selenium元素bug
Bug_ku source (WEB) wp
在源代码中注释中发现了flag,提交发现是假的。 我们打开kali用dirserch扫描一下网站后台目录吧 发现.git ,这题应该是一个git泄露的题,用wget吧文件下载到本地,-r 选项的作用是递归下载该目录及其子目录的所有文件 Linux必备下载命令之wget详解 - 知乎 (zhihu.c ......
STM32CubeMx LL库BUG之一
STM32CubeMx是目前最新的V5.5 STM32F407,输出LL库,使用FreeRTOS, 任务堆栈大小错误: 在STM32CubeMx上任务堆栈的单位是word,即4个byte。但是实际上这里的单位是byte,就是说你设置256的话(即1024 bytes),实际上给你生成的代码只有256 ......
爆火论文“14行代码打败BERT”出现反转!改掉bug性能秒变最差
前言 50年前的kNN算法,只用14行代码在文本分类上超越风头正盛的Transformer,包括BERT 本文转载自量子位 仅用于学术分享,若侵权请联系删除 欢迎关注公众号CV技术指南,专注于计算机视觉的技术总结、最新技术跟踪、经典论文解读、CV招聘信息。 CV各大方向专栏与各个部署框架最全教程整理 ......
使用 Python 对相似索引元素上的记录进行分组
源码下载 在 Python 中,可以使用 pandas 和 numpy 等库对类似索引元素上的记录进行分组,这些库提供了多个函数来执行分组。基于相似索引元素的记录分组用于数据分析和操作。在本文中,我们将了解并实现各种方法对相似索引元素上的记录进行分组。 方法一:使用熊猫分组() Pandas 是一个 ......
1、使用python+selenium+requests在百度批量下载图片
import os.pathimport reimport timeimport requestsimport threadingfrom selenium import webdriverfrom selenium.webdriver.common.by import Byclass pictur ......
【Vue】vue获取dom元素
vue中准确的拿到那个元素用ref,ref是绑定给子组件 <普通元素也可以绑定ref> ref如果是绑定在组件中的,那么通过 this.$refs.ref 的name获取到的是一个组件对象ref如果是绑定在普通的元素中的,那么通过 this.$refs.ref 的name获取到的是一个元素对象 ht ......
selenium元素操作无效的解决
1.首先确认元素定位是否正确 可以尝试打印元素数据,看是否正确捕获元素,若是未捕获,尝试其他定位方式 *.getText() 2)考虑是否不在同一个iframe ->切换到同一个iframe 3)元素遮盖,未显示等 ->滚动到正确位置(一般滚动到元素出现,如果是滚动到元素本身出现不行,可以尝试滚动到 ......
java lambda filter实现元素过滤与变量作用域、生命周期
最开始只是拿来用,后来调试研究了一下。 解释:2 传递的是对象,对象中包含 keySet 变量,每次调用都是这个对象里面的 keySet 变量。 而 1 每次都是创建了一个新的对象,keySet 自然不同,也就不能实现过滤了 ```java import java.util.concurrent.C ......
伪类选择器、伪元素选择器、选择器的优先级、css属性相关
伪类选择器 <style> a:link{ color: blue; /*未访问显示连接*/ } a:hover{ color: black; /*鼠标移到上面显示*/ } a:active{ color: aliceblue; /* 左键选定的链接 */ } a:visited{ color: a ......
编写一个函数,它的参数是 initializer list<int>类型的对象,函数的功能是计算列表中所有元素的和。
满足题意的程序如下所示,注意iCount 的参数是initializer list 对象在调用该函数时,我们使用了列表初始化的方式生成实参。 int iCount(initializer_list<int> il) { int count = 0; //遍历il上的每一个元素 for (auto v ......
Codeforces 1172F - Nauuo and Bug
是 Ynoi 捏。 建一棵线段树,线段树上每个节点维护一个长度为 $len$ 的 DP 数组 $f_i$ 表示 $v$ 最少需要多少才能使得从左往右将 $v$ 与区间中的数进行图中的相加操作后会减掉至少 $i$ 次 $p$。 如果我们能预处理出 $f_i$,那么查询是容易的,直接找到对应的区间然后 ......
Javascript判断页面内元素是否可见的3种方法
判断网页中的Element元素是否可见,在Google上搜索得到3中方法: var d = document.getElementById('someId'); 1. d.checkVisibility(); 此方法目前只有 谷歌 105 版本 和 Firefox 106版本 以后的浏览器支持,Sa ......
伪类选择器,伪元素选择器,选择器的优先级,CSS属性相关
### 伪类选择器 ```python ``` ### 伪元素选择器 ```python ``` ### 文字属性 ```python ``` ### 背景属性 ```python ``` ### 边框 ```python 边框属性 ● border-width ● border-style ● b ......
夜神模拟器bug(版本7.0.5.8)UI错位
在打开夜神模拟器的时候,想新建一个新的模拟器,结果发现左边的“多开管理”按钮和右下角的“添加模拟器”按钮都无法点击,鼠标直接显示为拉伸大小的状态,询问大佬后,他一眼就看出来是UI错位问题。。。 解决UI错位步骤如下: 在桌面右击,选择显示设置 把缩放与布局从200%修改为125%或100% 然后就可 ......
修正fpc(lazarus)BufDataSet.Filter使用中文字段名称时无效的Bug
最近在使用fpc(lazarus)BufDataset的Filter使用中文字段名称时无效的问题,经跟踪Bufdataset源码时,发现Filter处理关键字时没正确读取中文引起的,处理起来也很简单:打开/fpcsrc/packages/fcl-db/src/dbase/dbf_prsore.pas ......
代码随想录算法训练营第58天 | ● 739. 每日温度 ● 496.下一个更大元素 I - 第10章 动态规划part01
第十章 单调栈part01 ● 739. 每日温度 ● 496.下一个更大元素 I 详细布置 739. 每日温度 今天正式开始单调栈,这是单调栈一篇扫盲题目,也是经典题。 大家可以读题,思考暴力的解法,然后在看单调栈的解法。 就能感受出单调栈的巧妙 https://programmercarl.co ......
代码随想录算法训练营第59天 | ● 503.下一个更大元素II ● 42. 接雨水 - 第10章 动态规划part02
第十章 单调栈part02 ● 503.下一个更大元素II ● 42. 接雨水 详细布置 503.下一个更大元素II 这道题和 739. 每日温度 几乎如出一辙,可以自己尝试做一做 https://programmercarl.com/0503.%E4%B8%8B%E4%B8%80%E4%B8%AA ......
2023-07-18:给你一个正整数数组 nums,请你移除 最短 子数组(可以为 空), 使得剩余元素的 和 能被 p 整除。 不允许 将整个数组都移除。 请你返回你需要移除的最短子数组的长度,如果
2023-07-18:给你一个正整数数组 nums,请你移除 最短 子数组(可以为 空), 使得剩余元素的 和 能被 p 整除。 不允许 将整个数组都移除。 请你返回你需要移除的最短子数组的长度,如果无法满足题目要求,返回 -1 。 子数组 定义为原数组中连续的一组元素。 输入:nums = [3, ......
BUG排查
1. idea debug 出现 no such instance method: ‘XXX‘ 我的情况:明明对应类下面有方法,但是提示no such instance method: ‘XXX‘ / 运行的时候报错 java.lang.NoSuchMethodError 解决思路:Jar包冲突 解 ......
数据结构练习笔记——删除单链表中相同元素
## 删除单链表中相同元素 【问题描述】单链表中存放了若干整数,请删除相同整数。 【输入形式】单链表 【输出形式】删除相同整数后的单链表 【样例输入】1 1 1 2 3 【样例输出】1 2 3 【样例说明】递增的形式输入数据,允许相同元素 ```c++ #include #include using ......
登陆页美学:探索如何利用色彩、布局和元素打造令人惊叹的UI界面
今天,我们从移动APP产品经理或者UI设计师的角度再来聊一聊APP登录设计方式和如何去设计这些有意思的APP登录模块。 1、熟悉目前常见的手机APP登陆方式 ① 账号登陆(手机、邮箱) ② 第三方登陆(微信,QQ,微博) ③ 一键快捷登录(工具类,如不记单词) ④ 游客登陆(bbs) ⑤ demo测 ......
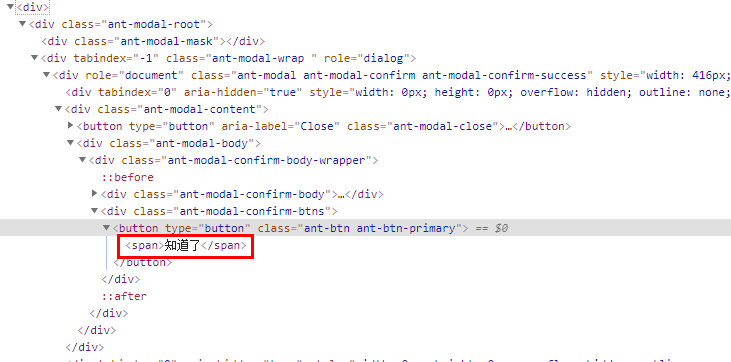
::before中的元素无法用xpath进行定位
 上述代码中定位知道了这个按钮,使用常规的xpath无法定位到,查了很多资料有说什么js转的等等,都不对, ......
C# 交集、差集、并集、子集、真子集、集合元素是否全等
var source = new List<int>() { 1, 2, 3, 4 }; var target = new List<int>() { 1, 2, 3, 5}; var target1 = new List<int>() { 5 }; var target2 = new List<i ......
数据结构练习笔记——输出单链表中的数据并统计单链表中的元素个数
## 输出单链表中的数据并统计单链表中的元素个数 > 【问题描述】下面程序中createList函数的功能是创建若干个整数的带头结点的单链表存储结构。 > getLength函数的功能是求解单链表中元素的个数,printLst函数的功能是将单链表中各个整数以空格间隔顺序输出。 > 【输入形式】若干整 ......
React(一):React元素渲染以及ReactDOM.render()方法
一、React的元素 1.React中元素是什么? 我的理解是元素是组成React应用的一个个的组成部分,是React中的基本单位,是一个用来描述DOM节点或React组件的普通JavaScript对象。 2.React中元素的特点 元素是不可变的,一旦创建就不能对它的属性或者内容进行修改 3.Re ......
解决span的bug--不能自动换行的问题
span内容区是中文的地方可以换行,如果连续一大段的英文或者是数字,都不换行,只有在中文汉字的地方才会换行 解决方式: 1.style=“display:inline-block;width:60%;word-wrap:break-word;white-space:normal;” 是因为 span ......
shared_ptr包装this指针构造bug
[toc] * 成员函数里用shared_ptr包装this指针,当shared_ptr析构了,就会调用this对象的析构函数,是非常可怕的事情。 ``` class A { void eat() { std::shared_ptr p(this); ptr->status = "吃了"; } } ......
Scrapy集成selenium-案例-淘宝首页推荐商品获取
scrapy特性就是效率高,异步,如果非要集成selenium实际上意义不是特别大....因为selenium慢.... 案例:淘宝首页推荐商品的标题获取 爬虫类 toabao.py ```Python import scrapy from scrapy.http import HtmlRespon ......
Selenium等待元素出现
[https://www.selenium.dev/documentation/webdriver/waits/](https://www.selenium.dev/documentation/webdriver/waits/) 有时候我们需要等待网页上的元素出现后才能操作。selenium中可以使 ......
Selenium-无头模式headless
无头模式适合的场景: - 部署到没有gui界面的服务器,比如linux - 开发环境测试完全没问题后可以使用无头模式,提高selenium速度。 ```YAML # 使用headless无界面浏览器模式 chrome_options.add_argument('--headless') chrome ......