react learn road the
Effective Diversity in Population-Based Reinforcement Learning
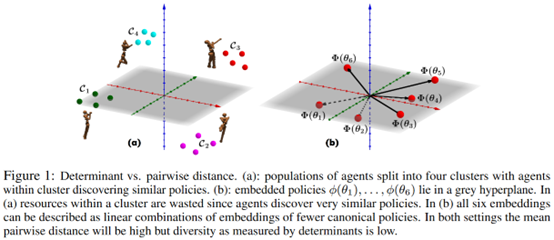
 **发表时间:**2020 (NeurIPS 2020) **文章要点:**这篇文章提出了Diversity v ......
FOSTER:Feature Boosting and Compression for Class-Incremental Learning论文阅读笔记
## 摘要 先前的类增量学习方法要么难以在稳定性-可塑性之间取得较好的平衡,要么会带来较大的计算/存储开销。受gradient boosting的启发,作者提出了一种新型的两阶段学习范式FOSTER,以逐步适应目标模型和先前的集合模型之间的残差,使得该模型能够自适应地学习新的类别。具体来说,作者首先 ......
this version of the Java Runtime only recognizes class file versions up to 55.0
问题: 运行SpringBoot demo时报错: this version of the Java Runtime only recognizes class file versions up to 55.0 at 原因: 编译版本和运行版本不一致,具体原因是编译版本高于运行版本,SpringBo ......
React学习(二)Fragment用法
为每个列表项显示多个 DOM 节点 如果你想让每个列表项都输出多个 DOM 节点而非一个的话,该怎么做呢? Fragment 语法的简写形式 <> </> 无法接受 key 值,所以你只能要么把生成的节点用一个 <div> 标签包裹起来,要么使用长一点但更明确的 <Fragment> 写法: imp ......
How To Fix the ERR_OSSL_EVP_UNSUPPORTED Error in Node.js
Fix the ERR_OSSL_EVP_UNSUPPORTED Error There are two ways to fix the ERR_OSSL_EVP_UNSUPPORTED error: Upgrade Node.js by downloading and installing the ......
打印机出现slide the green tab on drum unit
以兄弟MFC-7380打印机为例,相信很多使用耗材伙伴们在兄弟品牌打印机遇过这种情况:打印机屏幕出现“硒鼓!滑动硒鼓单元上的绿色滑块”字眼。 为什么会出现“硒鼓!滑动硒鼓单元上的绿色滑块”的提示?意味着要清洁鼓架上的电晕丝,按照图示来回滑动几次绿色滑块,把电晕丝上的灰尘清理掉。 (注:来回滑动几次将 ......
Taro小程序react 开发gpt 会话经验踩坑
行内样式兼容,style = {{height:"100px"}} 中100px要写成 Taro.pxTransform(100) taro-ui 中 AtDrawer一直频繁切换打开和关闭drawer 解决:onclose方法要写好控制开关, react-toolkit 同步写法async 方法 ......
在idea/webstorm等terminal运行命令报错:Command rejected by the operating system没有权限【已解决】
在idea/webstorm等编译器terminal窗口运行命令报错:Command rejected by the operating system没有权限,Command rejected by the operating system ......
[LeetCode] 2600. K Items With the Maximum Sum
There is a bag that consists of items, each item has a number 1, 0, or -1 written on it. You are given four non-negative integers numOnes, numZeros, n ......
【Azure App Service for Windows】 PHP应用出现500 : The page cannot be displayed because an internal server error has occurred. 错误
[500 The page cannot be displayed because an internal server error has occurred.]
[scriptProcessor could not be found in "fastCGI" application config... ......
未完成-React V18 实现登录访问控制
**项目采用前后端分离进行设计,实现token登录验证 该示例只展示React Login Model 设计思路 前端:React 18 , Router V6; 后端(服务端) Springboot 2.4.5** > React版本(可从package.json中查看) > >"react": ......
Lord Of The Root: 1.0.1实战
##**前言** Description:我创建这台机器是为了帮助其他人学习一些基本的CTF黑客策略和一些工具。我瞄准了这台机器,使其在难度上与我在OSCP上破解的机器非常相似。 这是一个引导到根计算机将不需要任何来宾交互。 有两种设计的权限提升方法。 ##**靶机环境** kali 192.168 ......
Can't import the named export XXXX from non EcmaScript module (only default export is available)的解决方法
# 解决方法: 1. https://stackoverflow.com/questions/69343038/cant-import-the-named-export-xxxx-from-non-ecmascript-module-only-default-expo 2. https://gith ......
Cannot create a component of type 'ahb_mst_burst_incr' because it is not registered with the factory
运行VCS仿真报错: Cannot create a component of type 'ahb_mst_burst_incr' because it is not registered with the factory 但是我在test class中已经注册了,为什么还报错呢? 报错就说明没有找 ......
webclient download file The remote server returned an error: (403) Forbidden,
class WebpWebClient:WebClient { protected override WebRequest GetWebRequest(Uri address) { HttpWebRequest request = (HttpWebRequest)WebRequest.Create( ......
POJ 3728 The merchant
题意好像不清楚: > 给定一棵 $n$ 个点的树,每个点有点权 $val_i$,现在有 $q$ 个询问,每次询问给出 $u,v$,设 $u$ 到 $v$ 的路径上的点编号为 $a_1,a_2\cdots a_{len}$,求 $\max\limits_{1 \le x #include ......
javax.net.ssl.SSLHandshakeException: The server selected protocol version TLS10……
问题: 报错:javax.net.ssl.SSLHandshakeException: The server selected protocol version TLS10 is not accepted by client preferences [TLS12] 解决方式: 1、修改%JAVA_H ......
Meet in the middle
我们都知道搜索是非常常用的一个东西,我们在解决不了问题的时候就会选择他来暴力寻找最优解。 一般的暴力的复杂度都是指数级,比如常见的 01 背包,复杂度就是 $O(2^{n})$,而如果我们用了 meet in the middle,就可以让我们的时间复杂度降到 $O(2^{\frac{n}{2}}) ......
org.apache.spark.shuffle.FetchFailedException: The relative remote executor(Id: 21), which maintains the block data to fetch is dead.
# 问题描述 org.apache.spark.shuffle.FetchFailedException: The relative remote executor(Id: 21), which maintains the block data to fetch is dead. 最近在做Spark ......
cenos7安装mysql报错:The GPG keys listed for the "MySQL 8.0 Community Server"
rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022 执行以上语句后,重新执行安装语句即可。 yum install mysql-community-server ......
npm install 报错 npm ERR! gyp verb check python checking for Python executable "python2.7.15" in the PATH
今天新启动一个项目,在 npm install 安装依赖项时出现报错。 $ npm install > husky@0.14.3 install D:\programs\rubik-web\node_modules\husky > node ./bin/install.js husky settin ......
Could not fetch URL https://pypi.org/simple/keras-bert/: There was a problem confirming the ssl certificate: HTTPSConnectionPool(host='pypi.org', port=443):
pip下载包的时候报错 Could not fetch URL https://pypi.org/simple/keras-bert/: There was a problem confirming the ssl certificate: HTTPSConnectionPool(host='pyp ......
react的hooks作用讲解
### 1.useState 用于声明一个state变量,例子如下 点击查看代码 ``` import React, { useState } from 'react'; function Example() { // 声明一个叫 "count" 的 state 变量 const [count, s ......
如何使用React和Framer Motion构建图像轮播
您可能在许多现代应用程序中遇到过轮播。这些多功能网页元素以各种名称(例如滑块或旋转器)而闻名,它们以视觉上吸引人的滑动或旋转方式展示内容。 轮播可以帮助您节省空间、增强用户界面并提供出色的用户体验。 轮播已成为 UI 设计的主要内容,通常用于显示图像、推荐等。创建引人入胜的动态界面时,它们是不可或缺 ......
React props 用法
Components let you split the UI into independent, reusable pieces, and think about each piece in isolation. This page provides an introduction to the ......
carefree茄哩啡 和 make the moment better
carefree, 无忧无虑的,就是龙套人员喽,什么都无所谓,没有respsonsiblity什么都不在乎,中心的人不抱怨,抱怨的人不在中心。 每时每刻都有很多flow 穿过你,你要经历无数的flow,因为你的存在,你要来把这个flow变得更好,这就是你的影响力impact. ......
The Summer Holiday Trip
打算在此记录自己的暑假生活。 ### 6.29 放假啦 ~~其实几天前就放了,但忘记写了...~~,期末考的还不错,$296.5$的样子(GD小六)。\ 初中是个还不错的学校,要住宿。不过学校很大,设施很新,唯一不好的就是见不到小学同学了qwq...\ 当即便刷了几道莫队来泄泄愤。\ 刷了几道思维题 ......
How to use handleChange() function in react component?
An onChange event is triggered when values are entered in the input. This fires a function handleChange(), that is used to set a new state for the inp ......
React map函数用法介绍
map是一种数据集合类型,其中数据以对的形式存储。它包含一个唯一的键,存储在映射中的值必须映射到键。我们不能在map()中存储重复的对,这是因为每个存储的键都是惟一的,它主要用于快速搜索和查找数据。 在React里map方法用于遍历和显示组件的类似对象列表,map不是React特有的,相反,它是可以 ......
React hooks
什么是React Hook? hook(钩子)是一种特殊的函数,它允许你“钩入”各种React特性。假设一个函数返回一个有两个值的数组: 第一个值: 一个带有状态state的变量。 第二个值: 一个带有处理程序handle(改变当前状态的函数)的变量。 就是这样,很简单。🥞 记住,在JavaScr ......