ npm install vue-json-viewer@2 --save // Vue2 $ npm install vue-json-viewer@3 --save // Vue3 ``` ####例子 ``` import JsonViewer from 'vue-j ......
CAN_CAN波特率计算方法
计算公式如下: tpclk1:APB1的时钟周期 TS1[3:0]:时间段1 设置值。定义了时间段1 占用了多少个最小时间单元,实际值为(TS1[3:0]+1)。 TS2[2:0]:时间段2 设置值。定义了时间段2 占用了多少个最小时间单元,实际值为(TS2[2:0]+1)。 BRP[9:0]:最小 ......
MySQL从5.7升级到8.0后可能的回退方法
MySQL从5.7升级到8.0后,可以降级的一些途径: ·从8.0逻辑导出,然后导入5.7 ·使用5.7的复制 ·还原升级前的备份,并追赶在8.0中新生成的数据 1.逻辑导出和导入降级 虽然MySQL 5.7到5.6官方支持逻辑降级:但是从8.0降级到5.7却并非如此。官方文档只是简单提到不支持,因 ......
Redis 客户端中查不到数据的解决方法
问题: Java代码中能获取到redis数据,但是在服务器中使用 redis-cli 登录redis客户端后,使用get等命令获取不到数据。 原因: 没有选择数据库,查看java代码的配置后,发现使用的是 1 号数据库,但是命令行登录进去redis后默认是 0 号数据库,因此就查不到数据。 解决: ......
重温设计模式 --- 模板方法模式
## 引言 **模板方法模式**是一种行为设计模式,它定义了一个算法的骨架,将一些步骤延迟到子类中实现,以达到代码复用和减少重复代码的目的。 当我们使用模板方法模式时,我们可以将一些公共的算法步骤放在抽象基类中,这些步骤可以在多个子类中重复使用,从而减少了代码的重复性。同时,我们可以通过子类实现抽象 ......
前端Vue仿美团地址管理组件列表组件 可用于电商平台收获地址管理
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
前端Vue自定义精美steps步骤条进度条插件 物流信息跟踪展示组件 流程审批跟进组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
病毒查杀方法
特征码的查杀原理 什么是特征码 ,防毒软件从病毒样本中提取的不超过64字节能代表病毒特征的十六进制代码.主要有单一特征码,多重特征码和复合特征码这三种类型 特征码的提取 获取病毒程序的长度,根据样本长度可将文件分为若干份(分段的方法在很大程度上避免了采用单一特侦码误报病毒现象发生,也可以避免特征码过 ......
Jquery遍历筛选数组的几种方法和遍历解析json对象,Map()方法详解以及数组中查询某值是否存在
1.jquery grep()筛选遍历数组(可以得到反转的数组) // 1.jquery grep()筛选遍历数组(可以得到反转的数组) var array = [1,5,9,3,12,4,48,98,4,75,2,10,11]; var filterArray = $.grep(array,(cu ......
vue3 粒子动画 canvas
<template> <div class=""> <canvas id="canvas"></canvas> </div> </template> <script setup> import { onMounted } from 'vue'; let d const project3D = (x, ......
Mybatis里面的缓存机制
## 1.mybatis的SqlSession是什么 MyBatis 的 SqlSession 是 MyBatis 框架提供的一个关键接口,它代表了和数据库的一次会话。SqlSession 提供了执行 SQL 语句、管理事务以及获取映射器(Mapper)等操作。 在一般情况下,每次查询都会创建一个新 ......
老杜 JavaWeb 讲解(九) ——模板方法设计模式、HttpServlet源码分析
## (十一)模板方法设计模式、HttpServlet源码分析 **对应视频:** > [20-HttpServlet源码分析及web欢迎页](https://www.bilibili.com/video/BV1Z3411C7NZ/?p=21&vd_source=d0ace4d790d5d2f0d4 ......
vue表单中输入框事件的使用@input、@keyup.enter、@change、@blur、@focus
1.@input(v-on:input) 此触发方法适合在查询条件或实时规则校验中使用 <input type="text" placeholder="请输入查询内容条件" v-model="inputVal" v-on:input="search" value="" /> 2.@keyup.ent ......
解决vue-router在3级路由keep-alive后组件加载多次方法
问题 连续两天遇到keepalive问题,第一个问题是三级路由嵌套router-view没法缓存问题,第二个问题是使用keepalive导致组件渲染两次问题,深坑。。。 官方bug 解决思路 引入routerHelper,createRouter时三级路由提升为两层 import { deepClo ......
18:vue3 异步加载
在大型项目中,我们可能需要拆分应用为更小的块,并仅在需要时再从服务器加载相关组件。Vue 提供了 defineAsyncComponent 方法来实现此功能: 1 <template> 2 <h3>异步加载</h3> 3 <KeepAlive> 4 <component :is="tabCompon ......
17:vue3 组件保持存活状态
<KeepAlive> 是一个内置组件,它的功能是在多个组件间动态切换时缓存被移除的组件实例 1、不使用KeepAlive,组件不保持存活,验证如下: A组件 1 <template> 2 <h3>ComponentA</h3> 3 <p>{{ message }}</p> 4 <button @c ......