前端directory operation错误
Operating System Overview
# Computer System Overview **1.1What are the three main purposes of an operating system?** (1) Interface between the hardware and user; (2) manage the ......
Operating System Process and Thread
# Process Description and Control **3.1: What is an instruction trace?** An instruction trace for a program is the sequence of instructions that execu ......
微前端改造前因&可行性分析&计划
需要解决的问题: > 1.规划EMI平台的全功能架构,同时梳理EMI平台目前的功能框架,明确出来要迭代或重构哪些功能; 2.针对技术方案中的技术实现原理进行讨论,分析技术可行性和先进性、兼容性; 3.重构计划和具体实施方案,如旧系统如何转移等。 前端层面 ### 0.改造的原因: 1. `技术层面` ......
成功解决错误 CS8400 功能“创建目标类型对象”在 C# 8.0 中不可用。请使用语言版本 9.0 或更高版本。
成功解决错误 CS8400 功能“创建目标类型对象”在 C# 8.0 中不可用。请使用语言版本 9.0 或更高版本。 https://blog.csdn.net/RoseJFrame/article/details/129855616 在使用ScottPlot例程中Multiple Histogra ......
前端vue自定义简单实用下拉筛选 下拉菜单
前端vue自定义简单实用下拉筛选 下拉菜单, 下载完整代码请访问: https://ext.dcloud.net.cn/plugin?id=13020 效果图如下: #### 使用方法 ```使用方法 <!-- titleArr: 选择项数组 dropArr: 下拉项数组 @finishDropCl ......
邮箱:微信企业邮箱发送邮件给gmail被退回——发件人(***@***)域名的DNS记录未设置或设置错误导致对方拒收此邮件。
使用企业微信邮箱的时候,发现发邮件给同后缀的域名邮箱,是没有问题的,但是给域外的gmail等邮箱发邮件,会被退回: 被退回邮件 主 题:Helllo时 间:2023-06-12 16:25:37 无法发送到 *****@gmail.com 退信原因 发件人(support@example.com)域 ......
【问题解决1】fatal error: X11/XXXX.h: No such file or directory
问题现象 编译鸿蒙代码时,报如下类似的错误: 错误1: 错误2: 解决方法 step 1:安装依赖文件 sudo apt-get install apt-file sudo apt-file update step 2:查找报错文件 apt-file search XXXX.h 例如:报错的是Int ......
vue实现的前端模糊匹配搜索
vue实现的前端模糊匹配搜索 <div id="app"> <div class="wrapper"> <input type="text" v-model="searchText"><button @click="submit">搜索</button> </div> <table> <thead> ......
后台返回前端的json数据,大写变小写的问题
问题 :在weebsocket通过向前端发送json数据,本来要发送的是BB字段,结果到了前端成了bb。后来发现是因为jackson自动转换了(估计是采用驼峰格式)。 解决: 在对应的属性上面添加@JsonProperty("BB")来指定要显示的字段名称 ``` @JsonProperty("Na ......
前端业务需求构建
一、开发流程: 需求 >原型 >开发 >测试 >上线 1、开发 (1)版本控制:选用git版本 (2)技术选型:根据业务需求,选择合适技术 vue-cli | 制定统一编码规范,便于团队协作和代码维护,例如eslint, tslint (3)环境配置:初始化项目完成后,提交代码到远程库 (4)构建优 ......
clang前端基础系统概要
clang前端基础系统概要 4.1编译器Clang会代替GCC吗? Clang是一个C语言、C++、Objective-C语言的轻量级编译器,遵循BSD协议。 Clang编译速度快、内存占用小、兼容GCC等一些优秀的特点使得很多工具都在使用它。 现在Clang和GCC的异同。 4.1.1 GCC概念 ......
前端-CSS生成器
# 按钮 - https://uiverse.io/buttons - 有好看的button、卡片、输入框等 - https://markodenic.com/tools/buttons-generator/ # 玻璃态 - https://hype4.academy/tools/glassmorp ......
解压gzip数据流 和 file_get_contents()函数支持SSL错误和header
file_get_contents()函数的相关参数,支持SSL错误和header $options = array( "ssl" => array( "verify_peer" => false, "verify_peer_name" => false, ), "http" => array( ' ......
2023-06-12 运行旧的rouyi前端项目报错:unknown property 'disableHostCheck'
运行,报错 ERROR ValidationError: Invalid options object. Dev Server has been initialized using an options object that does not match the API schema. - opt ......
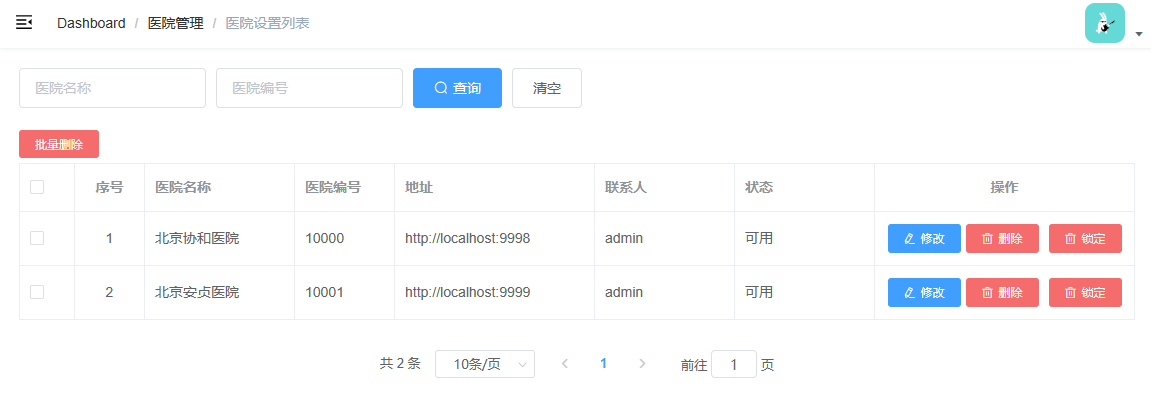
尚医通-day02【医院设置前端详细步骤】(内附源码)
# 页面预览 ## 列表页面  ## 新增页面  3、前端拿到token,将token存储到sessionStorage中,并跳转路由页面 4、前端每次跳转路由, ......
利用socket技术,java简易实现http使用,Java课设大作业(前端代码的使用,Main方法,运行)
一.前端实现代码 在实现这个功能的时候,我们第一步需要去构建一个前端项目,为了方便简洁,我们可以直接创建一个较为简单的项目,例如“Hello Client!!!” 代码如下展示出来: 如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset= ......
Luogu P2580 于是他错误的点名开始了
# 于是他错误的点名开始了 ## 题目背景 XS中学化学竞赛组教练是一个酷爱炉石的人。 他会一边搓炉石一边点名以至于有一天他连续点到了某个同学两次,然后正好被路过的校长发现了然后就是一顿欧拉欧拉欧拉(详情请见已结束比赛 CON900)。 ## 题目描述 这之后校长任命你为特派探员,每天记录他的点名。 ......
【Azure 环境】使用az login登录遇见OSError: [WinError -2146893813] : '' 错误
az login | Decryption failed:[WinError -2146893813] Key not vaid for use in specified state | msal_extensions.persistence: DPAPI error likely caused... ......
前端小项目 | 图片水印工具
记录开发过程中遇到的一些问题与资料 https://tools.jgrass.xyz 源码:[JasonGrass/web-tools](https://github.com/JasonGrass/web-tools ) ## 参考资料 [javascript - js给图片加水印的两种方法 - 个 ......
前端vue可以左右滚动的切换的tabs tabs选项卡 滑动动画效果 自动宽度
前端vue可以左右滚动的切换的tabs tabs选项卡 滑动动画效果 自动宽度, 下载完整代码请访问https://ext.dcloud.net.cn/plugin?id=13003 效果图如下: #### 使用方法 ```使用方法 swiperTabList: ["2023-06-10","202 ......
轻松调试,让报错无处遁形 |昇思MindSpore报错调试宝典(五):网络构建与训练类报错之算子执行错误
上一期讲解了由于输入参数不符合要求、算子功能不支持等算子编译错误问题该如何定位解决,那么在算子执行的时候也会遇到很多报错,比如输入数据异常、算子实现错误、功能限制、资源限制等问题,遇到这类情形我们正常可以采用类比的分析方法,本期以mindspore.ops.ResizeBicubic算子内部数据没有 ......
算子编译没烦恼,Debug线性提升| 昇思MindSpore报错调试宝典(四):网络构建与训练类报错之算子编译错误
上一期讲解了语法错误问题,本期给大家介绍遇到算子编译错误问题应该如何分析和解决,当算子参数值、类型、shape不满足要求时,或者是算子功能受到限制这些都属于算子编译错误,本期以构建ReduceSum单算子网络时输入超过该算子支持维度为例来分析讲解如何定位与调试。 具体内容请看海报~ 文字版内容: 小 ......
mysql启动报can't create/write to file 'var/run/mysqld/mysqld.pid 错误解决办法
msql启动报错,启动不了。 进入mysql日志默认的路径为 /var/log/mysqld.log 查看日志,发现报错信息如下: can't create/write to file 'var/run/mysqld/mysqld.pid 解决办法: 将 /var/run/mysqld/权限赋给my ......
Go 错误处理
在 Go 中如果遇到错误,该如何处理?可以看下最常见的除零异常: ```go num := 10 fmt.Println(num / 0) ``` 可以发现,当我们直接运行上面的代码的时候,程序抛出了一个异常并且程序直接退出了 ```shell ➜ go-learn go run error_han ......
前端点击一个excel图标, 自动调用office打开其对应的excel文件
有对应的excel协议, 具体: 前端掉 excel协议+文件地址即可,你只需要把 文件地址 返回即可. 背景: http协议: http"//www.baidu.com https协议 ftp协议 所以,对应的有 Excel协议 ......
前端弹性布局神器display:flex【转】
在进行网页前端设计时,需要垂直居中显示文本,但CSS似乎没有明确的垂直居中的代码方法,由于目前的页面不再考虑以前的浏览器了,因此采用CSS3的display:flex方法来实现。现记录一下flex属性的相关资料。 ......
闲话:错误的,OI就是权贵的游戏
起因是我在知乎的某篇文章下面发表了“错误的,OI就是权贵的游戏”的观点,结果貌似大家都不太赞同我的观点,想了想感觉大家可能对我有所误会,所以我决定把我的观点再讲清晰一点。 首先我先说一下我的个人经历,因为一个人的观点总是从他的个人经历结合他的社会阅历得到的,所以说一下我的经历可以更好地摆明我持该观点 ......