react learn road the
excel 导出 The maximum length of cell contents (text) is 32767 characters
**导出excel功能,报错。错误日志提示::The maximum length of cell contents (text) is 32767 characters**  的无限循环
[如何解决 React.useEffect() 的无限循环-react.useeffect](https://www.51cto.com/article/654928.html) 使用useEffect()时,你可能会遇到一个陷阱,那就是组件渲染的无限循环。在这篇文章中,会讲一下产生无限循环的常见场 ......
Ubuntu react nginx pc和mobile兼容
需求:有两个react前端,分别放在服务器的/var/www/pc目录和/var/www/mobile目录下,在nginx上根据用户浏览器类型跳转到不同的前端文件 网上的这个方法不行: server { listen 80; listen x.x.x.x; server_name www.xxxx. ......
react-d3-tree自定义节点使用案例
react-d3-tree 主要 API 及其中文解释: 1. Tree 组件的 props:这些 API 提供了丰富的配置选项,可以用来定制树的外观和行为。例如,可以使用 nodeSize 属性调整节点的大小,使用 pathFunc 属性绘制自定义的连线,使用 onClick 属性处理节点的点击事 ......
react 内容
1、初始安装react+ts npx create-react-app my-app npx create-react-app react-ts --template typescript 安装为ts 2、安装好react 后面加上ts 2.1 tsc --init 生产tsconfig.js { ......
2023 React 18 系统入门 进阶实战《欢乐购》
第1章 为什么越来越多的工程师选用 React 4 节|21分钟第2章 React 编程初体验 14 节|193分钟第3章 React 基础语法 17 节|271分钟第4章 React 高阶语法 13 节|235分钟第5章 React 中常见的 TypeScript 类型定义第6章 实战“欢乐购”: ......
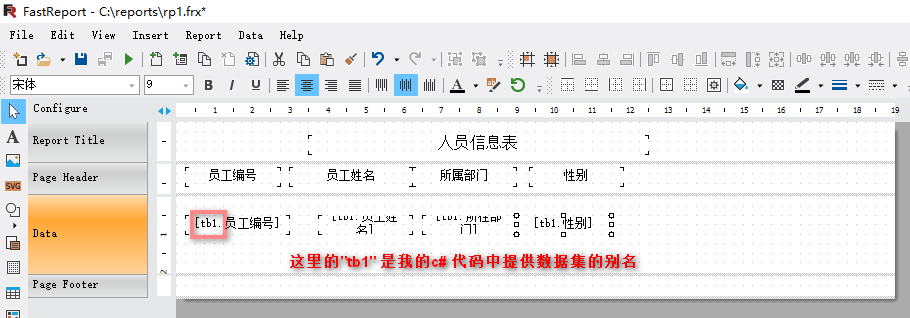
FastReport 在C#中的应用-Learning_1
#### 1.报表模板设计  #### 2.c# 代码 ``` csharp using FastRepor ......
【题解】CF gym 104337 G. Guess the Polynomial
statement:https://codeforces.com/gym/104337/problem/G 。 即求 $f(x)=\sum\limits_{i=0}^{p-2}a_ix^i$,其中只有不超过 $n$ 个 $a_i$ 非 $0$ 。 记: $$ \begin{aligned} A_{n ......
The 2019 ICPC China Shaanxi Provincial Programming Contest(2019陕西省赛)
## B. Grid with Arrows 并查集一下。 ```cpp #include "bits/stdc++.h" using namespace std; using i64 = long long; struct UnionFind { int n; vector f; UnionFin ......
2023-7-learning-note
- [任务1.学习Apex,Trigger,以及对象字段的简单使用](#任务1学习apextrigger以及对象字段的简单使用) - [Trigger](#trigger) - [任务2.学习Visualforce 页面的开发,能够做出与后台交互的Visualforce页面](#任务2学习visua ......
The information of Seminars Language
‘The seminar is a common way ofteaching students on university courses in the UK and it is very likely that you will experience seminars on your cours ......
解决docker报错Job for docker.service failed because start of the service was attempted too often
转载自:https://blog.csdn.net/Along_168163/article/details/124118833 docker安装之后重新安装报错如下: Job for docker.service failed because start of the service was at ......
React中编写操作树形数据的自定义Hook
### 什么是 Hook hook 即为钩子,是一种特殊的函数,它可以让你在函数式组件中使用一些 react 特性,目前在 react 中常用的 hook 有以下几类 - useState: 用于在函数组件中定义和使用状态(state)。 - useEffect:用于在函数组件中处理副作用,也可以模 ......
使用SpringBoot+React搭建一个Excel报表平台
> 摘要:本文由葡萄城技术团队于博客园原创并首发。转载请注明出处:[葡萄城官网](https://www.grapecity.com.cn/),葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 # 前言 Excel报表平台是一款功能强大、操作简单的系统平台,可以帮助用户上传、编辑和分析 ......
The University of Queensland
The University of Queensland The University of Queensland 是一所位于澳大利亚昆士兰州布里斯班的公立研究型大学,成立于1909年,是澳大利亚八大名校之一。这所大学有 MBA 项目,属于商学院的研究生课程。如果你想了解更多关于这个学校和 MBA ......
django python manage.py migrate 后报错字段长度超了 django.db.utils.OperationalError: (1118 'Row size too large. The maximum row size for the used table type, not counting BLOBs, is 65535.
现象: 在models.py 将CharField字段的maxlength=修改后,执行ython manage.py migrate 报错django.db.utils.OperationalError: (1118 'Row size too large. The maximum row siz ......
[Errno 14] PYCURL ERROR 22 - "The requested URL returned error: 404 Not Found"
[Errno 14] PYCURL ERROR 22 - "The requested URL returned error: 404 Not Found" vi /etc/yum.repos.d/epel.repo enabled=0vi /etc/yum/pluginconf.d/fastest ......
【Docker】报错:Got permission denied while trying to connect to the Docker daemon socket at unix:///var/run/docker.sock
安装完docker,运行指令时,出现了以下错误提示: Got permission denied while trying to connect to the Docker daemon socket at unix:///var/run/docker.sock: Get "http://%2Fva ......
CF420E Playing the ball
## Description 程序员不能总是整天坐着编程。有时站起来离开办公桌,休息一下,与同事闲聊,甚至玩一会,也是十分好的主意。F 公司的程序员就特别喜欢一种球类游戏。 让我们想象一个在笛卡尔坐标系平面上玩的游戏。玩家坐落在点 $(0,0)$ 上,选择任意一个方向,扔出球。飞了一会儿的球在距离原 ......
Top-level await 新特性(ERROR: Top-level await is not available in the configured target environment (“chrome87”.....})
Top-level await 新特性 「ECMAScript」提案 Top-level await 由 Myles Borins 提出,它可以让你在模块的最高层中使用 await 操作符。在这之前,你只能通过在 async 函数或 async generators 中使用 await 操作符。To ......
Exploiting Noise as a Resource for Computation and Learning in Spiking Neural Networks
郑重声明:原文参见标题,如有侵权,请联系作者,将会撤销发布! https://arxiv.org/abs/2305.16044 Summary Keywords Introduction Results Noisy spiking neural network and noise-driven le ......
Android studio 安装应用出现 The application could not be installed: INSTALL_FAILED_USER_RESTRICTED 错误
### 错误详情 ``` Installation did not succeed. The application could not be installed: INSTALL_FAILED_USER_RESTRICTED List of apks: [0] '/Users/topjoy/git ......
React 中的 JS 报错及容错方案
## 前言 导致白屏的原因大概有两种,一为资源的加载,二为 JS 执行出错 本文就 JS 中执行的报错,会比较容易造成"**白屏**"场景,和能解决这些问题的一些方法,作出一个汇总 ## 常见的错误 ### SyntaxError > **`SyntaxError`**(语法错误)对象代表尝试解析不 ......
Unexpected EOF read on the socket问题研究及解决
背景 在图片上传的过程中,后台总是会看到很多这种异常的报错,对于客户端而言是一个超时中断的报错。 org.apache.tomcat.util.http.fileupload.impl.IOFileUploadException: Processing of multipart/form-data ......
前端框架及项目面试-聚焦Vue、React、Webpack
第1章 课程导学介绍课程制作的背景和课程主要内容。第2章 课程介绍先出几道面试真题,引导思考。带着问题来继续学习,效果更好。第3章 Vue 使用Vue 是前端面试必考内容,首先要保证自己要会使用 Vue 。本章讲解 Vue 基本使用、组件使用、高级特性和 Vuex Vue-router ,这些部分的 ......
React18+Next.js13+TS,B端+C端完整业务+技术双闭环(20章)
最新 React 技术栈,实战复杂低代码项目-仿问卷星第1章 开期准备 试看3 节 | 20分钟介绍课程内容,学习建议和注意事项。演示课程项目,让学员有一个整体的认识。第2章 【入门】什么是 React React 引领了现代前端开发的变革8 节 | 50分钟介绍 React 的历史、背景和每次版本 ......
The Deep Learning Compiler: A Comprehensive Survey
The Deep Learning Compiler: A Comprehensive Survey - [AI编译器综述](#ai编译器综述) - [摘要](#摘要) - [介绍](#介绍) - [背景](#背景) - [深度学习框架](#深度学习框架) - [深度学习硬件](#深度学习硬件) - ......