reasoning bootstrapping self-taught reasoner
r语言Bootstrap自助法重采样构建统计量T抽样分布近似值可视化
全文链接:https://tecdat.cn/?p=33939 原文出处:拓端数据部落公众号 统计量T是数据的一个函数,不依赖于任何未知参数(即我们可以根据数据计算得到它)。这意味着给定数据值x1,x2,⋯,xn,统计量T就是一个"数字"。然而,在观察到数据之前,"数据"是随机变量X1,X2,⋯,X ......
Django配置静态文件方法(static)——导入jQuery和bootstrap
1、首先在文件夹下创建static文件夹,并将导入文件下载并放入 如图: 2、进入settings.py文件夹 书写静态文件配置代码: # 静态文件配置 STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), ] 3、进入前端页面 书写如下代码载 ......
UniKGQA Unified Retrieval and Reasoning for Solving Multi-hop Question Answering Over Knowledge Graph
目录概主要内容代码 Jiang J., Zhou K., Zhao W. and Wen J. UniKGQA: Unified retrieval and reasoning for solving multi-hop question answering over knowledge graph ......
sonarqube启动报错:You must address the points described in the following [2] lines before starting Elasticsearch.bootstrap check XXXmax numberXXXfor user[sonar] is too low .XXX check the logs at XXX/.log
You must address the points described in the following [2] lines before starting Elasticsearch.bootstrap check failure [1] of [2]: max number of threa ......
为ModelForm自动生成的input框添加BootStrap样式
为了方便管理,我们在/app01/utils下新建bootstrap.py from django import forms class BootStrapModelForm(forms.ModelForm): def __init__(self, *args, **kwargs): super() ......
Bootstrap可输入的下拉框
请使用<input>标签以及<datalist>标签,轻松实现。<datalist>标签规定了<input>元素可能的选项列表。 <div class="col-sm-6"> <input id="type" type="text" list="list" placeholder="请选择"> <d ......
Bootstrap网格系统
bootstrap框架中的网格系统就是将容器平分成12份,在使用的时候可以根据实际情况重新编译LESS/SASS源码来修改12这个数值。bootstrap框架的网格系统工作原理: 1、数据行(.row)必须包含在容器(.container)中,以便其赋予合适的对齐方式和内距(padding) <di ......
CSS与Bootstrap的关系和区别
1. CSS是层叠样式表(Cascading Style Sheets)的缩写,是一种样式表语言,用于控制网页的视觉效果。 2. Bootstrap是一个开源的前端UI框架,基于HTML、CSS和JavaScript,用于快速开发Web应用程序和网站。 3. Bootstrap需要依赖CSS作为样式 ......
bootstrap 报错
在使用bootstrap报错。报错的位置如下 if("undefined"==typeof jQuery)throw new Error("Bootstrap's JavaScript requires jQuery");+function(a) 解决方法这是由于引入的文件顺序不对引起的,应该先引入 ......
Bootstrap基本介绍
一、Bootstrap是什么 Bootstrap诞生于2011年,来自Twitter公司,是目前最受欢迎的前端框架 是一个用于快速开发Web应用程序和网站的前端框架 Bootstrap是基于HTML、CSS、JS的,简洁灵活,使得Web开发更加快捷 概述:Bootstrap是一个建立一个页面,就可以 ......
Bootstrap padding&margin样式
Bootstrap中使用以下样式的类名,指定元素的padding和margin样式: {property}{sides}-{size} 其中 property的值为: - m:用于设置margin样式; - p :用于设置padding样式; 其中sides值指定样式适用的边,可选值为: - t : ......
BootStrap
2021年8月10日 1.响应式所具有的特点 (1)网页的宽度自动调整 (2)尽量少用绝对宽度 (3)字体要使用rem、em做为单位 (4)布局要使用浮动、弹性布局 2.规则 @chartset 定义编码 @import 引入css文件(css模块化) @font-face 自定义字体 @keyfr ......
Deep Exploration via Bootstrapped DQN
郑重声明:原文参见标题,如有侵权,请联系作者,将会撤销发布! NIPS 2016 Abstract 有效的探索仍然是强化学习(RL)的主要挑战。常见的探索抖动策略,如ε-贪婪,不进行时间扩展(或深度)探索;这可能导致数据需求呈指数级增长。然而,在复杂的环境中,大多数用于统计有效RL的算法在计算上是不 ......
bootstrap_datetimepicker插件的使用
datetimepicker是一款非常优秀的日历插件。基于bs框架使用 依赖导入 <%--引入jQuery--%> <script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script> <%--引入bootstrap框架 ......
rabbitmq Exception (504) Reason: \"channel id space exhausted\
使用go的包:github.com/rabbitmq/amqp091-go 出现报错:get mq channel error {"error": "Exception (504) Reason: \"channel id space exhausted\""} ctx := context.Bac ......
bootstrap_下拉菜单
<div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">机台</label> <div class="col-sm-10"> <input type="text" class="form- ......
bootstrap_库
Bootstrat <script src="Scripts/bootstrap/JS/jquery.js"></script> // jquery.js需放在bootstrap.js的上面 <script src="Scripts/bootstrap/JS/bootstrap.js"></scri ......
R语言对综合社会调查GSS数据进行自举法bootstrap统计推断、假设检验、探索性数据分析可视化
全文链接:https://tecdat.cn/?p=33514 综合社会调查(GSS)是由国家舆论研究中心开展的一项观察性研究。 自 1972 年以来,GSS 一直通过收集当代社会的数据来监测社会学和态度趋势。其目的是解释态度、行为和属性的趋势和常量。从 1972 年到 2004 年,GSS 的目标 ......
Time-aware Path Reasoning on Knowledge Graph for Recommendation
[TOC] > [Zhao Y., Wang X., Chen J., Wang Y., Tang W., He X. and Xie H. Time-aware path reasoning on knowledge graph for recommendation. TOIS, 2022.](h ......
Bootstrap Blazor 实战动态表单组件
### 1.新建工程 [源码](https://github.com/densen2014/Blazor100/tree/master/b18ValidateForm?WT.mc_id=DT-MVP-5005078) 新建工程b18ValidateForm,使用 nuget.org 进行 Boots ......
PicGo + Typora 上传失败:reason: connect ETIMEDOUT 20.205.243.168:443
## 1. 查看 PicoGo err 日志 ```bash ttpError: request to https://api.github.com/repos/RonnieLee24/PicGo_Pictures/contents/imgs%2FDB%2F202308231607905.png f ......
什么是企业管理关键 Customer Support 领域的 Next SLA Reason
在企业管理软件和客户服务领域中,SLA 或者称为 "Service Level Agreement",我们翻译为 `服务级别协议`,是一个非常重要的概念。它是服务提供者和客户之间定义和同意的一系列服务标准和目标。例如,一个典型的 SLA 可能会规定,对于某种类型的客户请求,服务提供者必须在指定的时间 ......
flask引入bootstrap5
一个案例1. 初始化一个flask appfrom flask import Flask, render_template,requestfrom flask_wtf import FlaskForm, CSRFProtectfrom wtforms.fields import *from flas ......
1003 Reasoning(大模拟)
# translation 现有一个推理系统,有如下符号组成: - 圆括号:$($ 和 $)$ - 逻辑连词:$\lnot$ 和 $\to$ - 全称量词:$\forall$ - 变量:$u-z$ - 常量:$a-e$ - 函数:$f-h$ - 谓词:$P-T$ 这个推理系统还包括项(term)、公 ......
bootstrap 5登录页
bootstrap 5登录页 从bootcss网站上扒下来的,点那个用户名和密码的框框有个文字缩小的效果 <!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="viewport" content=" ......
bootstrap cdn
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery文件。务 ......
file input in bootstrap css file 中修改背景颜色和风格
use this may help you <div class="form-group"> <div class="fileUpload btn btn-primary"> <span>File input</span> <input type="file" id="exampleInputFil ......
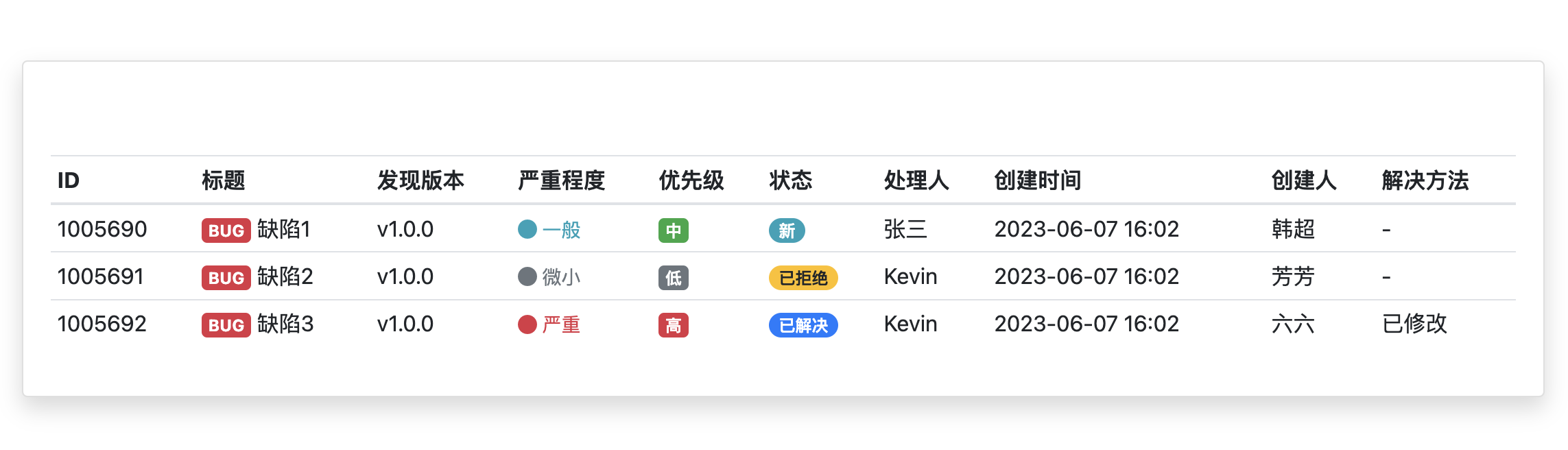
Bootstrap4实现简单缺陷列表页面
## 缺陷列表  实现代码 ```html 缺陷列表 ID 标题 发现版本 严重程度 优先级 状态 处理人 ......
bootstrap-fileinput组件遇到的问题
使用bootstrap-fileinput在进行上传的时候发现了一个问题,由于上传的可能是csv的文件那么这个时候当我们点击选择文件的时候他就会在网页上重新进行一个下载由于在断点的时候发现他是访问了blob的一个地址这个进行一个图片的显示。由于生成csv的文件地址访问了就直接下载了所以需要单独对cs ......