实例 地球cesium js
VTK 实例11:读取BMP图像并显示
窗宽(Window Width):表示所显示信号强度值的范围(CT图像上所包含的CT值范围) 窗位(Window Level):又称窗水平。窗位是指窗宽上下限的平均数(窗位的高低影响图像的亮度) 例如:窗宽为300H,当窗位是0H时,其CT值范围为-150H~0H~+150H;如窗位是+40H时,则 ......
VTK 实例12:读取PNG图像并显示
1 #include "vtkAutoInit.h" 2 VTK_MODULE_INIT(vtkRenderingOpenGL2); 3 VTK_MODULE_INIT(vtkInteractionStyle); 4 5 #include <vtkPNGReader.h>//PNG读取类 6 #in ......
VTK 实例8:command与observe设计模式(当交互使相机变化时打印出当前相机的坐标,当发生拾取演员事件时,演员设置为红色)
1 #include "vtkAutoInit.h" 2 VTK_MODULE_INIT(vtkRenderingOpenGL2); 3 VTK_MODULE_INIT(vtkInteractionStyle); 4 #include <vtkConeSource.h> 5 #include <vt ......
VTK 实例3:椎体的交互
1 #include "vtkAutoInit.h" 2 VTK_MODULE_INIT(vtkRenderingOpenGL2); 3 VTK_MODULE_INIT(vtkInteractionStyle); 4 5 #include <vtkConeSource.h>//源数据 6 #incl ......
VTK 实例2:显示椎体及旋转
1 #include "vtkAutoInit.h" 2 VTK_MODULE_INIT(vtkRenderingOpenGL2); 3 VTK_MODULE_INIT(vtkInteractionStyle); 4 5 #include <vtkConeSource.h>//源数据 6 #incl ......
VTK 实例5:设置椎体颜色属性
1 #include "vtkAutoInit.h" 2 VTK_MODULE_INIT(vtkRenderingOpenGL2); 3 VTK_MODULE_INIT(vtkInteractionStyle); 4 5 #include <vtkConeSource.h>//源数据 6 #incl ......
VTK 实例1:显示一个空白VTK窗口
1 #include "vtkAutoInit.h" 2 VTK_MODULE_INIT(vtkRenderingOpenGL2); 3 VTK_MODULE_INIT(vtkInteractionStyle); 4 5 #include <vtkRenderWindow.h>//包含头文件(类) ......
VTK 实例4:两种交互方式(操纵相机与操纵演员)
1 #include "vtkAutoInit.h" 2 VTK_MODULE_INIT(vtkRenderingOpenGL2); 3 VTK_MODULE_INIT(vtkInteractionStyle); 4 5 #include <vtkConeSource.h>//源数据 6 #incl ......
VTK 实例6:加入灯光(蓝色背景+白色演员+红色环境光)
1 #include "vtkAutoInit.h" 2 VTK_MODULE_INIT(vtkRenderingOpenGL2); 3 VTK_MODULE_INIT(vtkInteractionStyle); 4 5 #include <vtkConeSource.h>//源数据 6 #incl ......
JS的对象分类原来还有这些门道
在前面的课程中,我已经讲解了 JavaScript 对象的一些基础知识。但是,我们所讲解的对象,只是特定的一部分,并不能涵盖全部的 JavaScript 对象。 比如说,我们不论怎样编写代码,都没法绕开 Array,实现一个跟原生的数组行为一模一样的对象,这是由于原生数组的底层实现了一个自动随着下标 ......
SAP UI5 框架 Manifest.js 里 getObject 函数的实现解析
我们在 SAP UI5 manifest.json 文件里定义的配置信息,通过下图 `Manifest.js` 文件里的 getObject 函数返回给消费者。 +js实现一个简单的傅里叶级数绘制方波图
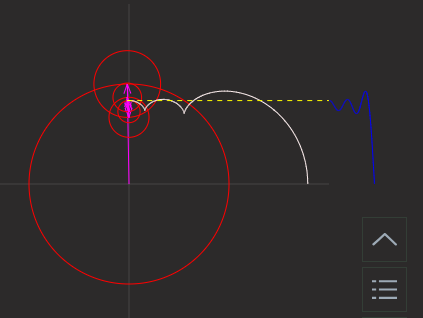
## 先看效果 查看页面右下角,嘿嘿  ## 简要说明 1. 创建具有不同半径与角速度的圆集合 ``` js cons ......
js数组去重
```` let arr=[1,2,2,2,3,4,5,5]; let arr1=[] //方法1 indexOf去重 arr.map(e=>{ if(arr1.indexOf(e) 1){ arr1.push(e) } }) console.log(arr1) //方法2 es6 set去重 le ......
js对象深克隆
```` let obj={ a:1, b:2, c:3 } //方法1 let obj1=JSON.parse(JSON.stringify(obj)) obj1.a=10 console.log(obj); console.log(obj1); //方法2 function deepClone( ......
leaflet.js气象风场图制作
### Demo示例 ```html LeafletVelocity Demo ``` ### 示例效果  点击查看 ......
富文本编辑器 quill.js 开发(五): 自定义插件
在 `quill.js` 中,扩展性最强大的功能就是插件 本文主要以一个图片扩展的插件来介绍 `quill` 插件开发 在 `quill.js` 中他有着自己的名字: `Modules`,而他也内置了 5 种插件: - TOOLBAR - KEYBOARD - HISTORY - CLIPBOARD ......
centos7 二进制安装Mysql5.7 多版本多实例
前言: Q:为什么开发人员写博客? A:因为: 1. 官方主页,文档都是英文。看起来吃力。很多软件不知道怎么安装,怎么使用。 2. Linux 系统太自由了,没有对安装包和安装位置作统一安装标准。(这个使用软件包管理器会好一点。类似手机的应用市场,windows11的store, 直接一键安装) 3 ......
j东h5st参数多局部ob加密(js_security_v3_0.1.4.js)加密分析
# `j`东`h5st`参数多局部多次`ob`加密(`js_security_v3_0.1.4.js`) **大家好呀,我是你们的好兄弟,【星云`horseAK`】,今天的主题真的是千呼万唤始出来,某东东的`h5st`参数,这个加密的`js`文件使用了`obfuscator`进行了混淆,而且是局部多 ......
win10中Docker安装、构建镜像、创建容器、Vscode连接实例
Docker方便一键构建项目所需的运行环境:首先构建镜像(Image)。然后镜像实例化成为容器(Container),构成项目的运行环境。最后Vscode连接容器,方便我们在本地进行开发。下面以一个简单的例子介绍在win10中实现:Docker安装、构建镜像、创建容器、Vscode连接使用。 Doc ......
JS6种函数
1.普通函数 2.对象方法函数 var o={ sayHi:function(){ } } 3.构造函数 4.绑定事件函数 5.定时器函数 6.立即执行函数 黑马前端的规定 ......
手动安装pinia、给项目添加pinia实例
用你喜欢的js包管理器安装pinia: ```Bash yarn add pinia # 或者使用 npm npm install pinia ``` 创建一个 pinia 实例 (根 store) 并将其传递给应用: 编辑main.js: ```Vue import { createApp } f ......
通过一个实例的例子,学习 SAP Fiori 应用中的 Draft Handling(草稿机制)
SAP Fiori 应用里的 Draft Handling(草稿处理)是一种机制,用于在 SAP 业务数据的编辑过程中,实时保存未提交的更改。 这样的机制允许用户在多个会话或者繁琐的表单填写步骤中,逐渐构建和修改数据,并在需要时将其提交。Draft Handling 在 SAP Fiori 应用中起 ......
NodeJS系列(9)- Next.js 框架 (二)
在 “NodeJS系列(8)- Next.js 框架 (一)” 里,我们简单介绍了 Next.js 的安装配置,创建了 nextjs-demo 项目,讲解和演示了 Next.js 项目的运行、路由(Routing)、页面布局(Layout)等内容。本文继续在 nextjs-demo 项目基础上,讲解 ......
通过重写js脚本文件的例子看文件操作
有以下文件: 相对路径:"Resources/MainWindow/MsgHtml/msgtmpl.txt" 文件内容: 要求:由于将要进行通信,我们将external0这个网页对象作为qq的发送者,这是可行的,然而接收者只有这一个对象external是不够的,我们将上面的txt文件作为一个初始版本 ......
Pixi.js的使用整理
最近在做的一个前端项目中,有一些图像的处理操作(3D图,2D图都有),其中3D图也是通过获取后端服务的图像2D数据进行绘制展示,通过鼠标各种操作调用后端服务来进行重新获取新图数据。这里前端设计到图像的操作使用了PIXIJS,这里将使用的方式做一个说明,以作参考。 首先pixijs的官网:https: ......
o、JS逆向
# JS逆向 ## 网站加密和混淆技术 我们在爬取网站的时候,会遇一些需要分析接口或 URL 信息的情况,这时会有各种各样类似加密的情形。 - 某个网站的 URL 带有些看不太懂的长串加密参数,要抓取就必须懂得这些参数是怎么构造的,否则我们连完整的 URL都构造不出来,更不用说爬取了。 - 在分析某 ......
b.JS加密
# JS加密 > 参考博客: > > [建议收藏 ~ 最全的 JS 逆向入门教程合集](https://blog.csdn.net/weixin_42038955/article/details/115196002) > > [Python还原CryptoJs_AES_CBC模式_js逆向学习](h ......
a.JS逆向库
# Python 执行 JS 代码 在使用爬虫中,经常会遇到网页请求数据是经过 JS 处理的,特别是模拟登录时可能有加密请求。而目前绝大部分前端 JS 代码都是经过混淆的,可读性极低,想理解代码逻辑需要花费大量时间。这时不要着急使用 Selenium 暴力解决,毕竟 Selenium 严重拖慢爬虫效 ......
JS宏
# JS宏 参考博客:https://blog.csdn.net/chuangxin/category_12258352.html 官方文档:https://open.wps.cn/docs/client/wpsLoad ......