css色彩 标准color
Go标准库学习:io库
io库 io中包括了常用的io流中的函数,并依靠这些函数定义了常用的接口和接口组合。我觉得这是最重要的。 常量(Constants) const ( SeekStart = 0 // 定位到文件头 SeekCurrent = 1 // 定位到当前读写的位置 SeekEnd = 2 // 定位到文件尾 ......
JS+CSS多行文本显示“更多”
本代码展示最多显示3行,每行行高16px,3行总高48px,4行总高64px 当文本行数大于3行,显示“更多” CSS: #CourseDesc { margin-top: 5px; font-size: 12px; position: relative; max-height: 48px; lin ......
15.高阶定位-CSS 定位与原生定位
目录 原生定位 css selector 定位 原生定位 官网地址 元素属性定位 组合定位 # ID 定位 driver.find_element_by_android_uiautomator('\ new UiSelector().resourceId("<element-ID>")') # 组合 ......
css适配ios状态栏和IOS底部安全区域的样式代码记录
safe-area-inset-left: 安全区域距离左边界的距离safe-area-inset-right: 安全区域距离右边界的距离safe-area-inset-top: 安全区域距离顶部边界的距离safe-area-inset-bottom: 安全区域距离底部边界的距离 css适配ipho ......
微信小程序使用iconfont通过transfonter转化成只有css样式的方式
1. 通过 iconfont 网站选择对应图表加入购物车,然后添加到自己对应项目中,现在至本地。 2. 解压下载到本地的文件 3. 进入 transfonter 后,点击 Add fonts 按钮,将上图中红色框中的文件上传上去,勾选启用 Base64 encode ,点击 Convert 按钮,完 ......
C++(STL标准库)
C++ 标准模板库(Standard Template Library,STL)是 C++ 标准库的一部分,提供了一组通用的模板类和函数,包括数据结构和算法,以便开发者能够更容易地实现各种功能。STL 的设计目标是提供高性能、灵活和通用的工具,使得开发者能够专注于问题的解决,而不必为数据结构和算法的 ......
采用 IEEE 802.11be 技术标准的无线局域网设备型号核准技术要求及测试方法
对采用 IEEE 802.11be 技术标准的无线局域网设备,应符合《关于加强和规范 2400MHz、5100MHz 和5800MHz频段无线电管理有关事宜的通知》(工信部无〔2021〕129号,以下简称 129 号文件)规定有关要求,并增加多链路操作(MLO)特性、多资源单元(MRU)频谱模板、矢 ......
CSS 文字渐变
/实现文字颜色从红到黄的线性渐变效果/ .text { background: linear-gradient(to right, #ff0000, #ffff00); /*设置渐变的方向从左到右 颜色从ff0000到ffff00*/ -webkit-background-clip: text;/* ......
Two-Colored Dominoes 题解
前言 看了这道题的几篇题解,感觉讲的方法都比较麻烦,这里讲一个感觉比较简单的方法。 思路 首先判断是否有解。计算一下每一行和每一列的牌的数量,只要有一个是奇数就无解,否则有解。证明显然,偶数一定可以分成两组,在纸上模拟一下也可以得出。 其次看如何构造。对于竖着的牌,显然只对每行有影响,因为列上的颜色 ......
NX 2306 打开文件-无法加载从重用库插入的标准件(使用当前搜索选项找不到文件,部件已卸载)
【写在每个笔记前面:个人学习记录,如有错误,烦请指正,不胜感激。】 (今日内容源于 NX网-老叶) 重新打开装配体,加载异常,有如下警告 首先明确如下两点: 1、组件的文件路径未改动 2、组件的文件名称未改动 其次最后一点: ☆:装配加载选项:修改为“按照保存的”,官方解释如下图右。 ......
三维模型的顶层合并构建中纹理色彩匀色技术方法分析
三维工厂K3DMaker是一款三维模型浏览、分析、轻量化、顶层合并构建、几何校正、格式转换、调色裁切等功能专业处理软件。可以进行三维模型的网格简化、纹理压缩、层级优化等操作,从而实现三维模型轻量化。轻量化压缩比大,模型轻量化效率高,自动化处理能力高;采用多种算法对三维模型进行几何精纠正处理,精度高,... ......
css3
目录CSS介绍CSS 语法规范css代码风格样式格式书写紧凑格式展开格式样式大小写小写格式(推荐)大写格式样式空格风格css选择器的作用css基础选择器选择器分类标签选择器作用优缺点类选择器语法规范多类名选择器多类名使用方式多类名开发中使用场景id 选择器id 选择器和类选择器的区别通配符选择器基础 ......
42道CSS高频题整理(附答案背诵版)
1、简述CSS3选择器优先级及计算? CSS的选择器优先级是一个相对复杂的概念,它规定了在一组样式冲突时,哪些样式将被浏览器采纳。选择器优先级是通过一个四位的值来计算的,形式为:[内联样式, ID选择器, 类选择器/属性选择器/伪类, 元素选择器/伪元素]。这四个等级的优先级从左到右递减,左边的优先 ......
矩阵化为行阶梯型、行最简阶梯型、标准型、单位矩阵的方法
1. 行阶梯型 1.1 形式 若有0行,都在下方 从行上看,从左边起,出现连续的0的个数自上而下,严格单调增加 1.2 方法 \[\left[ \begin{matrix} 1&-1&2&1&0 \\ 2&-2&4&2&0 \\ 3&0&6&-1&1 \\ 0&3&0&0&1 \end{matrix ......
css渐变背景,linear-gradient()线性渐变和radial-gradient()径向渐变
1.简单的线性渐变 .layout{ width: 100%; min-height: 100vh; background: linear-gradient(#FFE8E9,rgba(0,0,0,0) 200px); } 2.层叠多层的渐变(左右+上下+背景图) .layout{ width: 10 ......
CSS transition属性
在给定的transition属性中,有三个参数:过渡属性、过渡时间和过渡速度曲线。 过渡属性:all 表示对元素的所有属性进行过渡动画,包括宽度、高度、颜色、位置等。你也可以指定单个属性进行过渡,例如 opacity,表示只对透明度进行过渡动画。 过渡时间:0.3s 表示过渡的持续时间,单位为秒。这 ......
CSS(层叠样式表,Cascading Style Sheets)
CSS(层叠样式表,Cascading Style Sheets)是一种用于描述文档样式和布局的样式表语言。它可以与HTML结合使用,用于控制网页的外观和格式。以下是CSS的主要特点和一些基本概念: 基本概念: 选择器(Selectors): 选择器是CSS规则的一部分,用于选择要应用样式的HTML ......
阿里云主导《Serverless 计算安全指南》国际标准正式立项!
日前,在韩国召开的国际电信联盟电信标准分局 ITU-T SG17 全会上,由阿里云主导的《Serverless 计算安全指南》国际标准正式立项成功。 ......
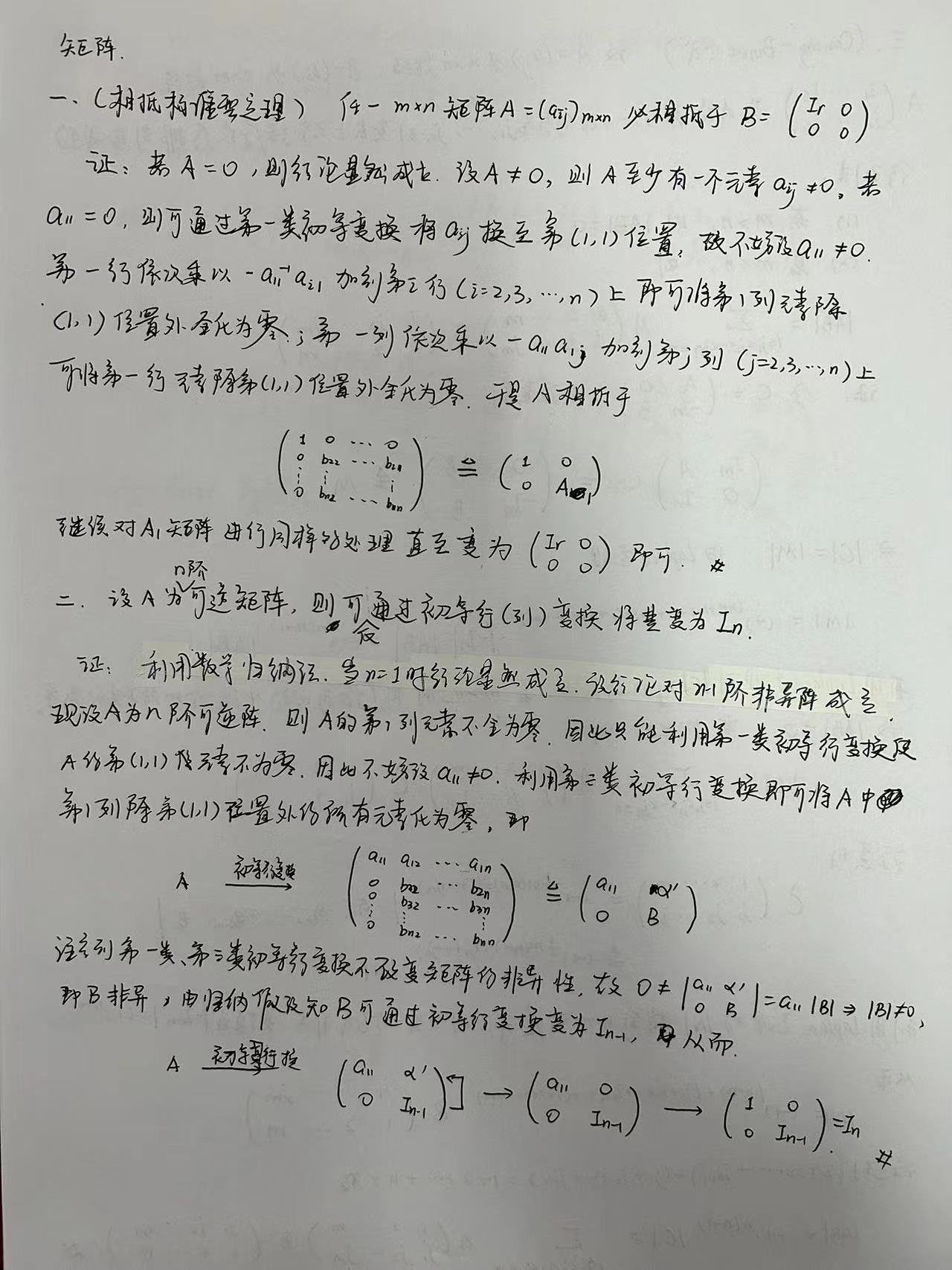
相抵标准型定理与Cauchy-Binet公式
 ;%图像读入 R_data = RGB_data(:,:,1); G_data = RGB_data(:,:,2); B_data ......
2023最新中级难度CSS面试题,包含答案。刷题必备!记录一下。
好记性不如烂笔头 内容来自 面试宝典-中级难度CSS面试题合集 问: 描述一下CSS的作用和重要性。 CSS(Cascading Style Sheets)是一种用于定义网页元素外观和表现的样式表语言,它对于网页设计至关重要。CSS的主要作用有以下几点: 样式控制:通过CSS,开发者可以为网页上的文 ......
C++ Qt开发:标准Dialog对话框组件
Qt 是一个跨平台C++图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍标准对话框`QInputDialog`、`QFileDialog `这两种对话框组件的常用方法及灵活运用。在 Qt... ......
XS PLCopen 标准控制器 XS Studio 指令
1. 基础指令 1-1. 位逻辑指令 1-1-1. 基本位逻辑指令 指令名称 功能介绍 AND 运算符“与” OR 运算符“或” NOT 运算符“非” XOR 运算符“异或” 基本位逻辑指令包括有“与”、“或”、“非”、“异或”。在 XS Studio 中,从功能上分可以分为:按位 逻辑运算及布尔逻 ......
[Codeforces] CF1774B Coloring
CF1774B Coloring 题意 Cirno_9baka 的纸条上有 \(n\) 个格子,他觉得空白的纸条看着有点无趣,于是想在纸条的格子上涂上 \(m\) 种颜色。同时,他认为第 \(i\) 种颜色必须要用 \(a_i\) 次,且每连续 \(k\) 个格子里涂的颜色必须互不相同。 Cirno ......
2023最新高级难度CSS3面试题,包含答案。刷题必备!记录一下。
好记性不如烂笔头 内容来自 面试宝典-高级难度CSS3面试题合集 问: 解释一下CSS3中的动画关键帧(@keyframes)和它们是如何工作的。 CSS3中的动画关键帧(@keyframes)是一个强大的特性,它允许开发者创建复杂的动画效果。通过定义一组关键帧,可以控制元素在动画过程中的不同状态。 ......
IS课程设计——基于Wireshark插件的国密标准检测工具的设计与实现
基于Wireshark插件的国密标准检测工具的设计与实现个人报告 SSL VPN协议介绍 SSL VPN(安全套接字层虚拟专用网络)是一种技术,用于在远程用户和企业内部网络之间建立安全、加密的通信连接。这种类型的VPN通过使用安全套接字层(SSL)协议(或其继任者传输层安全性(TLS))来提供安全性 ......
2023最新中级难度CSS3面试题,包含答案。刷题必备!记录一下。
好记性不如烂笔头 内容来自 面试宝典-中级难度CSS3面试题合集 问: 描述一下你对CSS盒模型的理解。 CSS盒模型是一种用于描述元素布局和大小的方式。在HTML中,每个元素都可以看作是一个矩形框,这个框由内容(content)、填充(padding)、边框(border)和外边距(margin) ......
题解 CF1887E【Good Colorings】
萌萌交互题。 对网格图进行二分图建模,左部 \(n\) 个点表示每一行,右部 \(n\) 个点表示每一列。若格子 \((i,j)\) 被染成 \(c\) 色,就连接 \((L_i,R_j,c)\) 的边。 由抽屉原理易证,在初始局面中至少有一个各边颜色均不同的偶环。获胜条件相当于存在一个各边颜色均不 ......
2023最新初级难度CSS面试题,包含答案。刷题必备!记录一下。
好记性不如烂笔头 内容来自 面试宝典-初级难度CSS面试题合集 问: 请解释CSS的作用是什么?为什么它在网页开发中如此重要? CSS(层叠样式表)在网页开发中扮演着至关重要的角色。它的主要作用如下: 设计和布局:CSS使我们可以轻松地控制网页的设计和布局,例如设置文本、图像、背景等元素的样式。我们 ......