day web 12
web弱网测试方法
Chrome开发者工具弱网测试方法 一、入口 打开Chrome开发工具。右键单击-检查、或者浏览器设置-更多工具-开发者工具、快捷建ctrl+shift+i,3种方式都可以打开 二、使用google预置的网络环境 选择Network-No throttling下拉按钮,选择要模拟的网络。备注:201 ......
WIN11 INTEL 12-13代大小核默认调度策略
WIN11 INTEL 12-13代大小核默认调度策略 生效的异类策略:使用异类策略0. 异类线程调度策略:自动。 异类短运行线程调度策略:自动。 ......
「解题报告」CF757G Can Bash Save the Day?
好好好。 求一个点到一个集合内点的距离和,这相当于在考虑若干条路径的长度,我们可以考虑使用点分治,建出点分树,这样每次查询时只需要对于这个点到根上的每个分治中心,找到所有经过这个中心的路径和即可。容易拆成每个点到分治中心的距离之和加上点数乘分治中心到查询点的距离,那么我们直接拿前缀和维护一下这个东西 ......
22年12月Tita升级绩效&调查强整合
此功能灰度发布,如想使用,请咨询售后 升级快速一览: · 【考核模板】绩效结果确认节点增加运营调查; 绩效结果确认节点增加运营调查 点击免费领取绩效考核模版等资料 使用场景:企业想要了解本次考核活动中员工的一些反馈和建议以及考核的落地情况 1.前往调查应用创建相应的调查活动 tips:目前仅支持单选 ......
web前端性能优化之资源文件加载优化
前言首屏速度是用户体验的最关键一环,而首屏速度最大的决定性因数就是资源的加载速度 而资源的加载速度 = 资源大小 + 网速 资源大小影响的方面有1、压缩(如Gzip) 2、一部分代码分割出来做异步加载,需要的时候在加载 3、写代码的时候尽量精简 本文主要针对,资源文件加载的优化。异步资源加载一般有两 ......
HTTP(Hypertext Transfer Protocol)是一种用于在网络上传输超文本的协议。它是Web应用程序之间数据交换的基础,并且也被广泛用于其他应用程序之间的通信。
HTTP(Hypertext Transfer Protocol)是一种用于在网络上传输超文本的协议。它是Web应用程序之间数据交换的基础,并且也被广泛用于其他应用程序之间的通信。 HTTP基于客户端-服务器模型,其中客户端发起请求,而服务器响应请求并返回相应的数据。它使用TCP/IP作为底层传输协 ......
ctfshow web259
考察点: 1,SSRF 2,Cloudflare代理服务器 3,CRLF 4,原生类反序列化 解题过程: 分析代码 <?php highlight_file(__FILE__); //flag.php $xff = explode(',', $_SERVER['HTTP_X_FORWARDED_FO ......
调试 Web 页面时如何替换请求响应结果
开发 js sdk 项目的时候,经常会希望快速检查我们的改动在真实场景中的表现。我们不可能直接更新到生产环境,于是很多人会考虑配置代理,并替换响应内容。 但代理配置起来并不方便,比如在 ios/android 真机上开关代理需要手动输入ip、端口。我们还有一些更便捷的方法: Chrome local ......
VS Code扩展Browser Preview调试Web
在扩展库里添加后,选择好html网页后执行(Open in Browser Preview) 右键点击: 打开例子为:yeoman创建office excel ......
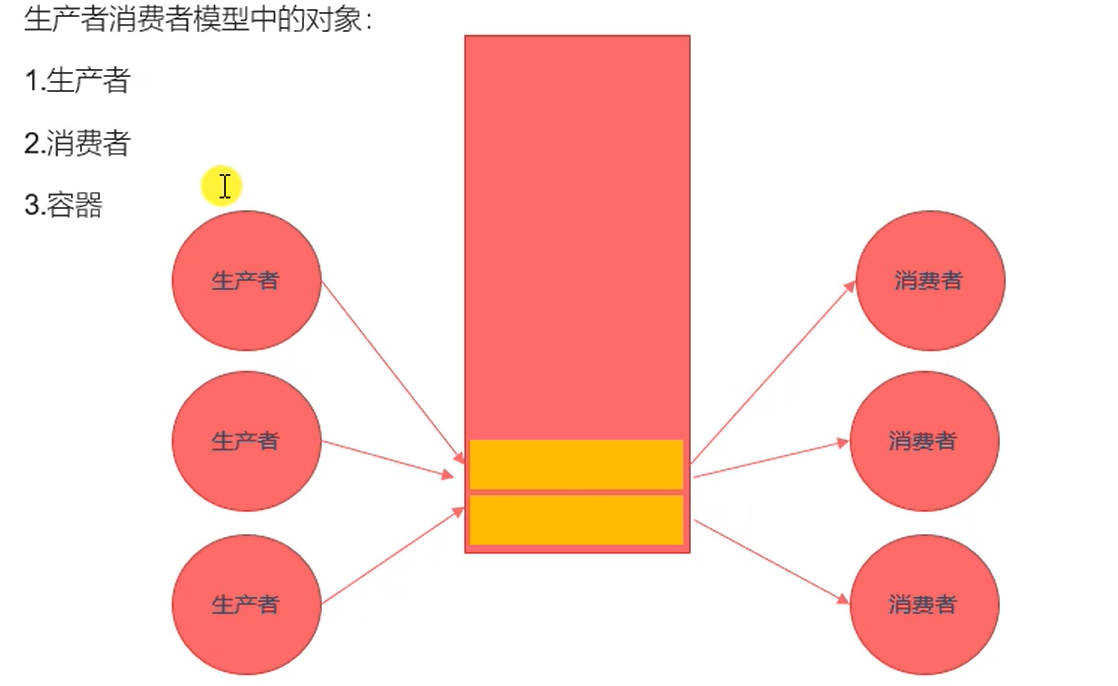
Linux多线程12-生产者和消费者模型
 一个最简单的生产者消费者模型 ```c /* 生产者消费者模型(粗略版) */ #include #inc ......
读发布!设计与部署稳定的分布式系统(第2版)笔记12_超时模式
 # 1. “模式采用量”绝不是好的质量指标 ## 1.1. 应该形成一种“面向恢复”的思维模式 ## 1.2. 良 ......
决战圣地玛丽乔亚重新归来之Day55--算法两道
15.三数之和 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i != j、i != k 且 j != k ,同时还满足 nums[i] + nums[j] + nums[k] == 0 。请 你返回所有和为 0 且不重复的三元组。 ......
[Web] HTTP1,2,3
Answer: All correct HTTP1.0: Each network connection needs TCP, not so efficient HTTP1.1: One network connection can have multi request/response in se ......
使用 Debian、Docker 和 Nginx 部署 Web 应用
本文将介绍基于 Debian 的系统上使用 Docker 和 Nginx 进行 Web 应用部署的过程。着重介绍了 Debian、Docker 和 Nginx 的安装和配置。 ......
springboot+vue基于Web的社区医院管理服务系统,附源码+数据库+论文+PPT,适合课程设计、毕业设计
**1、项目介绍** 在Internet高速发展的今天,我们生活的各个领域都涉及到计算机的应用,其中包括社区医院管理服务系统的网络应用,在外国线上管理系统已经是很普遍的方式,不过国内的管理系统可能还处于起步阶段。社区医院管理服务系统具有社区医院信息管理功能的选择。社区医院管理服务系统采用java技术 ......
ActiveX 控件在过去是非常流行的技术,但近年来已经逐渐被其他技术所取代。由于其局限性和安全性问题,更多的开发者转向了使用跨平台的Web技术(如HTML5、JavaScript)或者基于.NET Framework的WPF(Windows Presentation Foundation)等替代方案来开发应用程序
**ActiveX** 控件是一种可重用的软件组件,它们基于微软的COM(**Component Object Model**)技术,并被广泛应用于Windows平台上的应用程序开发。ActiveX 控件可以包含图形用户界面元素、功能模块、数据处理等,并提供给其他应用程序使用。 下面是关于 Acti ......
Java基础-Day02
## Java基础-Day02 ## 运算符 - 算法运算符  - 赋值运算符  系统变量设置(安装maven和jdk略) vi /etc/profile JAVA_HOME=/usr/local/jdk1.8.0_40 CLASSPATH=$JAVA_HOME/lib/ PATH=$PATH:$JAVA_HOME/bin DATAX_HOME=/usr/ ......
【已解决】【Tensorflow2.12.0版本以后合并CPU和GPU版】Tensorflow-gpu==2.12.0 安装失败解决办法
#! https://zhuanlan.zhihu.com/p/639416152 # 解决方式: #### 直接上解决方式,需要知道原因的看后文。 #### 直接安装 tensroflow,从 2022 年 12 月起 tensorflow-gpu 已经合并到 tensorflow 包中了 ``` ......
python基础day31 面向对象
面向过程 在支持面向对象的语言中,都有两大范式:1. 面向过程;2. 面向对象 面向过程:核心就是过程二字,即是先干什么,再干什么,最后干什么,就是机械式的思维方式 举例: 把大象放进冰箱需要几步? 1. 把冰箱门打开 2. 把大象放进去 3. 关上冰箱门代码案例:实现面向过程的例子以注册功能为例: ......
「JOISC 2020 Day2」遗迹
# 「JOISC 2020 Day2」遗迹 ## 题目大意: 给定长度为 $2n$ 的序列 $h_i$,满足对于所有 $k \in [1,n]$,均存在两个 $i$ 满足 $h_i = k$,定义“地震”为如下操作: - 对于所有 $i \in [1,2n]$,当且仅当 $h_i > 0$ 且对于所 ......
用node-webkit把web应用打包成桌面应用
1.下载node-webkit:https://github.com/nwjs/nw.js =>下载完成后是个压缩包。解压即可。 =>看到nw.exe文件,双击运行一下,看是否正常 =>exe文件的图标可以用Resource Hacker,nw-builder和node-winresourcer之类 ......
5 - Web APIs
1.1. 元素偏移量 offset 系列 1.1.1 offset 概述 offset 翻译过来就是偏移量, 我们使用 offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。 获得元素距离带有定位父元素的位置 获得元素自身的大小(宽度高度) 注意:返回的数值都不带单位 1.1.2 of ......
6 - Web APIs
1.1. 动画函数封装 1.1.1 缓动效果原理 缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来 思路: 让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。 核心算法: (目标值 - 现在的位置) / 10 做为每次移动的距离步长 停止的条件是: 让当前盒子位置等于目标位置就停止定时 ......
7 - Web APIs
1.1. 触屏事件 1.1.1 触屏事件概述 移动端浏览器兼容性较好,我们不需要考虑以前 JS 的兼容性问题,可以放心的使用原生 JS 书写效果,但是移动端也有自己独特的地方。比如触屏事件 touch(也称触摸事件),Android 和 IOS 都有。touch 对象代表一个触摸点。触摸点可能是一根 ......
2 - Web APIs
day02 - Web APIs 1.1. 排他操作 1.1.1 排他思想 如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法: 所有元素全部清除样式(干掉其他人) 给当前元素设置样式 (留下我自己) 注意顺序不能颠倒,首先干掉其他人,再设置自己 <button>按钮1< ......
3 - Web APIs
1.1. 节点操作 1.1.1 删除节点 node.removeChild() 方法从 node节点中删除一个子节点,返回删除的节点。 <button>删除</button> <ul> <li>熊大</li> <li>熊二</li> <li>光头强</li> </ul> <script> // 1. ......
4 - Web APIs
day04 - Web APIs 1.1. 常用的键盘事件 1.1.1 键盘事件 <script> // 常用的键盘事件 //1. keyup 按键弹起的时候触发 document.addEventListener('keyup', function() { console.log('我弹起了'); ......
English Vocabulary Day 1
# English Vocabulary Day 1 ## **vocabulary** ``` arduous ardent arctic architecture architect arch arboreal arbitrate arbitrary arable apaque aquatic ......
Day2-13_16:
配置maven 1.在conf/setting.xml2.改idea 的maven配置主路径、配置路径、运行路径 安装: idea 安装 lombok、mybatisx 插件 Vscode 安装开发必备插件Vetur —— 语法高亮、智能感知、Emmet 等包含格式化功能, Alt+Shift+F ......