直线canvas
Canvas_绘制线段、圆形、文本、图像、视频、处理图像数据
# Canvas_绘制线段、圆形、文本、图像、视频、处理图像数据 # 绘制线段 ```javascript var canvas1 = document.querySelector("#canvas1"); var ctx = canvas1.getContext("2d"); // 设置开始路径 ......
js结合canvas画任意多边形
实现六边形 // html <canvas></canvas> // js const canvas = document.querySelector("canvas"); canvas.width = 400; canvas.height = 200; const ctx = canvas.get ......
canvas扇形径向渐变和角度渐变
径向渐变 var canvas = document.getElementById('canvas'); var context = canvas.getContext('2d'); var centerX = canvas.width / 2; // 扇形中心点的X坐标 var centerY = ......
css实现直线拉伸
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>直线拉伸示例</title> <style> .line { height: 2px; background-color: black; animation: ......
数学公式:点到直线的距离
### 求点到直线的距离,点 P(a,b),直线 l 为 Ax + By + C = 0 过 P 点作垂直于 l 的直线 m $$ l的点斜式为\\ y = -\frac{A}{B}x - \frac{C}{B}\\ x = -\frac{B}{A}y - \frac{C}{A}\\ 求垂直斜率,通 ......
基于html2canva jspdf 实现前端页面加水印 并导出页面PDF
基于html2canva jspdf 实现前端页面加水印 并导出页面PDF; 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12761 效果图如下: 代码实现如下: # 使用方法 ```使用方法 <!-- 引入加入 导出pdf插 ......
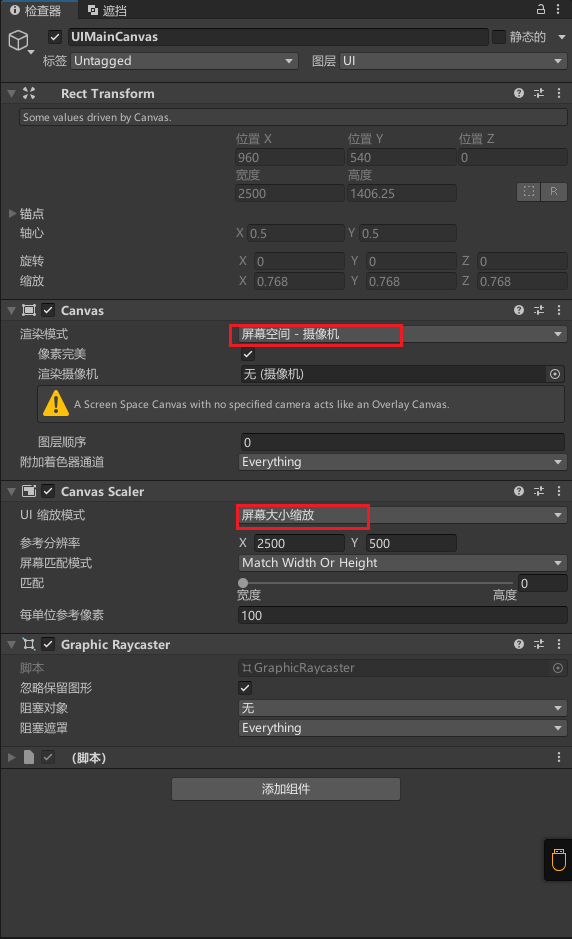
Unity UI Canvas大小设定
# 主要实现的是UI画布自适应屏幕大小 ###### 按照如下图设置即可  ......
圆锥曲线和直线
高中选择性必修一内容 省流:独立发现妙妙结论 $\Delta = A^2a^2+B^2b^2-C^2$ ## 引子 我是一个热爱过程的人,但是很明显我不爱计算 所以我有言曰: > 遇到一个很通用的题目,我们要先苦后甜,先把字面的数字用字母换了,再代入计算。 然后我们把目光放到**高中选择性必修一** ......
VTK 随笔一 ,使用Qt + vtk 画一条直线
1、创建qt工程不做赘述。 2、创建一个类继承QVTKOpenGLNativeWidget (这个是vtk给qt项目准备的),此类可以是空类,vtkView.cpp 只要实现构造就可以。 #pragma once #include <QVTKOpenGLNativeWidget.h> #includ ......
使用canvas 图片添加文字水印,生成新的图片
HTML代码: <div style="width:30%;float:left;"> <canvas id="canvas"></canvas> </div> JS:代码: addTextToImage(imagePath, text, date) { var canvas = document. ......
多态(Polymorphic) 在Power Apps Canvas中处理
在dataverse,我们可以创建Regarding,Customer 或者Owner类似的多态的字段,这样方便lookup查询不同表的数据 但是在canvas当中,我们注意这些多态lookup字段是需要确认type类型。所以这边我们要用istype来判断,然后在通过AsType获取值。 If( I ......
微信小程序使用ec-canvas真机上tooltip有阴影
## 问题 微信小程序项目中,使用了ec-canvas绘制图表,在开发者工具中预览正常,但是在真机上点击图表tooltip会出现一层阴影,如下图所示: ,感谢~~ Canvas:画布面板 画布,用于完全控制每个元素的精确位置。他是布局控件中最为简单的一种,直接将元素放到指定位置,主要来布置图面。使用Ca ......
3D轻量化引擎工具助力Canvas GFX开发插图新产品,可视化视图更精准!
从原型制作到生产,HOOPS工具包为独立软件供应商提供了增材工作流程的核心功能,例如访问3D文件格式转换和基于Web的可视化、超大规模3D模型轻量化、自动修复、网格生成、偏移、布尔运算等。 ......
微信小程序使用ec-canvas在真机上预览图表模糊的解决办法
在初始化echarts的方法中 添加 `devicePixelRatio: dpr`,代码如下: ``` const [ec, setEc] = useState({ // 初始化图表 onInit: (canvas, width, height, dpr) => { chart = echarts ......
记录在【Windows】下安装【node-canvas】遇到的各种问题(无法安装canvas,安装canvas包报错error...)
好久没更新博客了,因为工作越来越忙,没什么时间去记录一些问题,最近闲下来一点,由于某些原因不得不暂时在Windows下做开发,项目用到了node-canvas处理图片什么的,在安装的时候各种报错,确实让人很抓狂,这里简单记录下: 首先说明下,node-canvas的 官方git仓库 https:// ......
直线电机的定位精度与重复定位精度的概念,为什么重复定位精度要比定位精度高
单纯从直线电机的反馈来看,光栅或磁尺的刻度精度一般都在10-30um,在尺子的精度做不到um级别的情况下,如何能够保证依赖尺子来定位的直线电机的绝对定位精度? 而重复定位精度往往只要伺服的PID没什么问题,静态时的PE可以很容易做到1-2个count,如此,重复定位精度一般可以比较容易的做到较高的程 ......
使用 Canvas 和 JavaScript 使多人关系图具有拖放和事件等交互性
一些多人关系图谱是分析数据的可视化工具,对分析数据有很大作用,下面手写一个简单的demo <!DOCTYPE html> <html> <head> <title>多人关系图</title> <style> canvas { border: 1px solid #000; } </style> </ ......
怎么通过Power Apps Canvas来录入语音传给OpenAI Wisper
上篇文章介绍了怎么通过custom connector来配通OpenAI Wisper 在canvas里, 通过 custom connector来call OpenAI Wisper很简单。 1. 关联上custom connector和本app 2. 做个按钮在OnSelect中获取Microp ......
ios15使用html2canvas页面白屏、崩溃、自动刷新
原文链接:https://www.cnblogs.com/yalong/p/17408067.html 背景 有个H5内嵌App的项目,做分享功能的时候用到了 html2canvas, 在IOS15(Iphone11 pro)上, 只要点击分享就会触发页面reload 或者直接白屏,把H5链接在手机 ......
计算点到直线的距离
计算点到直线的距离 import numpy as np def get_distance_from_point_to_line(point, line_point1, line_point2): #对于两点坐标为同一点时,返回点与点的距离 if line_point1 == line_point2 ......
SVG和Canvas
SVG SVG,即可缩放矢量图形(Scalable Vector Graphics),是一种 XML 应用,可以以一种简洁、可移植的形式表示图形信息。 SVG 主要可以概括为以下几点: SVG 指可伸缩矢量图形 SVG 用来定义网络的基于矢量的图形 SVG 使用 XML 格式定义图形 SVG 图像在 ......
解决webgl使用canvas.toDataURL()没有内容的问题
这个问题很好解决,就是在获取webgl对象的时候,多传入一个{preserveDrawingBuffer: true},然后在使用canvas.toDataURL()获取就能够获取到了。案例: var canvas = document.getElementById("canva ......
Gdiplus::Graphics::DrawLine绘制直线
HDC hdc = ::GetDC(m_hWnd); Graphics graphics(hdc); Gdiplus::Pen pen(Color(255, 0, 0, 255),3); Status status=graphics.DrawLine(&pen,10,10,200,200);//绘制 ......
Blob/DataURL/canvas/image的相互转换
/* */ // canvas转dataURL:canvas对象、转换格式、图像品质 function canvasToDataURL(canvas, format, quality){ return canvas.toDataURL(format||'image/jpeg', quality||1 ......
8.6.2 直线与平面垂直
${\color{Red}{欢迎到学科网下载资料学习 }}$ [ 【基础过关系列】高一数学同步精品讲义与分层练习(人教A版2019)] (https://www.zxxk.com/docpack/2921718.html) ${\color{Red}{ 跟贵哥学数学,so \quad easy!}} ......
8.6.1 直线与直线垂直
${\color{Red}{欢迎到学科网下载资料学习 }}$ [ 【基础过关系列】高一数学同步精品讲义与分层练习(人教A版2019)] (https://www.zxxk.com/docpack/2921718.html) ${\color{Red}{ 跟贵哥学数学,so \quad easy!}} ......
8.5.2 直线与平面平行
${\color{Red}{欢迎到学科网下载资料学习 }}$ [ 【基础过关系列】高一数学同步精品讲义与分层练习(人教A版2019)] (https://www.zxxk.com/docpack/2921718.html) ${\color{Red}{ 跟贵哥学数学,so \quad easy!}} ......
8.5.1 直线与直线平行
${\color{Red}{欢迎到学科网下载资料学习 }}$ [ 【基础过关系列】高一数学同步精品讲义与分层练习(人教A版2019)] (https://www.zxxk.com/docpack/2921718.html) ${\color{Red}{ 跟贵哥学数学,so \quad easy!}} ......