节点string html js
原生js掉接口
1.get请求 var inputpath = document.getElementById("inputpath").value; //获取输入框的值作为参数 // 创建一个ajax对象 const xhr = new XMLHttpRequest(); xhr.open("get", urls ......
Cannot deserialize instance of `java.lang.String` out of START_ARRAY token
反序列化时,字段接受非数组,但是传入的是数组 @PostMapping(path = "/aa", produces = { "application/json;charset=UTF-8" }, consumes= {"application/json;charset=UTF-8"}) @Resp ......
[LeetCode] 2559. Count Vowel Strings in Ranges
You are given a 0-indexed array of strings words and a 2D array of integers queries. Each query queries[i] = [li, ri] asks us to find the number of st ......
How to use variable in Python String All In One
How to use the variable in Python String All In One
如何在 Python 字符串中使用变量
Python 字符串插值 All In One
Python 字符串中使用变量的 5 种方式 ......
JS系列--【获取某一时间的前一个工作日】
// 1.获取前一天日期(排除周六、周日)getPrevBusinessDay(date) { const dayOfWeek = date.getDay(); if (dayOfWeek 1) { // 星期一 return new Date(date.getTime() - 3 * 24 * 6 ......
vue系列---【vue 使用decimal.js 解决小数相加合计精确度丢失问题】
1. 使用 npm 安装 decimal.js 库 ```vue npm install decimal.js ``` 2.在 Vue 组件中引入该库 ```vue import Decimal from 'decimal.js'; ``` 3.使用示例 ```vue footerMethod({c ......
【踩坑记录】字节流数据按照string的方式读取然后按照string的方案存储,编码导致二进制数据发生变化,原理记录
目录 问题缘由 背后原理 C#代码示例 总结 问题缘由 由于公司需求,需要读取游戏Redis数据做内外网数据迁移,没有与游戏组过多的沟通。 使用的数据类型是Hash, key是string,value是byte[]。以前对于编码的理解是:计算机底层存储的永远是01的二进制数据,编码是一种对于计算 ......
ROS2-Beginner:9-启动节点
目标:使用命令行工具来启动多个节点 背景 在大多数入门教程中,您一直在为运行的每个新节点打开新的终端。当您创建越来越多节点同时运行的更复杂的系统时,打开终端和重新输入配置细节会变得乏味。 launch文件允许您同时启动和配置包含ROS 2节点的许多可执行文件。 使用ros2-launch命令运行一个 ......
JS逆向实战16——猿人学第20题 新年挑战-wasm进阶
# 声明 本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除! # 网站 > https://match.yuanrenxue.cn/match/20 # 网站分析 首先进去网站,我们查 ......
node.js安装
F:\Program Files\nodejs\ windows安装npm教程(nodejs) [就是参照这个编辑安装] https://www.cnblogs.com/kakashi-feng/p/16483727.html npm 安装详细教程 https://blog.csdn.net/cle ......
js从指定日期开始获取n个工作日后的日期
` //获取非工作日 这一个函数是根据年份获取非工作日的数组 例:'2023-2-12,2023-2-18,2023-2-19...' function query_fworkday(year) { var p_w_workday; Aurora.request({ url: Aurora.getC ......
js 中的 this
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> var tool = { a : 'some msg', sho ......
去往js函数式编程(5)
## 日志记录 我们可以写一个高阶函数,它以两个函数作为参数,并允许第一个函数只能执行一次,从那一点开始调用第二个函数。 ```javascript const onceAndAfter = (f, g) => { let toCall = f return (...args) => { let r ......
使用vue的简单的纯前端JS验证码实现
## 使用vue的简单的纯前端JS验证码实现 感觉人不能在SQL里面淹死,得看看别的东西了 因为是上班摸鱼偷摸搞的,所以人比较懒,很多东西也懒得修修改改,直接放在一个html文件下了 页面如下 是一个逻辑运算符,当左侧的操作数为 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数。 function(obj){ var b = obj ?? {} } // 等价于 =>> function(obj){ var b; if( obj null ......
js 校验手机号与校验邮箱正则表达式
## js 校验手机号与校验邮箱正则表达式 以下 ``` checkMobile(mobile) { var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/; if (!myreg.test(mobile)) { return ......
Js读取接口返回的文件流+WebApi
做个记录 前端: // 获取时间戳 let timestamp = new Date().getTime(); // 获取XMLHttpRequest let xmlResquest = new XMLHttpRequest(); var IsOnB = $("#IsOnB option:selec ......
文档在线预览(三)使用js前端实现word、excel、pdf、ppt 在线预览
合集 - 文档管理(3) 1.文档在线预览(一)通过将txt、word、pdf转成图片实现在线预览功能05-302.文档在线预览(二)word、pdf文件转html以实现文档在线预览05-30 3.文档在线预览(三)使用js前端实现word、excel、pdf、ppt 在线预览06-01 目录 实现 ......
JS 树型结构 模糊搜索 匹配到所有的节点,包括所有的父节点
treeData 就是el-tree :data要绑定的数据 :data=treeData treeOptions.data是接口返回的原始树形结构数据 // 根据关键字过滤后的数据 const treeData = computed(() => { if (!options.searchText) ......
js文件 (下拉框,后端返回查找对应内容)
 ```JavaScript const DOMAIN_TYPE = { DESKTOP_WEB: "DESKTOP ......
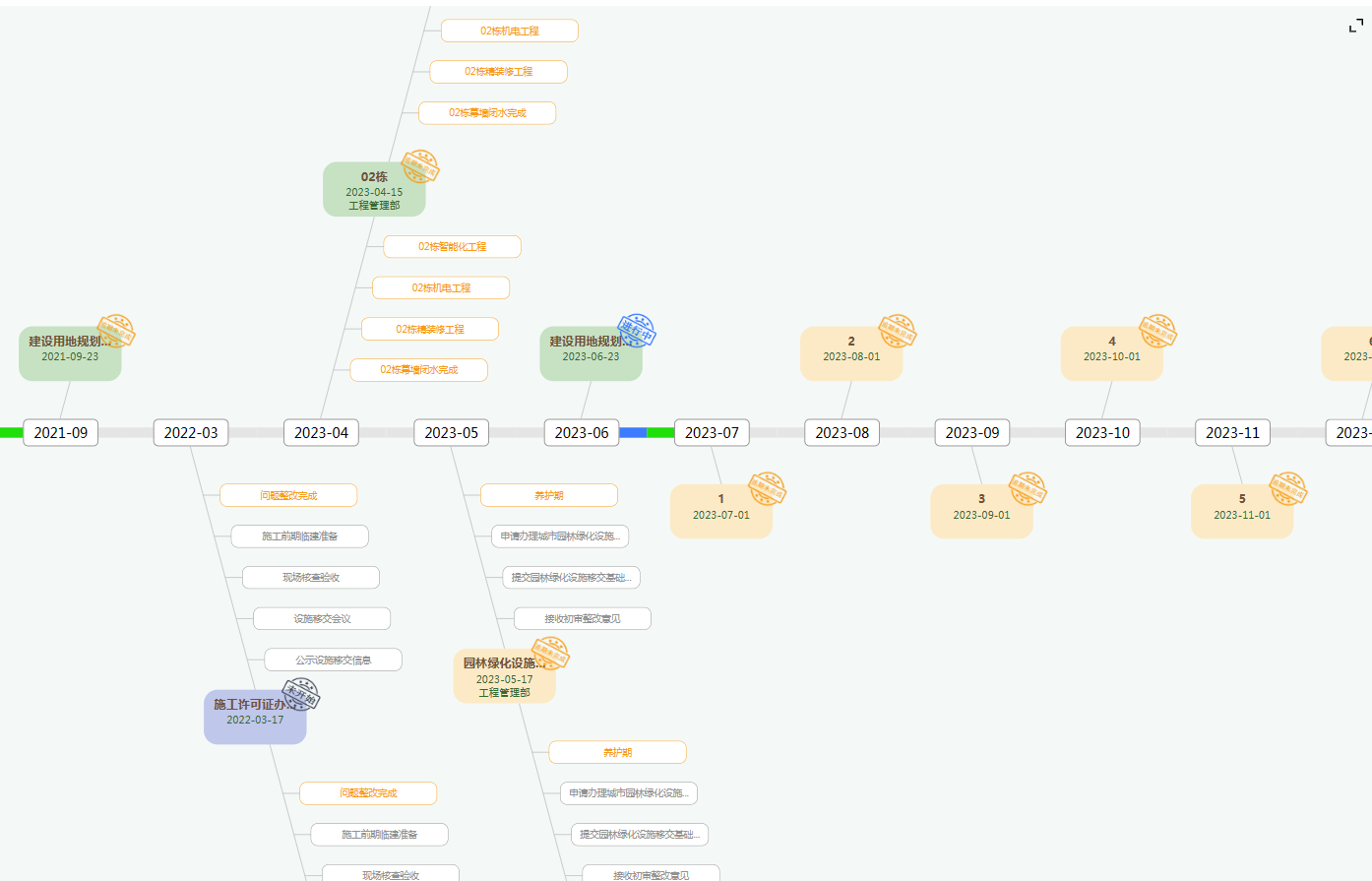
利用svg结合html实现时间轴上下斜着展示子节点的类似思维导图
 主要利用基于svg的d3.js这个数据可视化的库实现的 ## 实现思路 #### 1.首先画出中间的时间 ......
python neo4j将新节点连接到旧标签
要在 Python 中使用 py2neo 将新节点连接到已存在的节点标签,你可以执行以下步骤: 1. 导入所需的类和函数: ```python from py2neo import Graph, Node, Relationship ``` 2. 连接到 Neo4j 数据库: ```python g ......
JS中传递数字过大,数据值会变化的解决办法
虽然本人从事后端业务为主,但是在实际开发中难免或多或少会遇到与js打交道的情况,今天记录一个实际开发中遇到的小问题,与大家分享如下: 如果要在js函数中传递大整型数值,一定要用字符串,否则会出现精度变化的情况,不准确 ...onclick="testfun(20221123140846431743) ......
Js基础
1,在head中时,所代表的functions只加载而不执行,执行是在某一事件触发后才开始。 2,在body中时,直接加载并执行 典型的区别: 如果有不在函数中的执行语句,比如变量初始化,如果在head中就不会执行。 代码如下: //页面中写入html内容 document.write("<h1>H ......
为什么JS中0.1+0.2不等于0.3
当我们在计算机中使用浮点数进行计算时,特别是在使用二进制表示浮点数时,可能会出现舍入误差。这是由于计算机使用有限的位数来表示浮点数,而某些十进制数无法精确地表示为有限的二进制数。 0.1 和 0.2 都是无限循环的二进制数,在转换为浮点数时并不能完全准确地表示。将它们相加时,可能会出现舍入误差。因此 ......
vue怎么在单独的js文件内使用props的function函数传出点击事件
## 说明 在vue2的子组件内我想实现在子组件引入的js文件内传出点击事件 主要是就是把props传进去,因为props传入function时,函数中this自动绑定Vue实例 触发点击以后再传出来 ## 实现 子组件 ```js props: { OneNodeClick: { required ......
如何使用Next.js创建全栈应用程序
Next.js 乍一看似乎令人生畏,因为有这么多新概念需要掌握。但别担心——在这个循序渐进的教程中,我将为您提供使用 Next.js 创建您的第一个现代全栈应用程序所需的所有基本信息。 在本教程中,我将带您了解 Next.js 的基础知识,并指导您创建您的第一个全栈应用程序。在本教程结束时,您将有信 ......