优缺点select epoll poll
shell read彩色提示,select PS3彩色提示
### 彩色库: ```bash ## Color msg ## 来源:https://gitee.com/ApolloAuto/apollo/blob/master/scripts/apollo.bashrc BOLD='\033[1m' RED='\033[0;31m' BLUE='\033[1 ......
HBase-HBase的特征、优缺点、应用场景
一、Hbase的概念 HBase是Hadoop的生态系统,是建立在Hadoop文件系统(HDFS)之上的分布式、面向列的数据库,通过利用Hadoop的文件系统提供容错能力。如果你需要进行实时读写或者随机访问大规模的数据集的时候,请考虑使用HBase! HBase作为Google Bigtable的开 ......
linux 4 网络基础 POLL EPOLL epoll堆 线程池 udp 本地套接字
Linux 5day ###### 1.poll监听 poll相对与sellect的优缺点 优点: 没有文件描述符1024的限制 请求和返回是分离的 如:select read集合 返回read集合 缺点和select一样: 每次都需要将需要监听的文件描述符从应用层拷贝到内核 每次都需要将数组中的元 ......
linux 8 基于线程池和epoll监听实现聊天服务器
###### 1.立项 功能 1.聊天总人数显示 2.账号密码注册功能-保留名字-永久保留id->保留id功能取消 3.总聊天室-进入前可输入名字 顺序id 4.聊天室聊天 5.单对单聊天 6.id=cfd串联起来 ###### 4.服务器代码 ``` #include "threadpoolsim ......
Hive select查询语句
创建表 CREATE TABLE t_usa_covid19( count_date string, county string, state string, fips int, cases int, deaths int) row format delimited fields terminate ......
SDXL 1.0 介绍和优缺点总结
2023年7月26日:Stability. AI 发布SDXL 1.0,这是对其生成模型的又一次重大更新,带来了突破性的变化。 SDXL 1.0包括两种不同的模型: sdxml -base-1.0:生成1024 x 1024图像的基本文本到图像模型。基本模型使用OpenCLIP-ViT/G和CLIP ......
MySQL学习-DML(Data Manipulation Language)数据--select语句02
表连接:分为内连接和外连接,常用内连接。当需要同时显示多个表中字段时,就可以用表连接。 内连接:仅选出两张表中互相匹配的记录 外连接:还会选出其他不匹配的记录 外连接包含左连接和右连接 左连接: ......
el-select 无限下拉滚动加载数据
<template> <div> <el-form ref="saveParameter" :model="saveParameter" inline inline-message style="margin:10px" > <el-form-item label="供应商" prop="lngcu ......
Go 语言 select 都能做什么?
**原文链接:** [Go 语言 select 都能做什么?](https://mp.weixin.qq.com/s/YyyMzYxMi8I4HEaxzy4c7g) 在 Go 语言中,`select` 是一个关键字,用于监听和 `channel` 有关的 IO 操作。 通过 `select` 语句, ......
MySQL学习-DML(Data Manipulation Language)数据--select语句
select * from emp select ename,sal from emp 查询不重复的记录: 排序:默认升序排列,desc是降序,asc升序 order by 后面可以跟多个不同的排列字段,并且每个字段可以有不同的排列顺序。 如下先按照deptno升序排列,再按照sal降序排列。 限制 ......
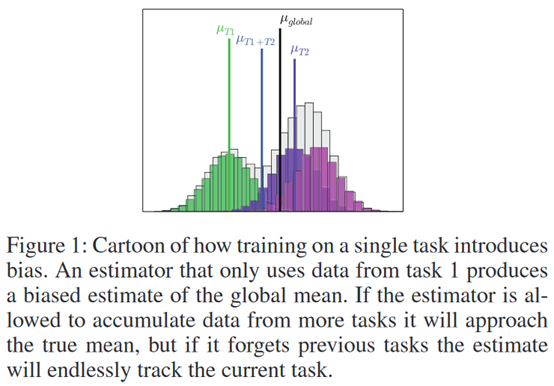
Selective Experience Replay for Lifelong Learning
 **发表时间:**2018(AAAI 2018) **文章要点:**这篇文章想解决强化学习在学多个任务时候的遗忘 ......
C#委托的20种表达方式,每一种优缺点和应用场景
C#委托有多种表达方式,每一种都有各自的优缺点和适用场景。以下为常见的20种表达方式: 1. 声明委托类型,并使用委托关键字进行定义:```c#delegate void MyDelegate(int value);```优点:简单明了,易于理解和使用。缺点:需要额外的代码定义委托。 2. 使用匿名 ......
element ui 的el-select的回显,v-model绑定的是一个数组,如何保证回显成功
要确保 `el-select` 组件的回显成功,其中 `v-model` 绑定的是一个数组,你需要按照以下步骤进行操作: 1. 在 `el-option` 组件上使用 `:value` 属性设置每个选项的值,确保每个选项都有唯一的标识。 2. 在 `el-select` 组件上使用 `:multip ......
/tmp/ccVJLYWf.s:589: Error: selected processor does not support `cpsid i' in ARM mode 解决办法
linux20@ubuntu:~/Desktop/new$ arm-none-eabi-gcc -c ec_main.c /tmp/ccVJLYWf.s: Assembler messages:/tmp/ccVJLYWf.s:589: Error: selected processor does n ......
antd 组件 select input cheeckboxGround 传参 自定义传参
temp  func  { return Config.channel_so ......
页面滚动收起el-select下拉框
记录当前页面 select 下拉框的ref (若是table 列表里的 则 先监听table的滚动事件) <el-select ref="carrerSelect"></el-select> this.$refs.carrerSelect.handleClose() handleClose()方法是 ......
美团二面:epoll性能那么高,为什么?
文章很长,且持续更新,建议收藏起来,慢慢读 为您奉上珍贵的学习资源 : 免费赠送 :[**《尼恩Java面试宝典》**](https://www. ......
sqlserver:拒绝了对对象 'QualityChxxx' (数据库 'xxx',架构 'dbo')的 SELECT 权限
选择 数据库(xxxx) —>安全性—->架构—->dbo(属性)—>权限—>添加—>浏览–>QualityChxxx ......
4-7-vue框架-第三方ui组件elementui-el-select组件change事件获取label的值
Element的el-select组件change事件获取label的值 在如下el-select组件的代码中,要想在change事件时获取label的值。 ``` ``` # 方法1:修改:value的值 我们可以修改:value的值为"{value:item.opinionId,label:it ......
C# 将一个list集合部分字段加入另一个集合 Select使用
SubmitUserInfoRequestDto responseDto = new SubmitUserInfoRequestDto() { id = item.NodeId, name = item.NodeName }; var userList = SMZX_ApprovalMember.G ......
Kafka - Kafka的优缺点
Kafka优点 1.吞吐量高 kafka的吞吐量,比NATS低,但比其他MQ(例如:RabbitMQ)高 kafka的sender性能比receiver的吞吐量高。是因为receiver是通过主动pull(拉取)方式获取的,会有一定的延时 NATS的sender和receiver直接push(推送) ......
Java-Day-33 ( 引出反射 + 反射机制 + 反射的优缺点 )
# Java-Day-33 ## 引出反射 ( reflection ) - 引出 - 传统 new 方法调用其方法: ```java Dog dog = new Dog(); dog.hello(); ``` - 但若要根据以下配置文件指定信息,创建 Dog 对象并调用方法 hello: ```x ......
Elm 和 Jetpack Compose 殊途同归及 MVVM 缺点分析
[Html.lazy · An Introduction to Elm](https://guide.elm-lang.org/optimization/lazy.html) 可能搞 vdom 的都会到 lazy renderer 这一步,react 可能也可以这么搞或者已经这么搞了我不知道,Elm ......
C#选择排序(Selection Sort)算法
选择排序原理介绍 选择排序(Selection Sort)是一种简单的排序算法,其实现原理如下: 遍历待排序数组,从第一个元素开始。 假设当前遍历的元素为最小值,将其索引保存为最小值索引(minIndex)。 在剩余的未排序部分中,找到比当前最小值还要小的元素,并更新最小值索引。 在遍历结束后,将找 ......
[CSS] Select text with one click
This trick is inclined towards improving copy and paste experience for website users. Using user-select: all, you can enable easy text selection with ......
[LeetCode] 2222. Number of Ways to Select Buildings
You are given a 0-indexed binary string s which represents the types of buildings along a street where: s[i] = '0' denotes that the ith building is an ......
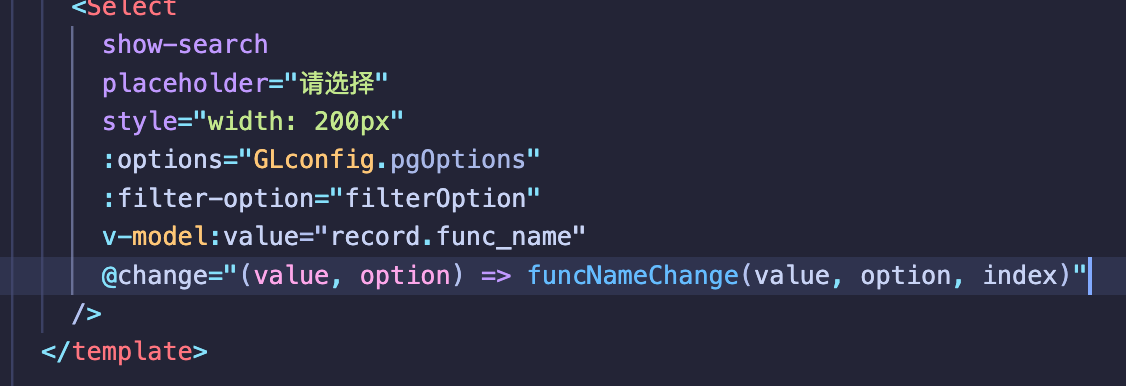
antd+vue3 tree-select 组件库 筛选结果不正确的问题
第一次遇到这种带搜索框的下拉树状列表搜索关键字的时候出现我不想要的结果。 我感觉组件它只是搜索一级列表而没有搜索二级列表,然后一节列表把它整个的二级列表带出来了。 二级列表里边包含搜索关键字的所有item才是我想要的。 相关代码: 1 <!-- 页面名称 --> 2 <div 3 class="no ......
MIMO-OFDM-Based Massive Connectivity With Frequency Selectivity Compensation
## System Model ### MIMO-OFDM-Based Grant-free NOMA Model ![](https://img2023.cnblogs.com/blog/1203009/202307/1203009-20230717205637841-1413628718.png ......