模板 基础vue
《vue短跑》vue的一些概念
# vue工作原理 参考链接:https://www.cnblogs.com/lishanlei/p/8423407.html 参考链接:https://www.cnblogs.com/wzfwaf/p/10553160.html ## MV模式 之前,我们都是通过原生js操作dom元素,比如:获取 ......
vue3 左侧菜单栏默认展开关闭
<el-menu class="mainMenu" router background-color="transparent" active-text-color="#fff" :unique-opened="true" :collapse-transition="false" :collapse= ......
Vue3+Vite部署到Netlify
本项目的前端是使用Vue3技术。因为用到了Vite做代理解决跨域问题,所以部署到Netlify需要多做一些步骤。 使用Vite代理后,如果前端是在本地部署,需要添加`VITE_PROXY`环境变量。 例如在 `.env.development` 文件中添加 `VITE_PROXY=[["/api/v ......
Nginx,安装及基础配置
一:下载Nginx 官网:http://nginx.org/ 中文网:https://nginx.p2hp.com/ 二:Nginx目录 conf:存放核心配置文件 contrib:存放语法支持脚本 docs:存放文档资料 html:存放静态html文件 logs:存放日志文件 temp:存放临时文 ......
MySQL学习基础篇Day7
5.5 自连接 5.5.1 自连接查询 自连接查询,顾名思义,就是自己连接自己,也就是把一张表连接查询多次。我们先来学习一下自连接 的查询语法: SELECT 字段列表 FROM 表A 别名A JOIN 表A 别名B ON 条件 ... ; 而对于自连接查询,可以是内连接查询,也可以是外连接查询。 ......
javascript基础2
script标签里一旦使用src加载外部js文件后,这个script标签就不能写js语句了 警告框!通知用户出错了。alert("哈哈!") 输入框-输入内容 prompt 得到输入内容永远都是字符串 var n1 = prompt ("第一个数") var n2 = prompt ("第二个数") ......
Unity 热更新学习笔记四:xLua插件 Part1-基础调用
各平台如何热更新? Android,PC(C#) 将执行代码预编译为AssemblyDLL 将代码作为TextAsset打包进AssetBundle 运行时调用AssemblyDLL代码 更新相应的AssetBundle即可实现热更新 IOS(不允许使用C#的部分反射功能并不支持JIT) Unity ......
java 基础
1、hashMap 原理 是一个key value 的存储结构。把key 经过hash算法行程一个索引,在理想的过程中,行程的key是惟一的,但是不理想的状况,就会出现相同的索引,也就是hash碰撞。 解决hash冲突 JDK1.7的时候,用链表+数组 JDK1.8引入了红黑树 当链表的长度大于等于 ......
Java基础学习:尚硅谷 面向对象进阶 客户信息管理软件
### 1. Customer.java ``` package chapter07.pinExer; // 客户类 public class Customer { private String name; private char gender; //性别 private int age; pri ......
vue中如何使用TinyMCE
(https://www.tiny.cloud/docs-4x/) # 安装tinyMce 并且初始化 首先需要新建一个vue项目 ```bash vue create tinymce-editor ``` 按照下图选择即可 来获取attri ......
Vue 单组件入门
# Vue基础入门 ## 一、Vue脚手架 ### 1. 简介 Vue 的脚手架(Vue CLI: Command Line Interface)是 Vue 官方提供的标准化开发平台。它可以将我们.vue 的 代码进行编译生成 html css js 代码,并且可以将这些代码自动发布到它自带的服务器 ......
直播平台制作,vue图片上传,重复上传相同路径图片
直播平台制作,vue图片上传,重复上传相同路径图片 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta n ......
vue用qrcodejs2生成二维码,解决多个二维码追加的问题
vue使用qrcodejs2生成二维码 1、安装qrcodejs2 npm install qrcodejs2 2、代码 //这个div用来展现二维码 <div id="twoImageId"></div> //生成二维码的方法 generateQRCode(classId, value) { ne ......
Vue脚手架1
## 1.1 说明 1. Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。 2. 最新的版本是 4.x。 3. 文档: https://cli.vuejs.org/zh/ 1.2 具体步骤 第一步(仅第一次执行):全局安装@vue/cli。 npm install -g @vue/c ......
Vue脚手架笔记备注
笔记 脚手架文件结构 ├── node_modules ├── public │ ├── favicon.ico: 页签图标 │ └── index.html: 主页面 ├── src │ ├── assets: 存放静态资源 │ │ └── logo.png │ │── component: 存放 ......
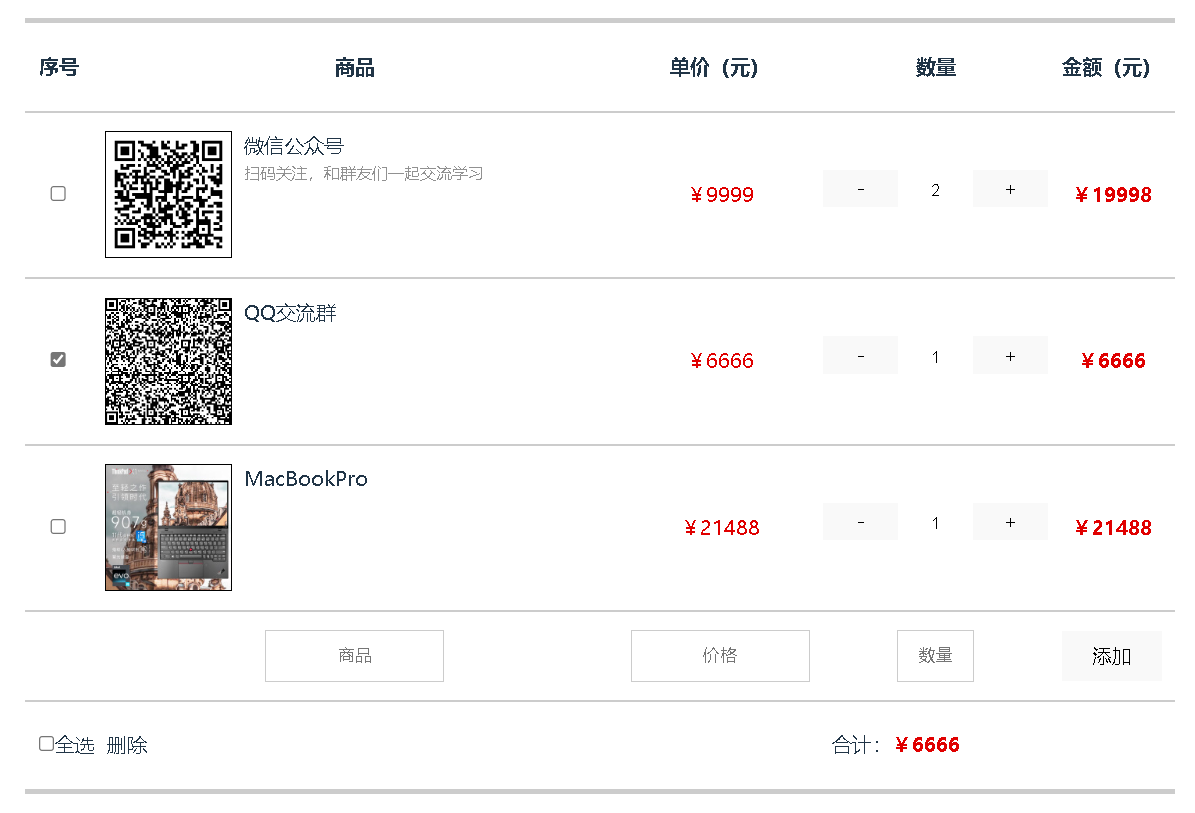
Vue购物车实例练习
 ###### 功能介绍 1. `金额 = 单价 * 数量`金额会自动根据数量的变化进行变化,我们可以点击按钮增加或减少商品的数量。 ......
通过sassoa低代码引擎平台快速搭建(财务核销-基础资料-银行列表)的管理功能
快速预览: 首先拿到财务人员的需求是这样的:原始第一手需求。 001:因为表格中是有合并单元格的情况所以我们手动完成拆分单元格 并且将文件存储为【银行列表.xlsx】放在电脑磁盘上的任意目录。 002:在引擎系统管理后台、新建packages【销账基础资料】,点击新建table 页面初始化: 点击红 ......
VUE自定义指令
使用方法: 全局自定义指令:Vue.directive( dir_name , {} ) 局部自定义指令:directives{ dir_name : {} } 钩子函数: bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。 inserted:被绑定元素插入父节点时 ......
设计模式-模板方式模式
# 模板方法模式 ## 模式定义 + 定义一个操作中的算法的骨架,将算法的实现步骤延迟到子类中。模板方法使得一个子类可以不改变一个算法的结构即可重定义该算法的特定步骤 ## UML 类图 ## 使用场景 1. 当我们要完成在某一个细节层次一致的过程或者一系列步骤时,但个别步骤在更详细的层次上的实现可 ......
VUE npm run serve 提示error Mixed spaces and tabs no-mixed-spaces-and-tabs 解决办法
解析: 看这个错误提示意思就是“不允许代码中出现空格和tab键混合的情况”大多数代码约定要求使用空格或 tab 进行缩进,禁止使用空格和tab混合缩进。因此,一行代码同时混有 tab 缩进和空格缩进,通常是错误的。 解决办法:原因找到了,解决办法就是找到spaces和tabs混合的地方,然后统一即可 ......
1105. 模型基础
一、Django的ORM简介 1. ORM系统 概念:对象关系映射(Object Relational Mapping,简称ORM) 优势:不用直接编写SQL代码,只需像操作对象一样从数据库操作数据。 2. django模型映射关系 ① 模型类必须都写在app下的modles.py文件中 ② 模型如 ......
vue项目结合vant,实现上拉加载更多,下拉刷新
上拉加载思路: 1. 引入vant 组件 上拉list 2. 后端数据做了分页处理,获取接口数据,渲染到页面上,(此处只会显示一页的数据) 3. 设置属性去实现效果,loading,finished为vant组件中提供的 4. 每次滚动到底部后把页面数+1,发送一次请求获取新分页数据. 5. 获取完 ......
axios拦截无法使用vue-router
在axios的接口拦截配置中,无法直接使用导入vue-router路由实例的方式进行路由跳转 import { useRouter } from "vue-router"; const router = useRouter (); router.push("/login"); 会出现以下报错: Un ......
使用VUE的component is 组件实现切换标签
VUE实现切换标签: <!DOCTYPE html> <html> <head> <title>Dynamic Components Example</title> <script src="https://unpkg.com/vue@2"></script> <style> .tab-button ......
Vue通过v-modal实现子组件通讯
1、在props设置属性value ``` props: { value: { type: Object, default: {} } } ``` 1、设置属性,接收value,在mounted或created中赋值 ``` data(){ return { valueObj:{} } }, mou ......
ASP.NET Core 中的基础知识
**整个 ASP.NET Core 框架建立在一个底层的依赖注入框架之上,它使用依赖注入容器提供所需的服务对象。**(默认是构造函数注入方式) # 对项目文件的理解: VS打开的解决方案中,双击项目名,查看项目文件,即 xx.csproj 文件 ```xml Exe--> net6.0 enable ......
【pandas基础】--数据排序
`pandas`的数据排序可以帮助我们更好地理解和分析数据。 通过对数据进行排序,我们可以提取出特定的信息,例如最大值、最小值、中位数、众数等等,从而更准确地识别数据的特征和特点。 此外,数据排序还可以帮助我们更好地进行数据可视化,例如绘制直方图、箱线图等等,进一步帮助我们对数据进行解读和分析。 总 ......