render
关于 SAP UI5 Fiori2 renderer
我们在 SAP UI5 [官网](https://sapui5.hana.ondemand.com/#/api/sap.ushell.renderers.fiori2.Renderer)能看到关于这个 `fiori2 renderer` 的介绍: 
1.getPara获取参数 get指令简化版 所有的get取参方法: 2.传参:setAttr即给页面传参 (1)setAttr("msg","退出成功"+get("phone")+(getInt("num")+2)); 传参的时候获取的整数值是可以进行加法运算的其详情如下截图:(看网址和页面展示结 ......
React(一):React元素渲染以及ReactDOM.render()方法
一、React的元素 1.React中元素是什么? 我的理解是元素是组成React应用的一个个的组成部分,是React中的基本单位,是一个用来描述DOM节点或React组件的普通JavaScript对象。 2.React中元素的特点 元素是不可变的,一旦创建就不能对它的属性或者内容进行修改 3.Re ......
vue-elemen表格的表头增加自定义问号描述,render-header传自定义参数
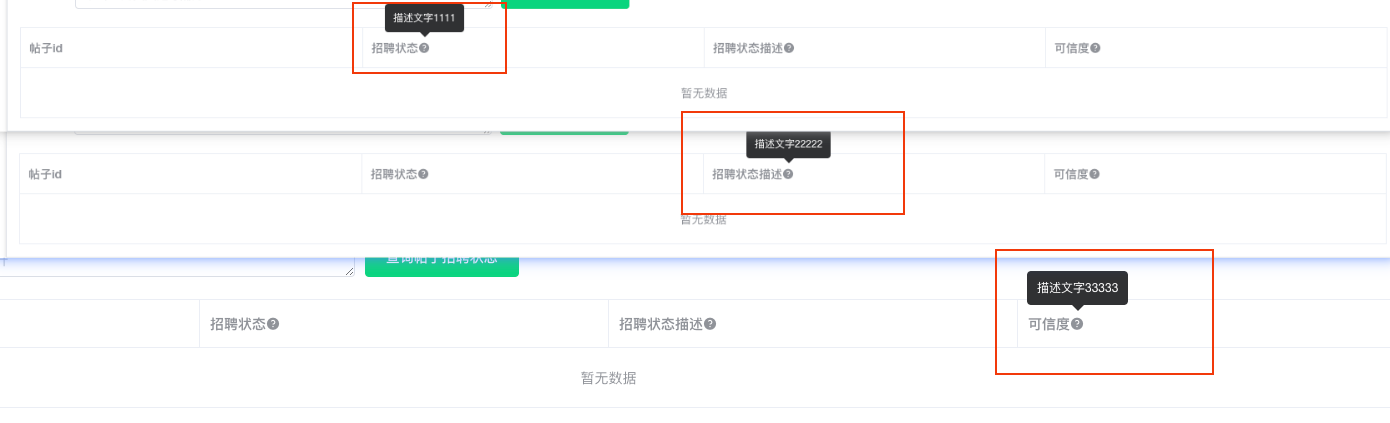
# 一、要实现的效果  需要实现的问题 - 表头增加问号❓ - 一个表单多个表头,描述文案不同 # 二、实现 ......
Vue报错之 Property or method "XXX" is not defined on the instance but referenced during render
原因1:真的没定义, 原因2:定义了,但是需要检查大小写是否一致 ......
How to Render Django Form Manually
Dealing with user input is a very common task in any Web application or Web site. The standard way to do it is through HTML forms, where the user inpu ......
[Javascript] Rendering process
DOM (Documnet Object Model) Tree: When a web page is loaded, the browser reads the HTML and builds the DOM tree. The DOM is a tree-like structure that ......
报错:[Vue warn]: Error in render: "TypeError: Cannot read properties of undefined (reading 'state')"
1.错误详情 2. 错误分析 百度此错误发现,很多人可能忘记在main.js中引入store.js并挂载在vue实例上,或者state单词写错了 我审查了很多遍代码,依然报错,读取不到state中的数据,后来想到可能是版本的问题此项目是vue2,要使用vuex3才能正常运行,我安装的时候没有指定版本 ......
uniapp render.js
1、操作数据 <template> <view class="content"> <view @click="renderScript.emitData">获取renderjs数据</view> {{ name }} </view> </template> <script> export defau ......
render函数使用示例
``` import { mapState } from 'vuex' import menuMixin from '../mixin/menu' import { elMenuItem, elSubmenu } from '../libs/util.menu' import BScroll fro ......
render函数
//绑定事件需要用on前缀 return ( <span style={{ color: 'red', cursor: 'pointer' }} on-click={() => { this.confirmUpdata(row) }} > 确认更新 </span> ) return ( <i on- ......
{{ form.as_ul }} – Render Django Forms as list
Django forms are an advanced set of HTML forms that can be created using python and support all features of HTML forms in a pythonic way. Rendering Dj ......
Vue computed出现Error in render: "TypeError: XXX is not a function"问题
原来: computed:{ currentTimeA: function() { return Date.now(); } } <div>{{currentTimeA()}}</div> 在运行的时候出现vue.js:634 [Vue warn]: Error in render: "TypeEr ......
vue iview render函数渲染table表头和列表内容
1 computed:{ 2 tableColumns(){ 3 return [ 4 { 5 title: "封面", 6 key: "pageImage", 7 render: (h, params) => { 8 return h("img", { 9 style: { 10 height: ......
液体渲染:一种屏幕空间方法(Screen Space Fluid Rendering, 简称SSF)
这种方法没有Mesh重建的过程,实现简单而高效,在游戏等对实时性有严格要求的领域中有广泛的应用前景。 参考1:基于位置的流体(Position Based Fluids) 原答案没有做粒子液体的表面的重建。液体表面重建,直到近几年以前,一直是移动立方体方法(Marching Cubes)[3]的天下 ......
How to enable Vsync with Software Rendering in SDL [SOLVED]. 如何在SDL2下实现垂直同步
How to enable Vsync with Software Rendering in SDL [SOLVED]. Hi, I just figured out the dirty way to enable vsync with software rendering on SDL. This ......
Scene中的render方法
Scene翻译成中文是场景的意思: /** * Update and render the scene. It is usually not necessary to call this function * directly because {@link CesiumWidget} or {@li ......
Uncaught Error: Objects are not valid as a React child (found: object with keys {content, key, duration}). If you meant to render a collection of children, use an array instead(转)
转自:react报错 Uncaught Error: Objects are not valid as a React child (found: object with keys {a} ... 报错信息分析 Uncaught Error: Objects are not valid as a R ......
render学习
一.前言 1.vue程序的运行过程:模板 -> 进行编译 -> 生成ast树 -> 数据绑定 -> 生成render函数 -> 成虚拟dom树 -> 真实dom树 模板:Vue的模板基于纯HTML,基于Vue的模板语法,我们可以比较方便地声明数据和UI的关系。 AST:AST是Abstract Sy ......
06 - react的类组件中的状态state render函数 this指向问题 事件绑定
// 注册事件 import ReactDom from "react-dom" import { Component } from "react" // 类组件中的状态 通过 this.state.xxx 来获取状态 class Hello extends Component { // 事件对象 ......
控制台报错:[Vue warn]: Error in render: "TypeError: Cannot read properties of null (reading 'length')" found in
[Vue warn]: Error in render: "TypeError: Cannot read properties of null (reading 'length')" found in ... ......
图形学(7)BRDF and Render Equation
Render Equation BRDF(双向反射分布函数) 由于表面不是完全光滑的,在宏观上光线射向一个粗糙物体后会产生漫反射而非镜面反射。考虑定义双向反射分布函数 $f_r(p, \omega_i\rightarrow\omega_r)$,表示对于位置 $p$ 的一个微元立体角 $\omega_ ......
Rendering the Whole Wide World on the World Wide Web - Kevin Ring,2013 - Cesium&AGI
Kevin Ring,Analytical Graphics, Inc. December 2, 2013 1. Massive Terrain Rendering(大批量地形渲染) 2. Cesium Platform - Javascript,webgl,web workers,typed ar ......
15 Ray Tracing (Rendering Equation)
关键点 BRDF(Bidirectional Reflectance Distribution Function) Reflection Equation Rendering Equation 1. Bidirectional Reflectance Distribution Function (B ......
D3D11 render
OutputManager.h // THIS CODE AND INFORMATION IS PROVIDED "AS IS" WITHOUT WARRANTY OF // ANY KIND, EITHER EXPRESSED OR IMPLIED, INCLUDING BUT NOT LIMIT ......
in pyvis I always get this error: "AttributeError: 'NoneType' object has no attribute 'render'"
in pyvis I always get this error: "AttributeError: 'NoneType' object has no attribute 'render'" Solution When initializing the Network, I added notebo ......
第五节:setState详解、render函数优化、数据不可变、ref获取DOM和组件
一. 二. 三. ! 作 者 : Yaopengfei(姚鹏飞) 博客地址 : http://www.cnblogs.com/yaopengfei/ 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权 ......