vue-route
06vue之路由vue-router
1. 介绍 路由就是一种对应关系(Hash 地址与组件之间的对应关系),在Vue.js路由允许我们通过不同的url访问不同的内容 SPA 指的是一个 web 网站只有唯一的一个 HTML 页面,所有组件的展示与切换都在这唯一的一个页面内完成。 此时,不同组件之间的切换需要通过前端路由来实现(在 SP ......
使用vue-router添加动态路由时遇到的坑
在开发后台管理的时候,用户登录时需要根据权限来分配路由,这时候可以在路由守卫里通过router.addRoute()方法动态添加路由。 import router from './router' import store from './store' import storage from '@/u ......
Vue-router、localStorange
Vue-Router的使用 作用: 借助于router可以实现单页面组件之间的跳转 this.router的一些使用方法: this.$router.push(path): 相当于点击路由链接(可以返回到当前路由界面) this.$router.replace(path): 用新路由替换当前路由(不 ......
vue-router使用、localStorage系列、vue3介绍、组合式api和配置项api
vue-router使用 以后,就是组件的切换实现页面切换的效果 》必须借助于vue-router来实现 vuex 现在知道的 -<router-view/> 》显示组件 》router/index.js中配置 -<router-link :to="about_url"> 》做 页面组件跳转的 基本 ......
vue-router.esm.js:2065 Uncaught (in promise) Error: Redirected when going from "/login?redirect=%2Fhome" to "/home" via a navigation guard.
原因: vue-router路由版本更新产生的问题,导致路由跳转失败抛出该错误; 真正的原因是由于返回了一个Promise对象, 正常的跳转由then方法执行 当正常的路由跳转, 被"路由导航守卫"拦截并重新指定路由时, 由于 this.$router.push() 返回的是Promise对象, 此 ......
vue:路由错误/404 not found(vue-router@4.2.4)
一,官方文档地址: https://router.vuejs.org/zh/guide/essentials/dynamic-matching.html 二, 代码: 1,router配置 { path: '/:pathMatch(.*)*', name: 'NotFound',meta:{titl ......
vue3 使用 vue-router
安装 vue-router pnpm i vue-router 使用 vue-router 创建自己的 router // @/route/index.ts import {createRouter, createWebHashHistory} from 'vue-router' import ty ......
vue-router使用
vue-router使用 组件切换实现页面切换效果,需要借助vue-router来实现 1、简单使用 页面跳转,写一个页面组件 在router >index.js routes数组中加入一个路由即可 2、组件中实现页面跳转 两种方式 方式一:使用 router-link 标签,to 地址 <rout ......
Vue-router的使用、路由守卫、localStorage
一、路由的使用 以后,就是组件的切换实现页面切换的效果 》 必须借助于vue-router来实现。 在App.vue中: <router-view/> > 显示组件 > 在router/index.js中配置 <router-link :to="about_url"> > 做页面组件的跳转的 基本使 ......
vue-router使用,localStorage系列,vue3介绍,组合式api和配置项api
1 vue-router使用🐋 # 以后,就是组件的切换实现页面切换的效果 》必须借助于vue-router来实现 # vuex 现在知道的 -<router-view/> 》显示组件 》router/index.js中配置 -<router-link :to="about_url"> 》做 页面 ......
promise和vue-router
认真学习前端第三天打卡 1.promise的输出题,看了一会没看完,头痛 2.学习了vue-router的基础文档 1.router-link:可以用作导航栏,要在router->index.js里写路径(做链接)2.动态路由$route.params.id相应路由参数变化?捕获路由?3.路由的匹配 ......
vue-router 编程式导航
导航到不同的位置 注意:在 Vue 实例中,你可以通过 $router 访问路由实例。因此你可以调用 this.$router.push。 想要导航到不同的 URL,可以使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,会回到之前 ......
vue3 使用vue-router 进行网页跳转以及获取问号后面的参数
关键代码: ```ts const router = useRouter() const author = 'myname' router.push({ name: 'Edit', query: { author }}) const route = useRoute() const value = ......
vue-router的使用
1.在router目录下的index.js文件 const routes = [ { path: '/', redirect: '/recommend' // 根路径下默认为推荐页面 }, { path: '/recommend', component: Recommend }, { path: ' ......
Vue-Router 的懒加载如何实现
非懒加载: import List from '@/components/list.vue' const router = new VueRouter({ routes: [ { path: '/list', component: List } ] }) 懒加载: 1.使用箭头函数+import动态 ......
vue-router 配置
1. 安装 npm install vue-router --save vue2 会有版本兼容问题:npm install vue-router@3.5.2 2. 配置 在src文件夹下新建router文件夹,在router文件夹中新建index.js // 导入路由对象 import Router ......
vue-router动态路由无限循环
// isLogined 用来判断用户是否已登录 router.beforeEach((to, from, next) => { if(isLogined){ next() }else{ console.log('测试') next('login') } }) next() 表示放行,直接进入to路 ......
如何在本地给 vue-router4 扩展功能?
### 背景 前段时间给基于 vue3 的 H5 项目做一些优化,该项目经常会有一些页面间的通信,譬如选择地址、乘机人等信息后回填到上一个页面。对于这种简单、频繁的通信,实在不想搞成**重火力**(eg:pinia)。最好让使用者用完即走,不用操心除业务逻辑之外的任何事情。 ### 路由控制页面通信 ......
Vue-Router路由模式
在Vue-Router中,有两种路由模式可供选择:hash模式和history模式。它们之间的主要区别在于URL的表现形式和对服务器的要求。 1、hash模式 定义:在hash模式下,URL会以一个#符号开头,后面跟随路由的路径。 例如:http://example.com/#/home。当URL的 ......
vue-router命名视图以及实现页面抽屉功能
#### 命名视图 首先介绍什么是命名视图,命名视图是vue-router的功能,当我们想在一个页面展示多个视图,而不是嵌套展示时,就可以使用命名视图了; 当使用嵌套路由时,只有一个router-view,而使用命名视图时,可以使用多个router-view,然后给每个router-view设置自己 ......
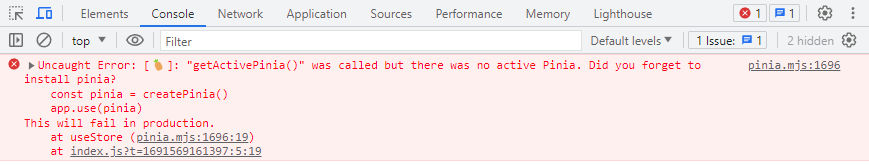
vue3 + vite + vue-router 4.x项目在router文件中使用pinia报错
### 1. 背景 vue-router4.x版本,想在路由文件中引入并使用pinia后报错如下:  表面 ......
vue-router 添加动态路由
需要解决以下几个问题: 1. 如何添加?(请求后台接口,拿到路由数据后进行处理后添加) ( 图1-1 ) ( 图1-2 ) 2. 添加的时机?(a. 各种登录接口返回成功时, b.登录成功后刷新页面 ) ( 图2-1 ) 登录成功后,刷新页面时 ( 图2-2 ) 3. 其他问题 3.1 如果当前停留 ......
vue-router addRoute将子路由添加到指定路由下
router.addRoute()可以向vue路由中动态的添加路由信息,但,路由存在多层级关系,例如,最开始的路由是这样的: { path: '/', name: 'layout', component: resolve => require(['../layout'], resolve), met ......
vue-router钩子执行顺序
Vue的路由在执行跳转时,根据源码可知,调用了router中定义的navigate函数,源码中可以看出,由Promise then的链式调用保证了路由守卫按照以下顺序执行 ......
vue-router安装配置和使用
title: vue-router安装配置和使用 date: 2023-07-20 17:55:19 tags: - vue categories: - 工程 - 前端 top:  首先你得需要安装node和npm  ### 2、环境初始化 # ......
vue-router
路由 理解: 一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。 前端路由:key是路径,value是组件。 1.基本使用 1. 安装vue-router,命令:npm i vue-router 2. 应用插件:Vue.use(VueRou ......
解决vue-router在3级路由keep-alive后组件加载多次方法
问题 连续两天遇到keepalive问题,第一个问题是三级路由嵌套router-view没法缓存问题,第二个问题是使用keepalive导致组件渲染两次问题,深坑。。。 官方bug 解决思路 引入routerHelper,createRouter时三级路由提升为两层 import { deepClo ......
vue(七)路由 vue-router
安装和使用 通过vue-router路由管理页面之间的关系,是Vue.js的官方路由 1、安装路由 npm install --save vue-router 2、配置路由文件 route/index.js // 导入路由库 import {createRouter,createWebHashHis ......
基于vue-router的matched实现面包屑功能
如上图所示,就是常见的面包屑效果,面包屑的内容一般来说,具有一定的层级关系,就以上图为例,首先是进入首页,然后点击左侧导航,进入活动管理下的活动列表页面,然后点击某一条数据,进入活动详情页面 这正好与vue-router的mached属性所获取的结果有着相似的原理,所以可以基于此来实现面包屑效果! ......