uni
uni.uploadFile和this.$refs.signatureRef.canvasToTempFilePath
canvasToTempFilePath生成的图片是临时h5路径可用于临时回显,如果图片的路径要上传接口,需要使用uni.uploadFile来将图片上传到服务器 //我用uniapp做app签名时写的代码片段,上传完服务器之后的路径就可以传到后端给的接口啦,然后在查询的时候就可以通过订单返回的图片 ......
Hbuilderx运行uni-app项目到Android Studio模拟器只显示“同步手机端程序文件完成”界面,不能同步界面展示
如图,开发工具也显示同步文件,模拟器也显示同步文件完成,但是就是不展示页面,遇到这种情况,一般是2种情况,一个是项目本身有问题跑不起来,另一个就是创建的模拟器设备参数不支持当前app。 一. 连接真机调试,排除项目本身问题: 如果连接真机都跑不起来,那么看下控制台日志,先解决项目本身的问题吧,直到项 ......
uni-app 应对微信小程序最新隐私协议接口要求的处理方法
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 一,问题起因 最新在开发小程序的时候,调用微信小程序来获取用户信息的时候经常报错一个问题 fail api scope is not declared in the privacy agreement,api 更具公告,是微信更新对应的隐 ......
uni-app开发跨端小程序包过大优化
以微信小程序为例:一:避免使用大图 图片压缩之后使用,避免大图,必要时可以使用雪碧图或者svg,图片上传远程服务器,不占用本地资源包。二:分包处理微信小程序单包不超过2M,最多10个包。合理分包,将文件放到合适的地方。除一级页面入口放到主包,剩余页面逻辑都可以拆分成分包的形式。注意:除分包的文件外, ......
Uni-App Http请求
该插件适用于一般的请求场景, 只支持post、get、put和delete请求,目前不适用于其他的请求形式,比如上传,下载等。插件定位为 小而美,而不是大而全,目标是切合实际,开箱即用。 平台差异说明 AppH5微信小程序支付宝小程序百度小程序头条小程序QQ小程序 √ √ √ √ √ √ √ 由于某 ......
uni-app中的生命周期方法
重点面试题:uni-app中的生命周期方法 uni-app中的生命周期方法(方法名固定,在某个确定的时间点会自动调用)分为三组: 第一组:整个应用程序的生命周期方法 —— App.vue —— 高仿微信小程序 onLaunch():整个应用程序启动了 onShow():应用程序显示出来,例如:第一次 ......
uni-app 之小程序版本更新检查——uni.getUpdateManager()
在开发小程序的时候,版本更新在所难免。所以,我们希望每次打开的小程序的时候,都可以进行版本检测。如果有新版本,那么,就更新,并且让用户能够重启,并应用新版本。 实现开门见山,uni-app官方网站给了我们实现方法。以下是代码示例。 const updateManager = uni.getUpdat ......
从0开始 UNI-APP开发(仿饿了么)
从0开始 UNI-APP开发(仿饿了么) 项目介绍及工具下载 1-工具下载 uniapp官方文档 https://uniapp.dcloud.net.cn/ hbuilder x工具下载 https://hx.dcloud.net.cn/Tutorial/install/windows 微信开小程序 ......
uni-app 文本显示两行超出部分显示...
<template> <view> <view>这是登录界面 <button @click="RedirdectToMain">跳转到首页</button> </view> </view> <view> <uni-file-picker v-model="imageValue" fileMediat ......
uni-app清空父组件下拉框时清空子组件下拉框的值
父组件: <template> <view> <view>这是登录界面 <button @click="RedirdectToMain">跳转到首页</button> </view> </view> <view> <uni-file-picker v-model="imageValue" fileM ......
uni.request()
uni-app应用中请求服务器端接口数据 uni-app使用uni.request()可以实现服务器端数据API的异步请求,编译后会转换为各平台的专有技术。uni.request( )的使用方法://没有请求主体的GET请求let url = ""let [ err, res ] = await u ......
uniapp 输入框文本域(uni-easyinput)内容长度限制
问题描述提示:uni-ui 组件库中 uni-easyinput 输入框组件 相关使用问题 在使用 uni-easyinput 组件时,你会发现,默认情况下你输入内容的长度最大是140 原因是,uni-easyinput 组件内封装的 maxlength属性,在不设置的情况下,默认值为140。我们可 ......
uni自定义onBackPress事件
onBackPress函数return非true以外的值都会执行默认的返回行为,只有return true才不会执行返回事件,所以在执行自定义事件时一定要返回true data() { return { isConfirm:false, //处理返回逻辑 }; }, methods:{ onBack ......
uni.showToast( ):显示一个吐司对话框(不太严重,仅做提示)
eg: uni.showToast({ title:'手机号码非法', //提示内容 icon:'none', //提示图标 duration:3000 //提示持续的时间 }) ......
uni-app中提供的五种形式的页面跳转
面试题:uni-app中提供的五种形式的页面跳转: ①导航跳转/保留跳转 —— 在访问历史栈中保存当前页面,再打开下一个页面<navigator open-type="navigate" url="">②导航返回 —— 返回访问历史栈中的上一个页面<navigator open-type="navi ......
uni-ui组件使用
由于uni-app独特的easycom技术,可以免引用、注册,直接使用各种符合规则的vue组件。 如果你没有创建uni-ui项目模板,也可以在你的工程里,通过 uni_modules 单独安装需要的某个组件 比如找到uni-icon的下载:https://ext.dcloud.net.cn/plug ......
uni 引用视图
html<view class="charts-box"> <qiun-data-charts type="column" :opts="opts" :chartData="chartData" /> </view>jschartData: {}, //您可以通过修改 config-ucharts. ......
2023-09-22 uniapp之canvas调用api【uni.canvasToTempFilePath】报错返回:canvasToTempFilePath:fail fail canvas is empty==》canvas被隐藏了导致无法显示
canvasToTempFilePath:失败-失败画布为空 一般的解决方案就是查看uni.canvasToTempFilePath的传参是否正确,一个是canvasId必须正确,另一个就是第二个参数为this; 但事情显示没那么简单,这二者我都有填写,却仍旧报这个错,我把canvasid换成别的, ......
uni-app 原生导航栏相关设置
原生导航设置buttons时候监听点击事件 { "path": "pages/user/uses", "style": { "app-plus": { "bounce": "none", "titleNView": { "buttons": [ {"text": "分享"}, {"text": "分 ......
uni-app 条件编译
一、在某个平台编译 #ifdef 1.单个平台 <!-- #ifdef H5--> <!-- #endif--> 2.多个平台 <!-- #ifdef H5 || APP-PLUS--> <!-- #endif--> 3. js 中 // #ifdef H5 // #endif 4. style 中 ......
用jenkins构建HBuilder创建uni-app项目打包成H5发版
此文章可以打包h5,但缺少index.css引用。 1、用HBuilderX工具创建uni-app项目选择默认模板 生成项目名为:my-project 2、在linux环境下在安装好node 和npm 前提下 (去官网:https://nodejs.org/en/download 下载:node-v ......
【踩坑日记】uni-app相机抽帧,相机被多次初始化问题
缘起:最近频繁接到使用我们AI运行识别插件用户的反馈,部分机型在uni中抽几帧后,就不再帧的了。开始以为又是小程序的API兼容的问题(确有机型出现过抽帧兼容性问题),后面越来越多的反馈在原生下无问题,只有采用uni-app方案的有问题... 一、先看抽帧简略代码 下面是小程序做AI运动识别的第一步, ......
记录荣耀手机使用uni-app蓝牙连接超时问题
如上图所示,测试了两款华为荣耀手机,使用之前Uni-app连接蓝牙的代码,总是会报超时,能发现蓝牙信号,但是连接不上,代码如下, findBluetooth(mac) { var ths = this; this.showDebugInfo("要匹配的mac:" + mac) //3. 监听附近的蓝 ......
解决uni-app 输入框,键盘弹起时页面整体上移问题
解决uni-app 输入框,键盘弹起时页面整体上移问题 我们每次在做UNIAPP小程序和H5遇到输入框时,总会在测试的时候点击输入框弹出软键盘把页面往上移动,仔细翻读uniapp文档的时候发现了一个属性adjust-position :Boolean类型,作用是键盘弹起时,是否自动上推页面 1.发现 ......
uni-app:使用HBuilder导入插件uni-popup
1、首先点击使用HBuilderX导入插件 插件市场网址:https://ext.dcloud.net.cn/ 点击前端组件 通用组件,搜索框中输入uni-popup 点击uni-popup 点击“下载插件并导入HBuilderX”, 跳转到HBuilderX 选择需要引入插件的那个项目 选择项目后 ......
2023-09-09 微信小程序之引入uni_modules过多插件导致主包体积过大如何解决 ==》hbuilderx--发行--小程序-微信(仅适用于uniapp)
前言:uni_modules里面的插件会全部打包在主包里,分包如果都是引用了uni_modules的插件,那么会导致包体积越来越大。 我的项目主要用到一些组件库,如uview,对这个库的依赖太严重了,加上是把2个小程序融合到一起,所以对这个库的依赖就会变得更多。 解决方案:你的小程序是用uniapp ......
uni-app
通过HBuilder生成一个微信小程序测试项目 参考地址:https://www.yuque.com/cuckooing/study/zw713qkgvm9aevki 语雀参考地址:https://www.yuque.com/frank980/bf332x ......
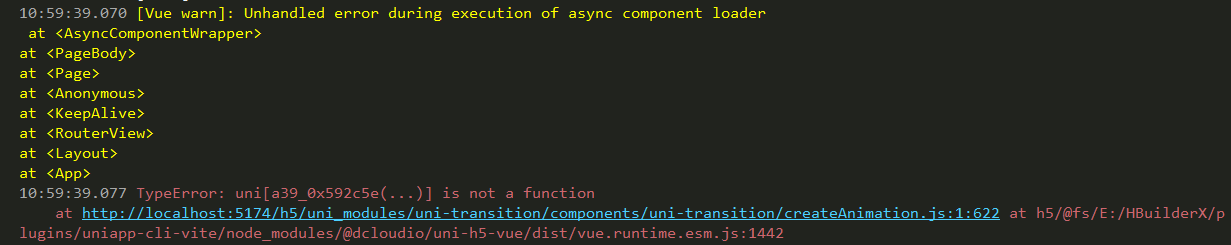
uni报错TypeError: uni[a39_0x592c5e(...)] is not a function
 本次报错是因为不知名原因导致第三方的插件进行了混淆 故重新将报错的插件进行安装即可 如上图所示 为uni.tran ......
uni app开发微信公众号网页取用户信息
uni app开发微信公众号网页取用户信息 自己测试发现哪怕是用snsapi_base取得的code再取access_token,再用这个access_token去取用户信息也是可以取得的 <template> <view class="content"> <image class="logo" s ......