脚本vue program文件
一分钟快速申请 iOS 证书及描述文件工具
我们在开发 iOS 应用中,要用到各样的证书,在开发者中心创建这些证书比较麻烦,最气的是开发者中心的访问速度时快时慢,经常为了创建一个证书花费大量时间,而且也还要 Mac 电脑钥匙串,下面介绍在 Windows 环境下不用钥匙串迅速创建 iOS 各类证书及描述文件的方法。 这里用到一个工具 Appu ......
linux文件的三个时间,修改文件时间为任意时间
目录 * [一.文件的三个时间](about:blank#%E4%B8%80%E6%96%87%E4%BB%B6%E7%9A%84%E4%B8%89%E4%B8%AA%E6%97%B6%E9%97%B4) * [二.修改文件的三种时间为任意时间](about:blank#%E4%BA%8C%E4%B ......
linux file命令查看文件类型
在linux系统中,linux是不根据后缀名识别文件类型的,所以使用file命令查看文件的类型。 ``` [root@node5 ~]# file /etc/shadow /etc/shadow: ASCII text [root@node5 ~]# file /etc /etc: director ......
linux wget命令的重要用法:下载文件并保存,后台下载
Linux wget命令是一个下载文件的工具,它用在命令行下。 ``` #从网络下载一个文件并保存在当前目录 [root@node5 ~]# wget http://cn.wordpress.org/wordpress-3.1-zh_CN.zip #-O 将wget下载的文件,保存到指定的位置,保存 ......
linux ls命令的重要用法:按照文件大小排序和按照时间排序
1.ls命令是list的缩写,用来打印当前目录清单或者打印出指定目录下的文件及文件清单。 2.本文介绍ls的重要用法:按“文件大小”排序列出文件清单和按“时间”排序列出文件清单。 3.按“文件大小”排序列出文件清单。 ``` #-S 以文件的大小进行降序排序 [root@master ~]# ls ......
centos 7网卡配置文件详解(ifcfg-ens33)
centos 7网卡配置文件详解(ifcfg-ens33) ``` [root@nodes1 ~]# cat /etc/sysconfig/network-scripts/ifcfg-ens33 TYPE=Ethernet BOOTPROTO=none # 等号后面写:dhcp 表示动态获取IP地址 ......
跟着官网学ASP.NET Core 6.0之读取配置文件
跟着官网学ASP.NET Core 6.0之读取配置文件 原文链接:https://baijiahao.baidu.com/s?id=1723999429833340445&wfr=spider&for=pc 用WebApplicationBuilder里面的Configuration属性来读取,如 ......
在线一键生成安卓证书keystore 文件
在线一键生成安卓证书 keystore 文件 一般的打包工具都会有默认的安卓证书提供,但如果你需要上架需要用自己申请安卓证书 keystore 文件打包 apk 现有方便方便的工具,直接在网页就可以申请安卓证书,秒搞定。 首先打开这个网页 http://www.applicationloader.n ......
vue面试2
VUE2 1. 为什么.Vue被称为“渐进框架”? 使用渐进式框架的代价很小,从而使现有项目(使用其他技术构建的项目)更容易采用并迁移到新框架。Vue.js 是一个渐进式框架,因为你可以逐步将其引入现有应用,而不必从头开始重写整个程序。 Vue的最基本和核心的部分涉及“视图”层,因此可以通过逐步将V ......
JScript 脚本中包含别一个文件
如何在一个Jscript脚本中包含两外的一个Jscript脚本?可以这样做: var tsvar fso = new ActiveXObject( "Scripting.FileSystemObject" );var ForReading = 1;ts = fso.OpenTextFile("c:\ ......
Unity——文件上传 文件导入见往期
using System.IO;using System.Net;using System.Net.Sockets;using System.Text;using UnityEngine; public static class UpLoadExcel{ private static string ......
使用 tempfile 处理临时文件
# 使用 tempfile 处理临时文件 在Python中,使用临时目录可以将临时文件和数据存储在一个临时位置,以便在程序执行期间使用。下面是一些常见的使用临时目录的场景和方法: - [tempfile 生成临时文件和目录](https://docs.python.org/zh-cn/3/libra ......
在ubuntu中半自动安装搜狗输入法的shell脚本
总而言之就是用脚本实现了一遍[搜狗官网教程](http://shurufa.sogou.com/linux/guide)中的内容,脚本仅仅在虚拟机环境的 ubuntu 22 中对 sogoupinyin_4.2.1.145_amd64.deb 测试过,不保证在其他地方还能不能正常运行。 脚本启动需要 ......
/proc/PID/maps 文件及示例说明
文件及字段说明 这个文件中的内容描述了进程的虚拟内存空间中的不同区域,包括**代码段、数据段、堆、栈以及共享库**等。 每一行都代表了一个内存区域,并包含以下列: 起始地址和结束地址:内存区域在虚拟内存空间中的起始地址和结束地址。 权限:内存区域的访问权限,如读、写、执行等。 偏移量:内存区域相对于 ......
文件上传有哪些恶意攻击方式?如何预防?
文件上传功能在许多应用程序中都有应用,但如果没有正确地实施安全措施,它可能会成为攻击者的入口点。以下是与文件上传相关的一些常见恶意攻击方式以及预防措施: 恶意文件执行: 攻击方式:上传包含恶意代码的文件,如PHP、JavaScript或其他可执行文件,然后远程触发这些文件,从而执行恶意代码。 预防方 ......
vue3 文件上传进度条组件
index.vue文件 <template> <div class="confirm-modal"> <transition name="fade"> <div class="modal-dialog" @click="clickMaskToClose ? handleCancel() : null ......
vue开发超级方便的Node版本管理器nvm
nvm全名node.js version management,是 nodejs 的版本管理工具 可以在一个环境中同时安装多个 nodejs 版本(和配套的 npm 版本),并随时切换 开发调试不同 nodejs 应用变得更省心,随时切换所需要的版本。 github地址: nvm git 地址 nv ......
Linux-Shell脚本
第一个shell脚本 打开文本编辑器(可以使用 vi/vim 命令来创建文件),新建一个文件 test.sh,扩展名为 sh(sh代表shell),扩展名并不影响脚本执行,见名知意就好,如果你用 php 写 shell 脚本,扩展名就用 php 好了。 输入一些代码,第一行一般是这样: 实例 #!/ ......
vue之排序后端排序功能的实现
实现了使用后端的排序,前端只负责向后端发送请求要数据就可以了。 整个代码的简单逻辑就是,后端定义好的接口,前端使用逻辑获取前端是想正序、逆序还是无排序,然后将排序拼接到url中,发送给后端就行了。 代码如下: ```html ``` ......
vue better-scroll的参数和方法
startX: 0 开始的X轴位置 startY: 0 开始的Y轴位置 scrollY: true 滚动方向为 Y 轴 scrollX: true 滚动方向为 X 轴 click: true 是否派发click事件,通常判断浏览器派发的click还是betterscroll派发的click,可以用e ......
vue面试题1
VUE1 1.那你能讲一讲MVVM吗? MVVM是 Model-View-ViewModel缩写,也就是把MVC中的Controller演变成ViewModel。Model层代表数据模型,View代表UI组件,ViewModel是View和Model层的桥梁,数据会绑定到viewModel层并自动将 ......
Openwrt指定延迟脚本
在某些情况下,我们需要对指定网络接口指定延迟,以达到我们想要实验的效果延迟。 脚本如下: #!/bin/bash # #初始化 tc qdisc del dev br-lan root echo "1. 添加延迟规则 2. 删除延迟规则" read -p "请选择操作:" choice if [ " ......
vue项目中嵌入软键盘(中文/英文)
键盘效果是这样,样式可以自己调整。gittee地址:https://gitee.com/houxianzhou/VirtualKeyboard.git步骤1 安装使用jQuery npm install jquery --save main.js中引入 import $ from 'jquery' ......
vue2第二章
1.组件封装 父传子 【使用最多的 主要用于封装 展示型 的组件】 子传父 【主要用于封装 有交互的组件, 一般是有事件绑定】 插槽 【主要是要插入内容】 1)卡片组件封装【展示型组件】 封装 <template> <div class="as-panel"> <div class="icon-wr ......
python中SeqIO模块处理fasta文件
001、分别输出染色体ID、序列和序列的长度 [root@PC1 test02]# ls a.fa test.py [root@PC1 test02]# cat a.fa ## 测试数据 >seq1 AGAAGGGG >seq2 AAACCTTTT >seq3 AAATTTCCGG [root@PC ......
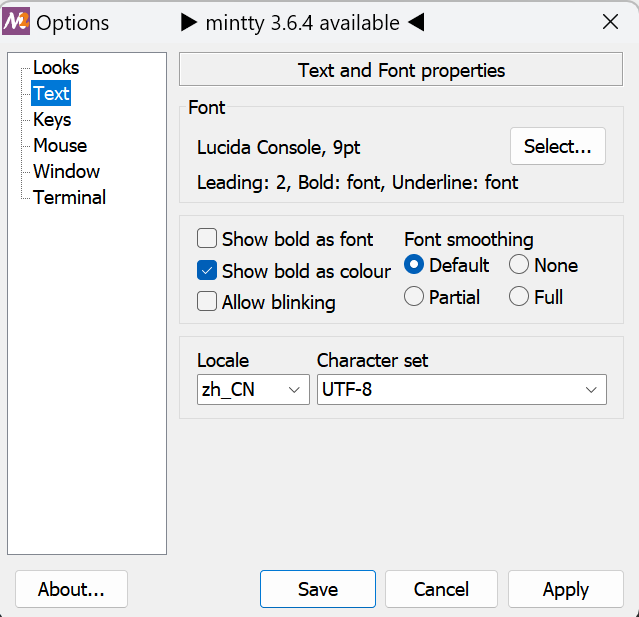
git bash中文文件名乱码的处理方法
1.git bash 窗口右键,选择 Options ->Text,选择zh_CN、UTF-8  2.g ......
vue中引入echarts
1、先下载依赖包 npm install echarts -s //安装在目标项目中,如果想要全局安装就用-g 2、引入 2.1、全局引入 main.js中 import echarts from 'echarts' Vue.prototype.$echarts=echarts //也可以用: im ......
vue3第一章
官方文档( 中文版 ):https://vue3js.cn/docs/zh/ 视频:https://www.qiuzhi99.com/movies/vue3/1330.html 语法对比:https://www.jianshu.com/p/4e7ba9e93402 与2.x区别对比 1. vue2和 ......
vue2第三章
1.内置组件component 渲染一个“元组件”为动态组件。依 is 的值,来决定哪个组件被渲染。 vue内置组件 <template> <component :is="viewName" @updateView="updateView" > </component> </template> <s ......