网段 路由 路由器 网卡
VMware ESXi 8.0U1c macOS Unlocker & OEM BIOS 集成网卡驱动和 NVMe 驱动 (集成驱动版) 2023年8月更新
VMware ESXi 8.0U1c macOS Unlocker & OEM BIOS 集成网卡驱动和 NVMe 驱动 (集成驱动版) 2023年8月更新 发布 ESXi 8.0U1 集成驱动版,在个人电脑上运行企业级工作负载 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主页:[ ......
Ubuntu 22.04网卡配置-区别Ubuntu 16.04
一、Ubuntu 16.04网卡配置 1、Ubuntu 16.04配置网卡命令: root@dream:/etc/network# vim /etc/network/interfaces 2、Ubuntu 16.04网卡常规配置: 二、Ubuntu 22.04网卡配置 1、Ubuntu 22.04配 ......
数据库读写分离之强制主库路由
```java // 读取数据 //接下来的一次查询会主动路由给主库,而不用从库负载均衡 HintManager.getInstance().setWriteRouteOnly(); //强制主库路由 SkuImage skuImageDb = skuImageMapper.selectById(s ......
三级联动路由跳转的分析
1、因为一级,二级,三级分类都是a标签for循环出来的,如果我们直接给他加点击事件,假设循环了1000个a标签,就会有1000个点击事件,这回非常损耗性能,如果利用事件委派去做,就只用一次 自定义属性 <a href="#" :data-categoryname="c1.categoryName"> ......
网卡
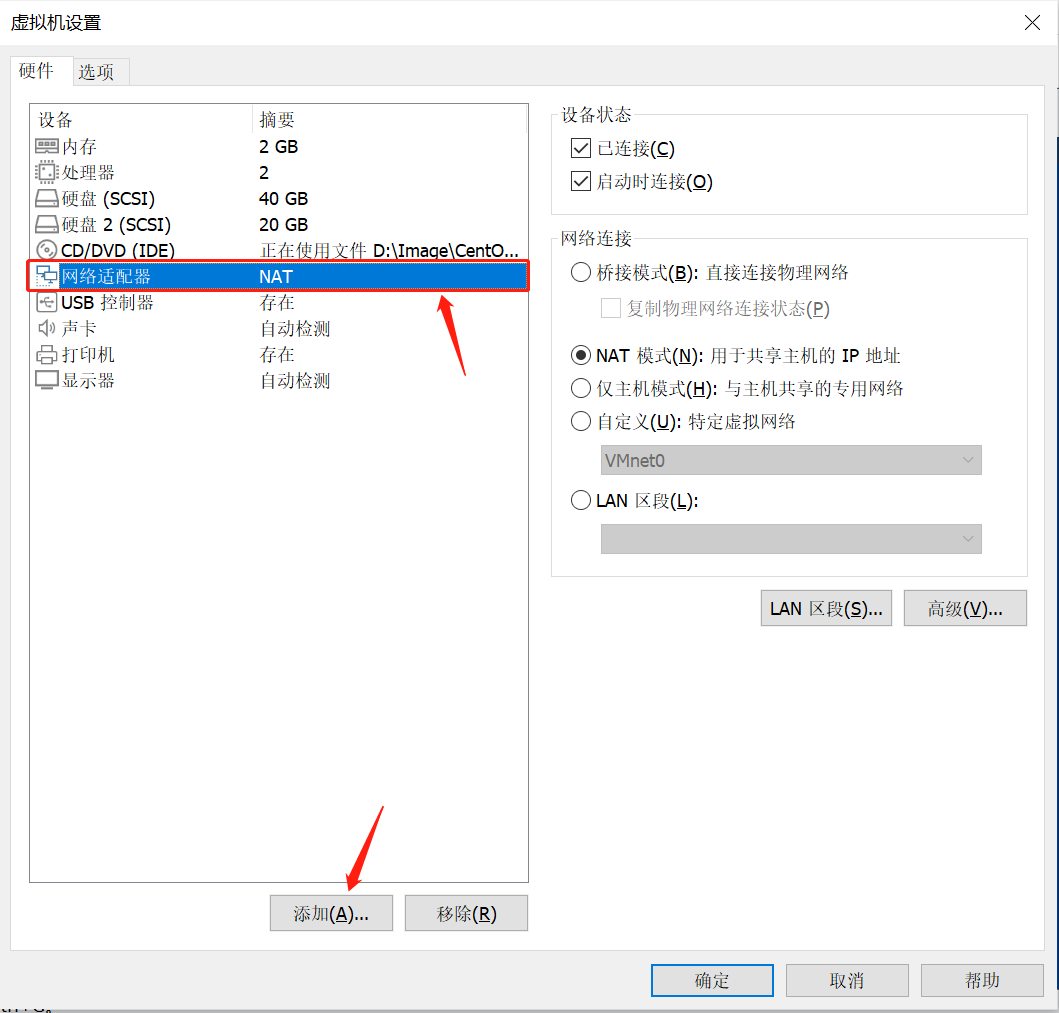
[TOC] ## 1.网卡 ```bash #添加网络适配器 ```  ; const o ......
Vue项目点击当前菜单刷新当前路由组件,出现router-view组件加载两次的现象
###预置条件: 1. 路由组件通过给key值附点击菜单时的时间戳reloadMain来实现组件的重载  2. 侧边 ......
asp.net core之路由
在 ASP.NET Core 中,路由是一个非常重要的概念,它决定了如何将传入的请求映射到相应的处理程序。本文将详细介绍 ASP.NET Core 中的路由系统,包括路由的基本原理、路由模板、路由参数、路由约束等内容,并提供相应的代码示例。 ## 基本示例 ```csharp var builder ......
解决 Vue 重复点击相同路由,出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题
# 解决 Vue 重复点击相同路由,出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题 ### 问题 ``` 问题描述:重复点击导航时,控制台出现报错 ,虽然不影响功能使用,但也不能视而不见。 ......
win 11 无法安装ensp 组件VBox(版本过老)导致AR路由器报错 40,关闭win11 内存完整性 开关即可成功安装vbox
解决办法如下: 1、先关闭内存完整性 2、重新安装vbox(成功) 3、启动ensp (无 40 报错) ......
linux中,在路由表中,Flags字段中,可以有哪些值,分别都代表什么意思?
在Linux的路由表中,Fags字段是用来描述路由表条目的特性和状态的标志。不同的标志值可以组合在一起,以指示路由表条目的不同属性。以下是常见的flags字段值及其含义: U(Up):该标志表示该路由条目是活动的,意味着该路径是可用的。 G(Gateway):表示指定的路由目标是一个网关(即下一跳地 ......
linux环境中,如何知道访问某个IP地址,数据包是从哪个网卡出去的?
使用如下的命令,确定访问某个IP的时候,数据包是从哪个网卡出去的 ip route get <destination_ip> destination_ip:表示的是,要访问的IP地址。 示例: [root@centos7 ~]# ip route get 110.242.68.3 110.242.6 ......
vue3路由的两种引入方式useRouter和router进行页面跳转
1.在vue3中有两种路由的引入方式 第一种 import { useRouter } from 'vue-router' const use_router = useRouter() use_router.push('/pathName') 第二种 import router from '@/ro ......
网卡校准:调整网卡的 Buffer size 与网卡队列
调整 Buffer size - **操作**: 使用ethtool命令可以调整网卡的Buffer size。例如,要调整eth0网卡的接收缓冲区大小为4096字节,可以执行以下命令: ethtool -G eth0 rx 4096 - **作用**: 网卡的Buffer size决定了网卡能够缓存 ......
软路由3 卓凌工控 j6412
配置 j6412、双内存槽最大32 x 2 = 64g、4 x 2.5G 网口、1 x m2、1 x sata 价格 202304、x宝、750、准系统有sata一体线、外置8寸风扇 稳定性 听说n5xx跑虚拟机有bug,又n100这代只能单个卡槽装32g,所以入j6412,内存也不太挑,鱼竿厂光威 ......
路由层
url函数的使用(支持正则表达式) Django1中使用的是url: url('test',views.test) url函数第一个参数是支持正则表达式的,如果匹配到一个路由就不再往下匹配,直接执行相对应的函数。 正是因为支持正则,在匹配到testadd也会展示text的页面,因为在检测到test的 ......
将解锁Wi-Fi 7满血 五千元内最强:小米万兆路由史低1499元
想买高端路由器的了就别看Wi-Fi 6了,国内推Wi-Fi 7也不远了,小米推出的小米万兆路由不仅号称5000元内最强,而且官方承诺OTA升级支持Wi-Fi 7,到时候就是满血状态了。 小米万兆路由首发报价1799元,此前可以做到1599元,现在聚划算百亿补贴可以做到1499元,史低价了,推荐入手。 ......
Linux KVM 网卡配置多队列
网卡多队列 - 查看系统是否支持 lspci -vvv | grep Eth -A30 # 有 MSI-X 说明系统支持 - 查看网卡是否支持 ethtool -l eth0 # Combined不为0说明支持 - 设置网卡 ethtool -L eth0 combined - 确认是否生效 ls ......
Tabby:连接VirtualBox上配置的静态IP双网卡
前情提要 通过VirtualBox:设置默认IP双网卡 - ShineLe - 博客园配置了双网卡,均为静态IP,一个仅主机,一个NAT 仅主机IP:192.168.10.11/24 NAT:10.0.0.11/24 之后我在用Tabby连接时碰到了一系列问题: 两台机器能互相ping通,但却无法t ......
登录认证装饰器,flask配置文件,路由系统
## 0 登录认证装饰器 ```python # 0 装饰器的本质原理 -# 类装饰器:1 装饰类的装饰器 2 类作为装饰器 # 1 装饰器使用位置,顺序 # 3 flask路由下加装饰器,一定要加endpoint -如果不指定endpoint,反向解析的名字都是函数名,不加装饰器没有问题,就是正常 ......
前端路由+原生JS实现SPA
前端路由●路由: 就是一一对应关系的集合●前端路由: 就是一个 url 地址, 对应哪个组件(页面)●前端路由的本质○根据地址栏变化(不重新想服务器发送请求), 去局部更新不同的页面内容, 完成前端业务场景切换●前端路由的思路○URL 地址栏中的 Hash 值发生了变化○前端 JS 监听到 Hash ......
react使用自定义animation实现水平效果的路由切换
例如:A组件跳B组件 A组件: import React from 'react'; import './A.scss' import { useNavigate } from 'react-router-dom'; export default function A() { let navigat ......
react路由6登录拦截
自定义登录拦截组件: // 路由守卫 // 判断token是否存在,如果存在跳转页面,不存在返回登录页面 import { Navigate } from 'react-router-dom' const getToken = () => { return sessionStorage.getIte ......
vue中使用provide和inject依赖注入组件之间进行父子组件传值(也适用于嵌套路由)
父组件中: provide: function() { return { reload: this.reload // 父组件中的方法 } } 子组件中: inject: ['reload'] 使用:this.reload() // 也可传入参数 ......
vue.js:用el-breadcrumb显示当前路由(vue@3.2.36/element-plus@2.2.2)
一,代码: 官方文档地址: https://element-plus.gitee.io/zh-CN/component/breadcrumb.html 代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 2 ......
URL函数的使用(支持正则表达式)、分组、反向解析、Django2的转换器、路由分发、伪静态的概念、虚拟环境
url('test', views.test),url函数的第一个参数是支持正则表达式的如果匹配到一个路由,就不在往下匹配,直接执行路由对应的视图函数 http://127.0.0.1:8000/test/是django默认设置的,django会先拿着test去匹配,如果匹配不到,它会自动加一个斜杠 ......
.NET Core 随笔1:cshtml的 @page 路由模板
@page "{id:int}" 网址路由接受且只可接受int类型的id 例如:http://url/Movies/Details/id => https://localhost:7290/Movies/Details/1 若id为空,默认返回404 @page "{id:int?}" 网址路由可接 ......