Vuex
vuex基础语法
// import Vuex from "vuex"; // import Vue from "vue"; // Vue.use(Vuex); // /* // vuex作用:数据共享 // 用法:在store新建一个js文件;new Vuex.Store // 方法: // state:初始状态数 ......
vuex使用,Router的使用,多级路由
vuex使用: vuex :状态管理器 >存数据(变量)的地方,所有组件都可以操作 1.概念 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。 基本使用: 1.在HomeView.vu ......
饿了么UI使用,vuex使用,router使用,localstorage和sessionstorage和cookie
## 1 elementui使用 ```python cnpm isntall -S element-ui@2.9 ``` ```html 按钮的使用 带链接的文字 点我看美女 Radio单选 男 女 input 表格 message消息提示 错误 ``` ## 2 vuex使用 ```python ......
vue之elementui使用, vuex使用, Router使用, localstorage和sessionstorage,和cookie
[toc] # 一、elementui使用 **网址**:https://element.eleme.cn/#/zh-CN/component/installation ## **下载插件** ```python cnpm isntall -S element-ui@2.9 ``` ## **vue ......
vuex使用,Router使用(做两个主页面的跳转),路由守卫(对路由进行权限控制),路由的工作模式(切换HTTP请求)
# vuex使用 ## 使用的流程  ### 文件中的代码 ```html 前端页面 使用vuex 购物车 ......
Vue——vuex使用、Router使用、localstorage、sessionstorage和cookie
## vuex使用 ```python # vuex :状态管理器 》存数据(变量)的地方,所有组件都可以操作 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信 ``` ```js 1 ......
vue和vuex的版本搭配
重要是事情说三遍, vue2使用vuex3 !vue3使用vuex4.!否则会出现this.$store为undefined错误! vue2使用vuex3 !vue3使用vuex4.!否则会出现this.$store为undefined错误! vue2使用vuex3 !vue3使用vuex4.!否则 ......
provide / inject替代 Vuex
provide / inject可以解决上述弊端 A.vue–>B.vue,用法: // A.vue export default { provide: { name: 'Aresn' } } // B.vue export default { inject: ['name'], mounted ( ......
uniapp主题切换功能的第一种实现方式(scss变量+vuex)
uniapp因为能轻松实现多端发布而得到很多开发者的青睐,但每个端的实现也有可能不同,现我把已实现的功能一点点的大家分享给大家 ......
Vuex的环境搭建
1、概念 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 2、何时使用 多个组件需要共享数据时 3、搭建vuex环境 注意:vue2中,要用vuex的3版本,vue3中,要用vuex ......
vue3+vant4+vuex4入门案例
案例用的是vant-ui库,你可换成你自己用的ui库即可。 安装vuex依赖包 npm install vuex --save main.js引用vuex,并挂载到vue中 import store from './store'; app.use(router).use(store); add.vu ......
vue3+vant4+vuex4实现todolist备忘录案例
案例图片如下: 1 <van-cell-group> 2 <van-cell> 3 <van-row> 4 <van-col span="20"> 5 <van-field 6 :value="content" 7 @change="handleChange" 8 placeholder="请输入内 ......
vuex优化url传参
仅供个人学习记录,希望大家也能有所启发 >引入 ```javascript import { mapState, mapActions } from 'vuex' export default { computed: { ...mapState(['userName', 'userInfo']) } ......
vuex加入后启动项目出现WARNING
出现问题: import Vuex from ‘vuex’;Vue.use(Vuex);安装导入vuex后,在终端执行npm run serve后出现WARNING,网页中vue无法启动 WARNING Compiled with 3 warnings 10:33:05 warning in ../ ......
Vue05-Vuex
## 01. 什么是状态管理 在开发中,我们的应用程序需要处理各种各样的数据,这些数据需要保存在我们应用程序的某一个位置,对于这些数据的管理我们就称之为 **状态管理**。 > 在Vue开发中,我们使用组件化的开发方式: > > - 在组件中我们定义data或者在setup中返回使用的数据,这些数据 ......
解析 Pinia 和 Vuex
Pinia和Vuex一样都是是vue的全局状态管理器。其实Pinia就是Vuex5,只不过为了尊重原作者的贡献就沿用了这个看起来很甜的名字Pinia。 本文将通过Vue3的形式对两者的不同实现方式进行对比,让你在以后工作中无论使用到Pinia还是Vuex的时候都能够游刃有余。 既然我们要对比两者的实 ......
我的第一个项目(十三) :组件间传值的一些方案(vuex,eventbus,localStorage)
好家伙, 先说一下我的需求,我要组件间传值 1.eventBus 前端兄弟组件传值eventbus无法使用 不报错也不触发,就很奇怪 //eventBus.js import Vue from "vue"; export default new Vue(); //Mylogin.vue <butto ......
Vuex的使用
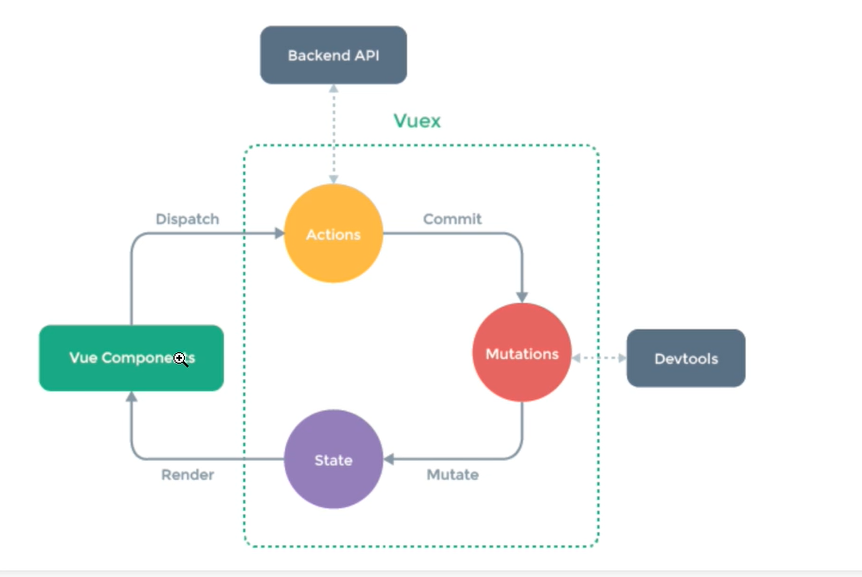
1、Vuex介绍 1.1、概念 专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式管理(读/写),也是一种组件间通信的方式,且适用于任意组件之间的通信。 1.2、什么时候使用Vuex 多个组件共享同一个状态(数据)的时候。 1.3、Vuex原理图 注 ......
vue中 vuex踩坑笔记-刷新后动态路由不渲染
在vue中,vuex经常用于存储公共状态,特别是在登录的时候获取token再保存,这个时候 如果是做的动态路由,由于vuex的特性在你刷新后会清除你的所有操作的存储。这时候,存储的token和动态路由都会被清掉。 如何解决这个问题: 1.结合session或者cookie(通常用这个),token保 ......
一文解析 Pinia 和 Vuex,带你全面理解这两个 Vue 状态管理模式
https://mp.weixin.qq.com/s?__biz=MzA5MTI0ODUzNQ==&mid=2652957572&idx=1&sn=c77f7ca8550aace7714b26d6781ccca3&chksm=8bab097cbcdc806a190092a0c083f36b47f9e ......
vuex
vuex介绍 我们可以把vuex想象成一个手机店,所有用户都可以访问到这个手机店,手机店中有一个店员和一个维修人员,这个手机店有很多商品,比如:各种手机,蓝牙耳机,保护膜,保护套,手机卡等,这个商店的属性就相当于state。商店中还有一些商品,需要商家进行处理,比如充电器,耳机,手机套等一些东西,用 ......
动力节点老杜Vue框架教程【五】Vuex
Vue.js是一个渐进式 MVVM 框架,目前被广泛使用,也成为前端中最火爆的框架 Vue可以按照实际需要逐步进阶使用更多特性,也是前端的必备技能 动力节点老杜的Vue2+3全家桶教程已经上线咯! 学习地址:https://www.bilibili.com/video/BV17h41137i4/ 视 ......
vuex持久化
1、使用场景 vuex刷新之后数据会消失 2、使用方法 (1)结构1 点击查看代码 import { createStore } from "vuex" import state from './state' import mutations from './mutations' import ac ......
老杜Vue实战教程完整版笔记(5)Vuex
接上篇文章,分享动力节点老杜全新版Vue教程笔记 学习の地止:https://www.bilibili.com/video/BV17h41137i4 5 Vuex 5.1 vuex概述 vuex是实现数据集中式状态管理的插件。数据由vuex统一管理。其它组件都去使用vuex中的数据。只要有其中一个组 ......
老杜2023最新Vue实战精讲(五)Vuex
动力节点老杜全新版Vue教程笔记分享给大家 学习の地止:https://www.bilibili.com/video/BV17h41137i4 视频教程从Vue2开始讲解,一步一个案例,知识点由浅入深,然后很自然的过度到Vue3版本。Vue3是目前企业中使用最多的一个版本。 视频中会把每一个Vue的 ......
Vuex
vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 说人话:将组件中需要共享的数据交给vuex来帮我们进行管理,例如:用户登录状态、加入购物车。 1. 案例:登录 vue create ......
5.VueX
5.VueX 5.1.简介 5.1.1.介绍 概念以及作用:专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对 vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。 使用场景: 多个组件依赖于同一状态 来自不同组件的行为需要变更同一状 ......
pinia或vuex使用可持久化 内存爆满问题
在使用pinia时使用可持久化结果内存爆满 前置知识1:localStorage和sessionStorage 1.首先pinia和vuex的可持久化都是储存在浏览器的localStorage和sessionStorage, 而localStorage和sessionStorage的内存最大为5M, ......