foreach js
js检测页面关闭事件
window.onbeforeunload = onbeforeunload_handler; window.onunload = onunload_handler; //页面关闭之前触发,在onunload事件之前触发,可以禁止onunload事件的触发 function onbeforeunlo ......
js中如何判断数据类型
1. typeof 可以使用 typeof 运算符来判断一个值的类型。typeof 运算符返回一个表示值类型的字符串,可能的值包括: "undefined":表示未定义的值; "boolean":表示布尔值; "number":表示数值; "string":表示字符串; "symbol":表示 ES ......
原生JS判断是安卓Andorid还是苹果IOS系统
话不多说 直接上代码 androidOrIOS() { let u = navigator.userAgent, app = navigator.appVersion; let isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > ......
在浏览器和node中使用 GitHub的js-xlsx库进行Excel文件处理(一)
1.简介 js-xlsx 库是目前 Github 上 star 数量最多的处理 Excel 的库,功能强大,提供了各种对表格的操作,但是这个项目文档有些乱,提供的demo也只具备最基本的功能。 Demo地址: http://oss.sheetjs.com/js-xlsxGithub上源码地址: ht ......
three.js中某个物体跟随camera进行旋转
const camera = useThree().camera; const borderRef = useRef(); useFrame(()=>{ //通过反正切函数,获得在Y轴旋转的角度。由欧拉角定义可如此设置。 borderRef.current.rotation.y = Math.ata ......
js相关面试题
1.js的基础类型有什么? 基础类型有:null,NaN,string,number,boolean,bigint,symbol,undefine 引用类型有:object,Array,function 2.tyopef和instanceof的区别: 1.typeof可以识别所有的值类型,识别函数, ......
js获取视频时长
//获取视频时长 if (names.indexOf('mp4') > -1) { const reader = new FileReader() const rs = reader.readAsArrayBuffer(file.file) let blob = null reader.onload ......
全网最详细中英文ChatGPT-GPT-4示例文档-步骤指示智能生成从0到1快速入门——官网推荐的48种最佳应用场景(附python/node.js/curl命令源代码,小白也能学)
ChatGPT可以非常方便地将自然语言转换为逐向指示,帮助人们更好地理解和使用语言。它可以根据复杂的提示文本,转化成易于理解的指示步骤,以便用户更快地理解相关文本内容。这种应用场景也非常广泛,比如逐向导航、逐步提示等等。 ......
js简单案例二级菜单
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <t ......
全网最详细中英文ChatGPT-GPT-4示例文档-智能聊天机器人从0到1快速入门——官网推荐的48种最佳应用场景(附python/node.js/curl命令源代码,小白也能学)
ChatGPT能根据用户需求,扮演各种角色与你聊天,甚至根据用户需求,它也可以成为一个幽默、有趣的机器人,根据不同的情况提出有趣的见解或者讽刺语句,帮助你在无聊的时候得到更多的乐趣。ChatGPT这种良好的交互性,可以更好地满足用户的需求,进行更加友好高效的交流。 ......
js调用SSE客户端
用到微软Azure的一个库fetch-event-sourcec GitHub地址https://github.com/Azure/fetch-event-source #安装命令 npm install --save @microsoft/fetch-event-sourcec 下面是示例代码 / ......
每日总结4.10(js实现上传图片预览)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--使用X-UA-Compatible来设置IE浏览器兼容模式 最新的渲染模式--> <title>使用 FileReader 实现图片上传预览效果</title> <s ......
js 数据转换问题
题目 将下面的数据结构 [ { "id": "1", "pid": "", "title": "标题1" }, { "id": "2", "pid": "1", "title": "标题2" }, { "id": "3", "pid": "1", "title" ......
Js中delete的作用
JavaScript 中的 delete 用于删除对象的属性或数组的元素。它可以让你删除一个对象的指定属性或数组的指定元素。 以下是使用 delete 来删除一个对象的属性的示例: const person = { name: "John", age: 30, city: "New York" }; ......
JS-碰撞的小球
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
【享元设计模式详解】C/Java/JS/Go/Python/TS不同语言实现
简介 享元模式(Flyweight Pattern),是一种结构型设计模式。主要用于减少创建对象的数量,以减少内存占用和提高性能。它摒弃了在每个对象中保存所有数据的方式,通过共享多个对象所共有的相同状态,让你能在有限的内存容量中载入更多对象。 当程序需要生成数量巨大的相似对象时,可能对内存有大量损耗 ......
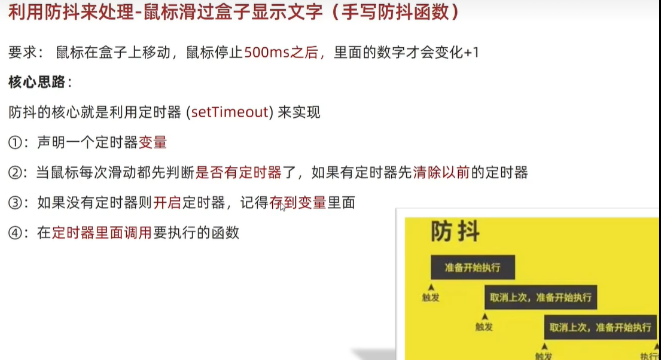
js优化(防抖和节流)
  
作为一个智能语言模型,ChatGPT可以扮演各种角色,与人类进行自然语言交互。它能够很好地理解人类语言,并根据对话场景生成相应的回复,同时ChatGPT还可以模仿人类的语言风格,以便更好地与人类进行交流。ChatGPT这一强大的功能和智能化程度,将为各行各业带来更高效、更智能化的智能AI助手解决方案... ......
JS上传文件重命文件名
// 选择图片后的处理 handleSelect(file, fileList) { let image = new Image() image.src = file.url image.onload = () => { if (image.width > 900) { compressImage( ......
全网最详细中英文ChatGPT-GPT-4示例文档-食谱智能生成从0到1快速入门——官网推荐的48种最佳应用场景(附python/node.js/curl命令源代码,小白也能学)
ChatGPT的训练数据涵盖了大量的食材和食谱,可以通过结合大量的料理方法,快速地为用户生成符合自己口味的食谱。所以在和美食相关的行业,ChatGPT可以根据用户的各种美食需求,为其提供美味又有营养的餐食搭配,帮助用户更轻松地制作美食,享受美味。 ......