reasoning bootstrapping self-taught reasoner
RabbitMQ Exception (403) Reason: "no access to this vhost"
可能原因: 1)没有配置该用户的访问权限,可以通过rabbitmqctl add_vhost admin来添加,并赋予权限: rabbitmqctl set_permissions -p 用户名 admin "." "." ".*" 代码在连接的时候,必须制定对应的vhost,否则是没有访问权限:c ......
html 之 Bootstrap库
一、Bootstrap介绍 1、Bootstrap的由来 Bootstrap 是一个流行的开源前端框架,用于快速构建响应式和现代化的网站和 Web 应用程序。它由 Twitter 的前端工程师 Mark Otto 和 Jacob Thornton 在2011年开发,最初命名为 Twitter Blu ......
fastadmin bootstrap table 表格列表设置自动刷新
一、修改文件 \public\assets\js\require-backend.js ①增加一行 'bootstrap-table-auto-refresh': '../libs/bootstrap-table/dist/extensions/auto-refresh/bootstrap-tabl ......
《STaR: Self-Taught Reasoner Bootstrapping Reasoning With Reasoning》论文学习
一、Introduction 受到人类做决策的思维过程的启发,即通过将一个问题逐个分解为多个子问题,并按照链式的方式串行思考,最终得到思考结果,这个过程被成为”思维链(chain-of-thoughts)“。 研究表明,中间推理过程(intermediate reasoning (“rational ......
Large Language Models are Zero-Shot Reasoners
[TOC] > [Kojima T., Gu S. S., Reid M., Matsuo Y. and Iwasawa Y. Large language models are zero-shot reasoners. NIPS, 2022.](http://arxiv.org/abs/2205. ......
Chain-of-Thought Prompting Elicits Reasoning in Large Language Models
[TOC] > [Wei J., Wang X., Schuurmans D., Bosma M., Ichter B., Xia F., Chi E. H., Le Q. V. and Zhou D. Chain-of-thought prompting elicits reasoning in ......
解决PHP Warning: putenv() has been disabled for security reasons in phar:
在使用composer的时候报一下错误,这是因为php禁用了putenv() 函数 PHP Warning: putenv() has been disabled for security reasons in phar:///usr/bin/composer/vendor/composer/xde ......
Interleaving Retrieval with Chain-of-Thought Reasoning for Knowledge-Intensive Multi-Step Questions
[TOC] > [Trivedi H., Balasubramanian N., Khot T., Sabharwal A. Interleaving retrieval with chain-of-thought reasoning for knowledge-intensive multi-st ......
直播app源码,Bootstrap响应式布局简单使用
直播app源码,Bootstrap响应式布局简单使用 1.创建html模版,并引入Bootstrap的样式: <!doctype html> <!-- html5类型 --><html> <head> <meta charset="utf-8"> <!-- 页面编码 --> <meta http-e ......
R语言GARCH模型对股市sp500收益率bootstrap、滚动估计预测VaR、拟合诊断和蒙特卡罗模拟可视化|附代码数据
原文链接:http://tecdat.cn/?p=26271 最近我们被客户要求撰写关于GARCH的研究报告,包括一些图形和统计输出。 Box 等人的开创性工作(1994) 在自回归移动平均模型领域的相关工作为波动率建模领域的相关工作铺平了道路,分别由 Engle (1982) 和 Bollersl ......
Query2box Reasoning over Knowledge Graphs in Vector Space using Box Embeddings
[TOC] > [Ren H., Hu W. and Leskovec J. Query2box: Reasoning over knowledge graphs in vector space using box embeddings. ICLR, 2020.](http://arxiv.org/ ......
Bootstrap 4 教程_编程入门自学教程_菜鸟教程-免费教程分享
## 教程简介 Bootstrap 4是功能强大且流行的移动第一前端框架,用于在Web上构建响应式移动第一站点。这是Bootstrap的最新版本,它使用HTML,CSS和JavaScript。 为什么要使用Bootstrap? * 它包含整个库中的移动优先样式,而不是在单独的文件中使用它们。 * 只 ......
.Net8的AOT引导程序BootStrap
# 前言 .Net8的本地预编机器码AOT,它几乎进行了100%的自举。微软为了摆脱C++的钳制,做了很多努力。也就是代码几乎是用C#重写,包括了虚拟机,GC,内存模型等等。而需要C++做的,也就仅仅是引导程序,本篇通过代码来看下这段至关重要的引导程序的运作模式。原文:[.Net8的AOT引导程序B ......
《ReAct: SYNERGIZING REASONING AND ACTING IN LANGUAGE MODELS》论文学习
一、论文主要思想 本文首先认为,到目前为止,LLM 在语言理解方面令人印象深刻,它们已被用来生成 CoT(思想链)来解决一些问题,它们也被用于执行和计划生成。 尽管这两者是分开研究的,但本文旨在以交错的方式将推理和行动结合起来,以提高LLM的表现。 这个想法背后的原因是,如果你考虑一下作为一个人,你 ......
Bootstrap 简介介绍
Bootstrap 是一个流行的前端 CSS 框架,可以帮助开发人员快速构建响应式、移动设备优先的网站和应用程序。以下是 Bootstrap 的使用详细攻略: 引入 Bootstrap: 1、Bootstrap 可以通过 CDN 或本地文件引入。如果通过 CDN 引入,只需在 HTML 文件中添加以 ......
bootstrap参考网站总结
# bootstrap参考网站总结 # 【一】官方文档 > 总官网:https://www.bootcss.com/ > Bootstrap v3:https://v3.bootcss.com/ # 【二】图标样式 > https://fontawesome.com.cn/ # 【三】弹框样式 > ......
【18.0】前端框架Bootstrap
# 【18.0】前端框架Bootstrap > 该框架已经帮我们写好了很多页面样式,如果需要使用,只需要下载对应文件 > > 直接CV拷贝即可 > 在使用Bootstrap的时候,所有的页面样式只需要通过修改class属性来调节即可 # 【一】什么是Bootstrap - Bootstrap是一个开 ......
Bootstrap导航栏下拉菜单不生效的问题
Bootstrap导航栏下拉菜单不生效的问题 一般来来说是导入静态文件顺序的问题,解放方案: 按以下顺序导入静态文件 {% load static %} <script src="{% static 'jQuery/jQuery.js'%}"></script> <script src="{% st ......
Bootstrap的模态框无法弹出解决方案
Bootstrap的模态框无法弹出的问题 今天在使用Bootstrap官网所提供的模态框插件时候发现其中的 可选尺寸模态框 无法弹出 在模态框前使用过其他 Bootstrap的js插件,可以正常使用,说明所需依赖js文件已经正常引用 注意:jquery.min.js与bootstrap.min.js ......
Vue项目引入Bootstrap5步骤
1、在工程项目下安装Bootstrap5依赖包  `npm install bootstrap@5.3. ......
kubelet 报 Failed to run kubelet" err="failed to run Kubelet: unable to load bootstrap kubeconfig: stat /etc/kubernetes/bootstrap-kubelet.conf: no such file or directory" 处理方法
1、 kubelet 启动 报 unable to load bootstrap kubeconfig: stat /etc/kubernetes/bootstrap-kubelet.conf: no such file or directory" ,原因是kubelet.conf的证书权限有问题 ......
Bootstrap中的栅格系统是什么?它的作用和使用方法是什么?
Bootstrap的栅格系统是一种响应式布局系统,用于在网页上创建灵活的、自适应的网格结构。栅格系统将页面水平分割成12个等宽的列,可以根据不同的屏幕尺寸和设备类型,将内容组织成不同的布局。 栅格系统的作用是帮助开发人员快速实现响应式布局,使网页在不同的屏幕尺寸下都能呈现良好的可读性和用户体验。通过 ......
bootstrap本地
bootstrap4,把cdn换成本地的文件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name ......
Bootstrap介绍
Bootstrap 是一个流行的前端 CSS 框架,可以帮助开发人员快速构建响应式、移动设备优先的网站和应用程序。以下是 Bootstrap 的使用详细攻略: 引入 Bootstrap: 1、Bootstrap 可以通过 CDN 或本地文件引入。如果通过 CDN 引入,只需在 HTML 文件中添加以 ......
vue3引入bootstrap5的折叠菜单无效问题解决
问题:通过npm后者yarn安装bootstrap5后,在入口文件全局引入bootstrap5的js、scc,在vue组件引入折叠功能,点击可以正常展开,在点击无法收回 解决办法:可参考网上博主的建议,大概意思就是之前引入的js文件不对,导致收回方法没有执行 ,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS 和 JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 中文官网:http://www.bootcss.com/ 官网:http:/ ......
什么是 bootstrap ngb modal window?
Bootstrap 是一个流行的开源前端框架,用于构建响应式和移动优先的网站和应用程序。它提供了一套丰富的CSS样式和JavaScript组件,以简化Web开发过程。其中之一是 Bootstrap Modal,它是一个用于创建模态框(Modal)窗口的组件。而 "ngb" 是指的 Angular B ......
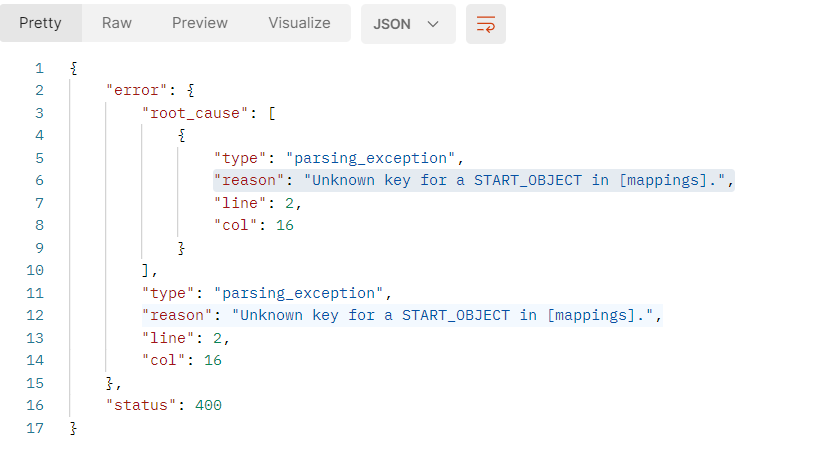
使用Postman的Get请求遇到:"type": "parsing_exception","reason": "Unknown key for a START_OBJECT in [mappings].",的问题
**错误如图**  **原因** postman自身的的bug问题。body里面写了json参数,结果postma ......
bootstrap-fileinput使用实例
一、上传 var prefix = ctx + "pub/document" var files = []; $(document).ready(function () { // 文件上传组件初始化 $("#fileUpload").fileinput({ layoutTemplates: { // ......