问题toref vue3 vue
[Linux学习]NAT模式下虚拟机和主机无法互相ping的问题解决
主机操作系统:windows11 虚拟机操作系统:centos7、kali vmware版本:16 (27条消息) 超详细虚拟机与主机网络连接以及互Ping不通问题的解决_虚拟机无法ping通主机_一只傻阳阳的博客-CSDN博客 通过此连接中的教程,事实上几乎没有进行什么配置,仅配置了centos7 ......
源端为备库的场景下Duplicate失败问题
**环境:** Oracle 11.2.0.3 + OEL 7.9 A -> B -> C 级联ADG环境:db11g -> db11gadg -> db11gcas 之前测试提到,从一级备库duplicate到二级备库会报错: ```shell RMAN-00571: RMAN-00569: ER ......
nginx在windos下配置路径问题
报错配置 ``` server { listen 8181; location / { root D:\work\工作内容\0017.Burp Suite 研究\漏洞演示代码; index a.html; } } ``` 正确配置 ``` server { listen 8181; location ......
vue中如何使用TinyMCE
(https://www.tiny.cloud/docs-4x/) # 安装tinyMce 并且初始化 首先需要新建一个vue项目 ```bash vue create tinymce-editor ``` 按照下图选择即可 、删除本地仓库当前关联的无效远程地址,再为本地仓库添加新的远程仓库地址 ``` git remote -v //查看git对应的远程仓库地址 git remote rm origin //删除关联对应的远程仓库地址 git remote - ......
clip-path 剪切不规则路径后,阴影不生效问题
正常来说:我们使用box-shadow都是能够生效的,但由于使用了clip剪切功能,使用阴影被剪切了所以我们在使用clip的时候只需要超出path就行了,比如: height: 50px; width: 100px; background: antiquewhite; clip-path: poly ......
element-ui编辑表单中的el-radio回显之后无法选择的问题
原因:editPowerForm没有声明radio这一变量,vue中对数据双向绑定的支持限于基本添加删除的方法,详情看官网。在这里相当于直接赋值给未声明的变量,所以双向绑定不会被vue监听 解决: 来源:element-ui编辑表单中的el-radio回显之后无法选择的问题 - 掘金 (juejin ......
Vue 单组件入门
# Vue基础入门 ## 一、Vue脚手架 ### 1. 简介 Vue 的脚手架(Vue CLI: Command Line Interface)是 Vue 官方提供的标准化开发平台。它可以将我们.vue 的 代码进行编译生成 html css js 代码,并且可以将这些代码自动发布到它自带的服务器 ......
Linux查看网卡配置 & 解决乱码问题 & 防火墙设置 & 开放指定端口
vi /etc/sysconfig/network-scripts/ifcfg-ens33 查看网卡配置 Linux有乱码: vim /etc/profile 在最后加入export LANG=en_US 保存退出 export NLS_LANG=AMERICAN_AMERICA.UTF8 expo ......
直播平台制作,vue图片上传,重复上传相同路径图片
直播平台制作,vue图片上传,重复上传相同路径图片 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta n ......
微前端-micro-app 使用 onresize出现不生效的问题
onresize:dom0级别,一次只能绑定一个函数,下个函数会将上个函数给覆盖; addEventListener:dom2级别,一次可以绑定多个函数,各个函数不会覆盖; 子应用使用onresize不生效,因为onresize是dom0级别的会被父亲和其他给覆盖,所以在子应用中使用addEvent ......
安装mysql服务遇到的问题
找不到MSVCR120.dll,无继续法执行代码” 官方链接Microsoft Visual C++可再发行的最新下载 mysqld: Can't create/write to file 'Drowerdownload\mysql-5.7.19-winx64\mysql-5.7.19-winx64 ......
vue用qrcodejs2生成二维码,解决多个二维码追加的问题
vue使用qrcodejs2生成二维码 1、安装qrcodejs2 npm install qrcodejs2 2、代码 //这个div用来展现二维码 <div id="twoImageId"></div> //生成二维码的方法 generateQRCode(classId, value) { ne ......
LeetCode 周赛 346(2023/05/21)仅 68 人 AK 的最短路问题
> **本文已收录到 [AndroidFamily](https://github.com/pengxurui/AndroidFamily),技术和职场问题,请关注公众号 [彭旭锐] 提问。** - [LeetCode 单周赛第 345 场 · 体验一题多解的算法之美](https://mp.wei ......
Vue脚手架1
## 1.1 说明 1. Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。 2. 最新的版本是 4.x。 3. 文档: https://cli.vuejs.org/zh/ 1.2 具体步骤 第一步(仅第一次执行):全局安装@vue/cli。 npm install -g @vue/c ......
Vue脚手架笔记备注
笔记 脚手架文件结构 ├── node_modules ├── public │ ├── favicon.ico: 页签图标 │ └── index.html: 主页面 ├── src │ ├── assets: 存放静态资源 │ │ └── logo.png │ │── component: 存放 ......
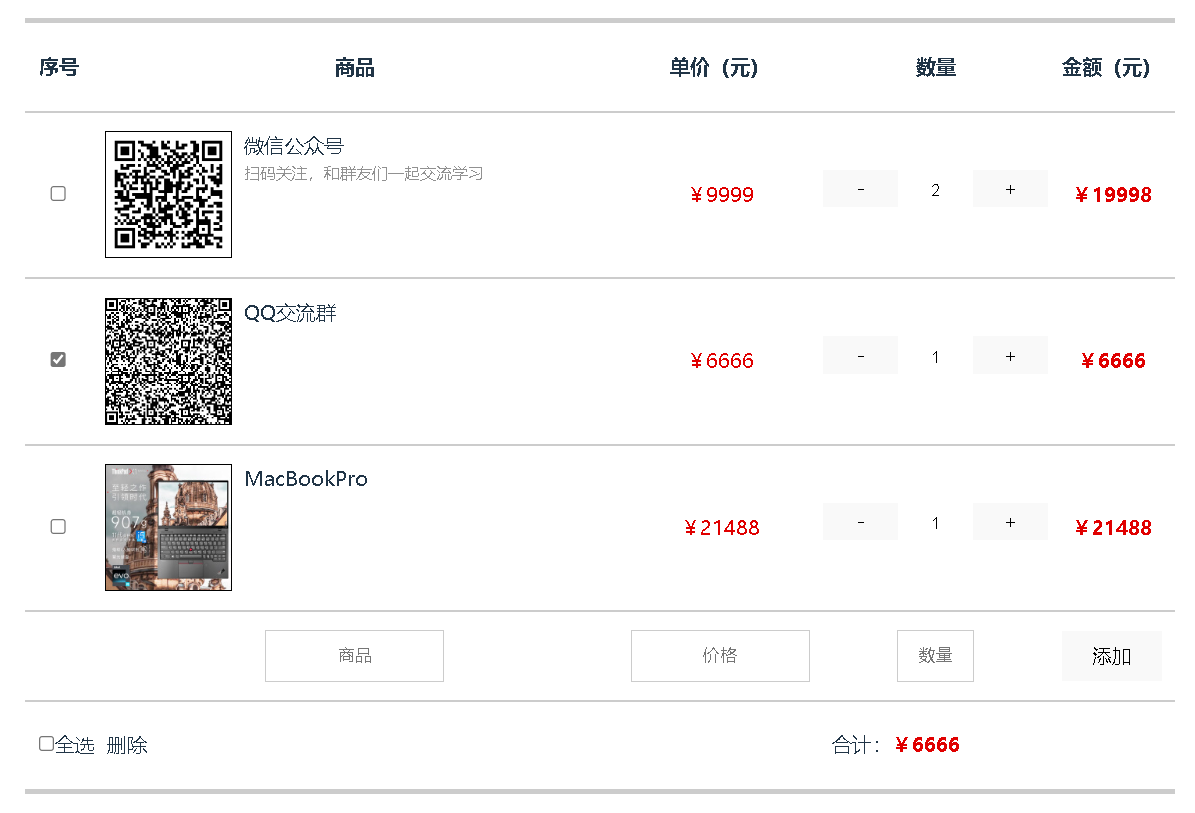
Vue购物车实例练习
 ###### 功能介绍 1. `金额 = 单价 * 数量`金额会自动根据数量的变化进行变化,我们可以点击按钮增加或减少商品的数量。 ......
Cascader 级联选择器 有时候选不中的问题
有时候选不中,有可能时代码逻辑有问题,仔细查看一下自己的代码逻辑是否有问题。 Cascader 级联选择器 有时候选不中的问题 ......
axios之使用await同步问题
## 正常使用异步axios 此时async:true,通过Promise的回调函数then设置变量videoSrc的值,然后vue数据驱动去渲染 ```html ``` ## 使用await同步存在问题 await会导致使用await同步的函数都返回Promise,也就是return永远是个异步函 ......
'NoneType' object has no attribute 'children'问题的解决
# 问题描述 在网页里面进行数据爬取时,出现了这样的错误 # 问题解决 网页的url路径出现问题,发现将原来的url网址路径复制到网页里面根本打不开,只需要换一下网页的url路径即可! ......
VUE自定义指令
使用方法: 全局自定义指令:Vue.directive( dir_name , {} ) 局部自定义指令:directives{ dir_name : {} } 钩子函数: bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。 inserted:被绑定元素插入父节点时 ......
VUE npm run serve 提示error Mixed spaces and tabs no-mixed-spaces-and-tabs 解决办法
解析: 看这个错误提示意思就是“不允许代码中出现空格和tab键混合的情况”大多数代码约定要求使用空格或 tab 进行缩进,禁止使用空格和tab混合缩进。因此,一行代码同时混有 tab 缩进和空格缩进,通常是错误的。 解决办法:原因找到了,解决办法就是找到spaces和tabs混合的地方,然后统一即可 ......
vue项目结合vant,实现上拉加载更多,下拉刷新
上拉加载思路: 1. 引入vant 组件 上拉list 2. 后端数据做了分页处理,获取接口数据,渲染到页面上,(此处只会显示一页的数据) 3. 设置属性去实现效果,loading,finished为vant组件中提供的 4. 每次滚动到底部后把页面数+1,发送一次请求获取新分页数据. 5. 获取完 ......
遇到的问题之"数据库编写SQL-》子查询中加入limit报错:This version of MySQL doesn't yet support 'LIMIT & IN/ALL/ANY/SOME subquery'"
一、问题 > 1235 - This version of MySQL doesn't yet support 'LIMIT & IN/ALL/ANY/SOME subquery' 二、原因/解决方案 这个错误通常是由于MySQL版本太旧导致的。在旧版本的MySQL中,无法在子查询中使用LIMIT和 ......
axios拦截无法使用vue-router
在axios的接口拦截配置中,无法直接使用导入vue-router路由实例的方式进行路由跳转 import { useRouter } from "vue-router"; const router = useRouter (); router.push("/login"); 会出现以下报错: Un ......
Docker常见问题
**docker login 错误** ubuntu 18.04上执行 docker login 登录镜像仓库的时候,抛出如下异常: Remote error from secret service: org.freedesktop.DBus.Error.UnknownMethod: No such ......
Android ndk(jni) 使用 ffmpeg 问题和优化记录
使用关于 av_register_all avcodec_register_all 过时问题 // 旧的代码: av_register_all(); // 新的代码: avformat_network_init(); // 旧的代码: avcodec_register_all(); // 新的代码: ......