直线canvas
vue2.0截图 html2canvas or dom-to-image 并解决openlayers截图空白问题
1.版本 "dom-to-image": "^2.6.0", // or "html2canvas": "^1.4.1", 2.引入 import domtoimage from 'dom-to-image'; // or import html2canvas from 'html2canvas'; ......
Galaxy Studio星河工作室于8月26日正式使用Canva可画网页版对室徽进行重绘!还开放了名片模板?
Galaxy Studio星河工作室于8月26日正式使用Canva可画网页版对室徽进行重绘!还开放了名片模板? 据了解,Galaxy Studio星河工作室室长于8月26日对使用Canva可画网页版室徽正式重绘!新室徽到底怎么样呢?让大家都来看看吧! 怎么样?不错吧! 对了!还有一个名片模板,想要使 ......
Bresenham画直线算法(待完成)
[TOC] Bresenham算法是图形学非常经典的光栅线生成算法,可用于显示直线、圆以及其他曲线。这里通过算法画直线过程,了解其工作原理。 # 问题描述 已知线段2端点$(x_0, y_0) (x_e, y_e)$,屏幕上画出该直线段。 由于屏幕是通过像素点显示的,只能通过像素点所在的整数坐标近似 ......
YACS 2023年8月月赛 甲组 T2 直线整点 题解
简单题,先二分出直线上 $x$ 最小的点使得这个点在矩形内。 然后不断跳,直到遇到整点。(实际上要用扩欧,但初测能过于是就偷个懒没写) 接着不断跳直到不符合条件。 先 $\sqrt{V}$ 个跳一下,跳完后再一个一个跳就不用写二分了多好。 代码: #include<iostream> #define ......
canvas组件
以下是使用Python的Tkinter库中的Canvas组件的一些常用方法的示例代码: ```python import tkinter as tk def create_canvas(root): canvas = tk.Canvas(root) return canvas # 在Canvas组件 ......
vue 项目加水印---canvas画图法
搬运 蛙蛙 大佬的文章(做了写自己的补充) 文章链接:https://segmentfault.com/a/1190000022055867,怕以后找不到了 一:创建watermark.js文件 /** 水印添加方法 */ let setWatermark = (str1, str2) => { l ......
详情讲解canvas实现电子签名
签名的实现功能 我们要实现签名: 1.我们首先要鼠标按下,移动,抬起。经过这三个步骤。 我们可以实现一笔或者连笔。 按下的时候我们需要移动画笔,可以使用 moveTo 来移动画笔。 e.pageX,e.pageY来获取坐标位置 移动的时候我们进行绘制 ctx.lineTo(e.pageX,e.pag ......
详情讲解canvas实现电子签名
#### 签名的实现功能 ``` 我们要实现签名: 1.我们首先要鼠标按下,移动,抬起。经过这三个步骤。 我们可以实现一笔或者连笔。 按下的时候我们需要移动画笔,可以使用 moveTo 来移动画笔。 e.pageX,e.pageY来获取坐标位置 移动的时候我们进行绘制 ctx.lineTo(e.pa ......
在Canvas中用鼠标绘制多边形区域
# 一 需求场景 需要在监控画面中绘制一块监测区域(多边形),最后取多边形的各个坐标点。 1. 鼠标左键:加入路径点 2. 鼠标右键:撤销 3. 鼠标移动:动态绘制区域 4. 双击鼠标左键:清除画布 5. 回车:完成绘图 # 二 效果图 { //图片加水印 //准备img对象 var img = new Image ......
2023-08-21 canvas之fillText如何换行
canvas的文本绘制:ctx.fillText('这是一段需要换行的内容啦啦啦啦啦啦啦啦', 0, 0); 换行方式1: 1、设置最大宽度:100(具体根据业务来定); ctx.fillText('这是一段需要换行的内容啦啦啦啦啦啦啦啦', 0, 0, 100); 2、判断要显示的文字内容是否超出 ......
2D应用开发是选择WebGL 还是选择Canvas?
WebGL和Canvas在功能、应用领域、性能表现等方面存在差异,但也可以互补地使用,为Web开发者提供了丰富的图形处理选择。 ......
unity 关于如何调整Canvas画布的大小
如何调节Canvas画布大小呢?1. 先在Hierarchy面板选择Canvas对象2. 然后在Inspector找到Canvas3. 最后找到 Render Mouse ,在下拉列表中选择 World Space 选项;即可更改画布的大小。 ......
使用Canvas API实现交互式绘图和动画:基础知识和实践经验
Canvas API是HTML5中的一个重要特性,它允许开发者在网页上直接绘制图形、图像、文本等内容,并且可以通过JavaScript进行控制和交互。在本文中,我们将介绍Canvas API的基础知识,包括如何创建Canvas元素、设置Canvas的属性、绘制基本形状和路径、以及使用图片和文字等高级... ......
直线求交点公式及代码
## 直线求交点 题目链接:[https://www.acwing.com/problem/content/3693/](https://www.acwing.com/problem/content/3693/)  => { const data = await fetchData(); // 调用接口获取数据 const option = { // ......
【腾讯云 Cloud Studio 实战训练营】在线 IDE 编写 canvas 转换黑白风格头像
### 关于 Cloud Studio > Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。 > Cloud Studio 作为在线IDE,包含代码高亮、自动补全 ......
esXGray开发笔记:基于直线检测的文本倾斜自动校正算法实现(python+opencv)
昨日采用最小面积矩形的方式实现文本倾斜自动校正,但后面的角度有点麻烦,于是改用基本直线检测的算法。 算法简介: 检测直线,自动调节参数,至少获取11条直线(直线条数调节) 计算每条直线与x轴夹角 从返回的角度中找到出现次数较多的直线角度平均值并返回作为图片倾斜角度 检测到角度后,就可以将图片进行校正 ......
H5用canvas放烟花
很久很久以前的一个很流行的java Applet放烟花效果,当初移到android过,这次摸鱼时间翻译成js代码,用canvas实现这么多年,终于能大致看懂这代码了, 已经实现透明效果,只需要给body弄个好看的背景图片就行,但需要主色为深色,看到的人谁有兴趣美化下,弄个背景加个声音啥的,不过没啥用 ......
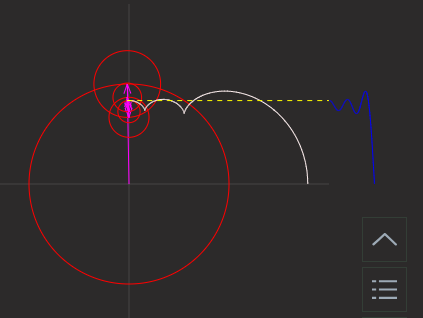
使用canvas(2d)+js实现一个简单的傅里叶级数绘制方波图
## 先看效果 查看页面右下角,嘿嘿  ## 简要说明 1. 创建具有不同半径与角速度的圆集合 ``` js cons ......
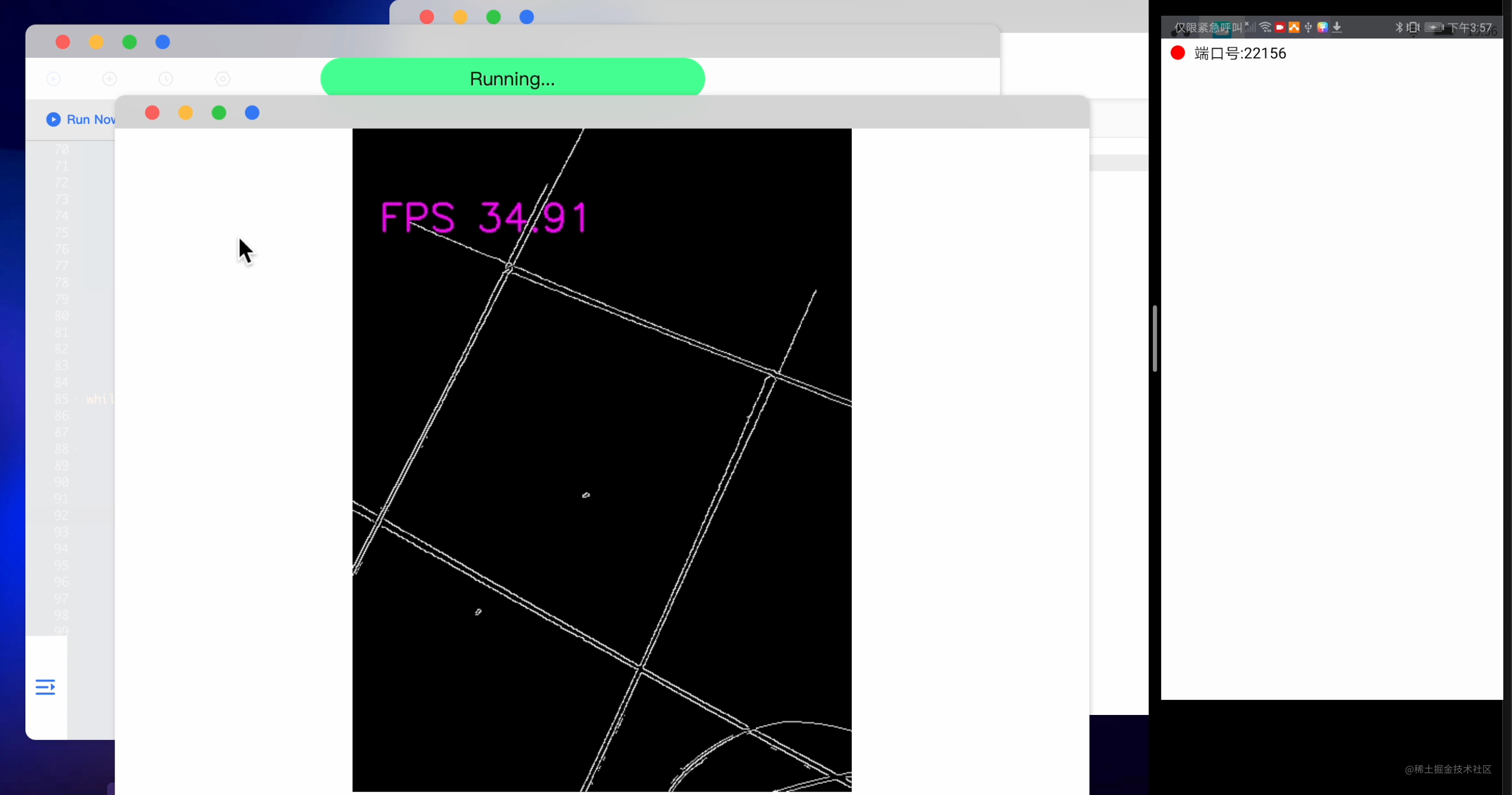
aidlux边缘检测、直线检测
#### 边缘检测  #### 直线检测 ......
tkinter Canvas加滑动条为什么变灰没用
因为还要设置Canvas的滑动范围: 通过canvas的对象方法scrollregion设置 如,设置为全部,则为canvas1.configure(scrollregion=c.bbox("all")) 示例代码(ChatGPT写的): from tkinter import * def on_c ......
找直线
1 dev_close_window () 2 read_image (Image, '测量/0.bmp') 3 get_image_size (Image, Width, Height) 4 dev_open_window (0, 0, Width, Height, 'black', Window ......
两条直线轮廓的距离
1 dev_close_window () 2 read_image (Image, '测量/0.bmp') 3 get_image_size (Image, Width, Height) 4 dev_open_window (0, 0, Width, Height, 'black', Window ......
How to set z-index order in Canvas using javascript All In One
How to set z-index order in Canvas using javascript All In One
如何使用 javascript 在 Canvas 中设置 z-index 顺序 ......
如何使用原生 JavaScript Canvas API 实现视频中的绿幕背景替换功能 All In One
如何使用原生 JavaScript Canvas API 实现视频中的绿幕背景替换功能 All In One
Canvas & Video
......
js canvas截取视频画面首帧
##直接贴代码 ``` /** * 截取视频画面 * @param {*} url 视频播放链接 * @param {*} width 画面的截取宽度 * @param {*} height 图片的截取高度 */ export function cutVideoCover(url, width = ......
Canvas 画布学习(补全中...)
1. 标签 <canvas></canvas> 2.大小 可以在标签中直接写 <canvas id="canvas" width="500" height="300"></canvas> 也可以在Css中为id类添加样式 #canvas { background-color: red; width: ......