acm js
Python爬虫 execjs执行js报错json.decoder.JSONDecodeError: Expecting value: line 1 column 85 (char 84)
fun=re.search(r'(__=\([\S\s]*?;)<',r_text).group(1)fun=fun+'function get(){return JSON.stringify(__.data)}'ctx = execjs.compile(fun)rdata = (ctx.eval( ......
js dom className classList
classList dom.classList.contains('black') // 删除 black dom.classList.remove('black') // 新增.red dom.classList.add('red') className let cName = elementNo ......
js dom 类型判断
Node对象中的nodeName获取指定节点的节点名称(返回的是大写字母表示的) Node对象中的nodeType获取指定节点的节点类型 | 元素节点 | 属性节点 | 文本节点 | | | | | | 1 | 2 | 3 | Node对象中的nodeValue获取指定节点的值 详情见官网:http ......
电子科技大学第二十一届ACM程序设计竞赛 初赛
Preface 周六早上9点开始打的校赛初赛,中间基本没间断地打到6点左右写了16题(全队) 然后剩下两题C交给大腿队友了,B又完全没思路只好作罢 不过作为新生队伍能做16/18还是很猛的说,昨天的状态还行,队友也很给力(已经不能用给力来形容了简直就是带我飞了) 不过最后1h由于比赛的服务器崩了所以 ......
ACM新生杯第二次周赛
第一题: 1 #include<iostream> 2 using namespace std; 3 int main() 4 { 5 string s1, s2; 6 int flag = 2; 7 cin >> s1; 8 cin >> s2; 9 if (s1.length() != s2.l ......
ACM“新生杯”第二次周赛
啧,只存草稿没发(wd问题)(编于4.4) 来到ACM天梯赛考核的第二周,第一周进行的还算顺利,来看看第二周又有哪些考题吧! 第一题需要注意的是各个条件判断的细节,以及层级包含关系: 1 #include<iostream> 2 using namespace std; 3 int main() 4 ......
Node.js17或更高版本中出现Error: error:0308010C:digital envelope routines::unsupported问题的解决方案
##问题描述 我在运行别人的Vue项目的时候报各种错误,提示XXX/node_modules/.bin/vue-cli-service: Permission denied 权限不足的问题。还有一个问题就是:出现Error: error:0308010C:digital envelope routi ......
lua快速入门~在js基础上,知道Lua 和 Js 的不同即可
☺ lua 和 javaScript 差不多的,就是一些语法的细节不同,学过js,再注意一下下面的细节,就能上手了~ 快速入门,可以直接看一下菜鸟教程的lua:https://www.runoob.com/lua/lua-tutorial.html Lua 和 Js 的不同 Lua 概述 Lua概述 ......
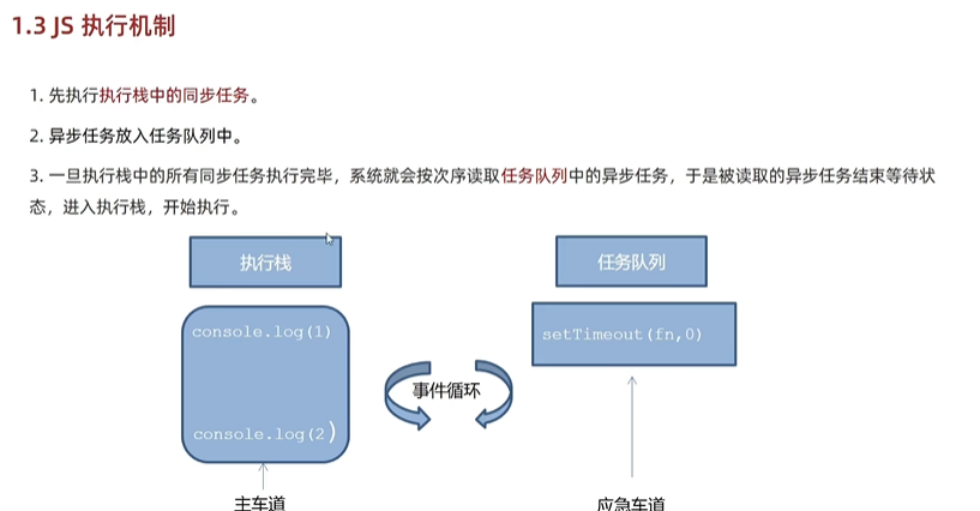
JS事件循环 event loop
 获取属性 .getAttribute("属性") var span=document. ......
js和jquery获取屏幕宽高以及加margin和padding等边距的宽高
Javascript: 网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeight 网页可见区域宽: document.body.offsetWidth (包括边线的宽) 网页可见区域高: document.body. ......
js对象获取属性的方法
第一种:点语法(首选) eg: 首先用对象字面量创建一个对象 let person = { name: "Nicholas", age: 29 } console.log(person.name) //"Nicholas" console.log(person.age) // 29 注:在对象字面量 ......
【装饰器设计模式详解】C/Java/JS/Go/Python/TS不同语言实现
简介 装饰器模式(Decorator Pattern)是一种结构型设计模式。将对象放入到一个特殊封装的对象中,为这个对象绑定新的行为,具备新的能力,同时又不改变其原有结构。 如果你希望在无需修改代码的情况下即可使用对象,且希望在运行时为对象新增额外的行为,可以使用装饰模式。或者你用继承来扩展对象行为 ......
如何正确的安装Node.js及环境变量配置?
Node.js是一款基于Chrome V8引擎的JavaScript运行环境。它可以在服务器端运行JavaScript代码,具有高效、轻量、跨平台等特点,被广泛应用于Web开发、命令行工具、游戏开发等领域。 下面是Node.js的安装和配置教程: 安装Node.js 访问Node.js官网(http ......
three3d.js
// 城市 - 数据显示 setCityNum(vector, num, data) { // CSS2DRenderer生成的标签直接就是挂在真实的DOM上,并非是Vue的虚拟DOM上 const div = document.createElement('div'); div.className ......
js中e.clientX e.pageX e.offsetX e.screenX之间的区别
event.clientX、event.clientY 鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这2个属性 event.pageX、event.pageY 类似于event.clientX、event.clientY,但它们使用的 ......
h5 - 使用pdf.js 预览pdf
下载地址 http://mozilla.github.io/pdf.js/getting_started/#download 点击后会下载,有点慢 打开后我加了两个文件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <t ......
Win7安装node.js
问题 win7直接安装node.js官网的最新版安装不成功,是因为最新版的版本高,不支持win7,只支持win8以上。 解决 安装低版本的node.js,我选的是12.22.12版本,然后为其配置环境变量即可。 如果需要npm,你只需要下载一个版本,解压后将除node之外的所有文件放到你安装好的目录 ......
js实现拖拽功能(拖拽排序)
<template> <transition-group class="container" name="sort"> <div class="drag-item" v-for="(v,i) in dragArray" :key="i" :draggable="true" @dragstart="d ......
js中常见的面试题
以下是几个常见的 JavaScript 面试题: 1. 创建对象的几种方式 JavaScript 中创建对象的几种方式有:字面量、构造函数、Object.create()、class 等。其中字面量是最简单和最常见的创建对象的方式,构造函数可以通过工厂模式或者原型链来实现复用,Object.crea ......
项目实践后的图片压缩完整使用过程【vue3+js】
van-uploader + 图片压缩 + 图片base64转成file compressImage.js const ACCEPT = ['image/jpg', 'image/png', 'image/jpeg'] const MAXSIZE = 1024 * 1024 * 2; const M ......
js实现文字左右轮播
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .textDiv{ position: relative; width: 70%; margin: 0 auto; ......
【ACM算法竞赛日常训练】DAY10题解与分析【月月给华华出题】【华华给月月出题】| 筛法 | 欧拉函数 | 数论
DAY10共2题: 月月给华华出题 华华给月月出题 难度较大。 🎈 作者:Eriktse 🎈 简介:211计算机在读,现役ACM银牌选手🏆力争以通俗易懂的方式讲解算法!❤️欢迎关注我,一起交流C++/Python算法。(优质好文持续更新中……)🚀 🎈 原文链接(阅读原文获得更好阅读体验): ......
Wiki.js配置LDAP认证
安装好wikijs 之后, 可以进行进一步的详细配置. 这里介绍 LDAP 认证的配置. 在 管理 -> 身份验证 -> 添加策略 -> 选择 LDAP/AD , 如下: 接下来进行详细配置: 显示名称: 按需修改 是否启用: 是 LDAP URL: 格式为: ldap://serverhost:3 ......
Three.js 进阶之旅:全景漫游-初阶移动相机版
Three.js 进阶之旅:全景漫游-初阶移动相机版 声明:本文涉及图文和模型素材仅用于个人学习、研究和欣赏,请勿二次修改、非法传播、转载、出版、商用、及进行其他获利行为。 摘要 3D 全景技术可以实现日常生活中的很多功能需求,比如地图的街景全景模式、数字展厅、在线看房、社交媒体的全景图预览、短视频 ......
JS中 filter()方法的使用
一、作用 filter用于对数组进行过滤。它创建一个新数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。 注意:filter()不会对空数组进行检测、不会改变原始数组 二、语法 Array.filter(function(currentValue, indedx, arr), thisVa ......
ACM新生杯第三次周赛
工作室ACM竞赛第三周代码记录: 第一题: 1 ZN的随机数 2 3 1 #include <iostream> 4 2 #include <set> 5 3 using namespace std; 6 4 7 5 int main() 8 6 { 9 7 int n; 10 8 while (c ......
JS 字符串补0
padStart 用另一个字符串填充当前字符串(如果需要的话,会重复多次),以便产生的字符串达到给定的长度。从当前字符串的左侧开始填充。 语法 padStart(targetLength) padStart(targetLength, padString) 参数 targetLength 当前字符串 ......