设计思想 源码 思想vue3
Axure---原型设计工具介绍
Axure网站地址:Axure RP - UX Prototypes, Specifications, and Diagrams in One ToolAxure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速产品原型工具,让负责定义需求和规格、设计功能和界面 ......
spring-transaction源码分析(5)TransactionInterceptor事务拦截逻辑
spring-tx的事务拦截逻辑在TransactionInterceptor类,本文将详细分析其实现方式。 # 事务拦截器TransactionInterceptor spring-tx的事务拦截逻辑在TransactionInterceptor类,它实现了MethodInterceptor接口。 ......
原型设计工具介绍
原型设计最重要的目的在于测试产品, 在正式开始开发产品之前起到 识别问题、减少风险以达到在开发过程中节省各方面成本的作用。与需求文档需求文档也通过用例将交互写到设计描述文档中以达到沟通作用不同,原型设计可以更详细地解释交互内容从而更好地展示与发现问题。 总的来说,原型是一种旨在于能够让用户提前体验产 ......
APP中RN页面渲染流程-ReactNative源码分析
在APP启动后,RN框架开始启动。等RN框架启动后,就开始进行RN页面渲染了。 RN页面原生侧页面渲染的主要逻辑实现是在RCTUIManager和RCTShadowView完成的。 通过看UIMananger的源码可以看到,UIMananger导出给JS端的API接口在对UI的操作上,基本都会同时对 ......
java基于springboot+vue的书籍学习平台管理系统,学期学习论坛管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 困扰管理层的许多问题当中,书籍学习将会是不敢忽视的一块。但是管理好书籍学习又面临很多麻烦需要解决,在工作琐碎,记录繁多的情况下将书籍学习的当前情况反应给相关部门决策,等等。在此情况下开发一款书籍学习平台,于是乎变得非常合乎时宜。 经过网上调查和搜集数据,我们可以发现书籍学习管理 ......
Java设计模式-享元模式
# 简介 在Java领域的软件开发中,设计模式是提高代码可维护性和可扩展性的重要工具。其中,享元模式是一种被广泛使用的设计模式,它通过优化对象的重用来提升系统性能。 享元模式是一种结构型设计模式,旨在通过共享对象来减少系统中的对象数量,从而提升性能和减少内存消耗。在享元模式中,对象分为两类:内部状态 ......
用Python设计第一个游戏
代码展示 """用Pyhon设计第一个游戏""" print("游戏开始了 家人们") temp=input("大家来猜一猜我心里面想的哪个数字,") guwss=int(temp) if guess==666; print("你是小昂肚子里的蛔虫嘛?!") print("哎呦喂!猜对了,奖励你写一 ......
我的软考复习笔记【中级软件设计师】
[TOC] # 内聚与耦合 我们常说,为系统划分模块时,要做到高内聚、低耦合。 ## 内聚 定义: 度量一个模块内部各个元素彼此结合的紧密程度。 内聚类别(内聚性由低到高排列) 偶然内聚:指一个模块内的各处理元素之间没有任何联系。 (类似于把一推不相关的代码都组合在一个类里) 逻辑内聚:指模块内执行 ......
【CPP0049】以Point类及平面基类Plane类为基础设计圆类Circle并实现相关文件操作
基于Point类及平面基类Plane类,设计圆类Circle,并为Point类和Circle重载实现<<和>>运算符,main(void)函数实现Point对象和Circle对象的文件读写操作。@ Point类结构说明: Point类的数据成员包括: ①私有数据成员:X坐标x(double型),Y坐 ......
设计模式(一)创建型
1、单例模式 饿汉模式(最简单):类加载的时候就创建对象,线程安全 public class Singleton { // 首先,将构造方法 私有化 private Singleton() {}; // 创建私有静态实例,意味着在类加载就会进行创建 private static Singleton ......
编程打卡:面向对象程序设计
```java import java.util.*; public class StaffManagementSystem { private static List staffList = new ArrayList(); public static void main(String[] arg ......
Python3源码编译和使用静态链接库lib&动态链接库dll详细介绍
说明:本文主要介绍: 1.python3源码的下载和编译内核工程(pythoncore) 2.编译的lib和dll使用例子。 若需要编译源码PCBuild下其他python工程,类似参考内核工程(pythoncore)编译的方式进行配置即可。 一.python源码下载1.进入python官方网站:P ......
HTML与CSS综合设计报告
【项目描述】 最近来自国产的独立像素游戏《风来之国》发售,借此做一个相关的游戏介绍网页来介绍这款游戏,并收集感兴趣玩家的信息反馈,以此改进游戏,吸引玩家的加入。 图1 主页预览图 【涉及知识点】 1、 HTML 布局 2、 文本属性 3、 图片的插入 4、 css链入式的使用 5、 选择器的使用 6 ......
WPF 使用Background="Transparent"+AllowsTransparency="True"实现穿透效果,窗体多次渲染会有性能问题,可以使用Win32设置窗体穿透,并从设计层面避免性能问题
如果在WPF中的窗体使用AllowsTransparency="True"实现穿透效果,那么该窗体如果移动、快速渲染、控件比较多的情况,会出现卡顿,CPU暴涨的问题。 基于以上情况,可以使用另一种方式实现,由@wuty @terryK 指导: using System.Windows; using ......
2022年第十四届四川省大学生程序设计大赛 A
A Adjacent Swapping 题意: 给定一个字符串,每次可以移动相邻字符,求最小移动次数可以把它变成s+s这样左右两边相同的字符串。 思路: 1:我们知道他一定是偶数长度,所以我们把字符串分成两部分s1和s2 2:贪心的扫描一遍这个字符串,s1就是前一半,然后计算在满足这一般的时候他要移 ......
一步步完整搭建一个图纸管理系统(Django+Vue3)
# 图纸管理系统 ## 一、初步构建后端项目 ### 1、打开已经创建好的虚拟环境:激活activate(推荐使用虚拟环境)并创建项目 
一.背景 在上文中,灰度发布遇到了些问题,例如: 1.动态修改Nacos配置中心的元数据信息,如何同步到Nacos注册中心对应服务的列表中 2.管理后台业务调用其它服务灰度实例时的路由规则 二.解决方案 //TODO ......
设计模式
模板方法设计模式 非常重要 什么场景使用过 聚合支付 有共同行为的场景 聚合支付: 银联支付 支付宝支付 微信支付 通过回调通知支付成功 修改订单状态为成功 1、暴露一个接口,提供给第三方支付回调 2、多家支付回调通知参数报文都不相同,但是有共同的通知行为。 参数不同、行为相同指什么? 都是解析回调 ......
动态增加自动补全输入框 vue3 ts elementplus
父元素里这样 ` ` DomainItem1元素里这样 ``` {{ t("addto") }} ```  补全输 ......
Vue3——基于tdesign封装一个通用的查询组件
# 前言 基于`Vue3+TS+tdesign`封装一个通用的查询组件; > 临时写的一个demo  # 内容 ## ......
安科瑞AFPM消防设备电源监控系统的设计与应用
安科瑞虞佳豪 5月17日,福建福州市闽侯县一厂房着火。当日,记者从闽侯县政府办获悉,火灾已扑灭,无人员伤亡。 现场视频显示,闽侯县甘蔗街道一工业区内一厂房内冒出火苗和黑色浓烟,有消防人员正在救援。 事发地附近一商户介绍,起火的是当地一个厂房,火灾发生后有多辆消防车赶到,火灾并未从厂房波及到其他地方。 ......
原型设计工具介绍(改进版)
原型设计概念 在介绍原型设计工具前,我先来介绍一下原型设计究竟是什么,首先原型是一种让用户提前体验产品、交流设计构想、展示复杂系统的方式,就其本质而言,原型是一种沟通工具。 以下是原型设计在产品设计中的位置表示图 很难想象一个没有原型的产品是如何诞生的。 原型设计的核心目的在于测试产品,没有哪一家互 ......
ffmpeg 下载链接(exe,源码,include,lib,dll,a,so)
Release n4.2.9 · FFmpeg/FFmpeg (github.com) 源码 Download FFmpeg 官网exe BtbN/FFmpeg-Builds (github.com) build,可以编译的,可以下载动态库,可以生成编译文件 ......
Vue3 引入 jquery
通过 js包的方法 引入 jquery 当然也可以用 npm install jquery --save-dev 方法 但 引用 js包 方法 配置相对简单,在npm遇到问题时可采用此种方式 一.下载 jquery压缩包 官网下载:jquery.com/download/ 二.在根目录下 publi ......
设计模式的七大原则
文章转自 https://www.cnblogs.com/WindSun/p/10223080.html 软间的可维护性和可复用性 知名软件大师Robert C.Martin认为一个可维护性(Maintainability) 较低的软件设计,通常由于如下4个原因造成: •过于僵硬(Rigidity) ......
Vue3 useReusableTemplate 优雅的复用模板代码
### 在Angular中有一个很好用的功能,即在不封装组件的情况下复用模板代码: > eg: ```html hello, {{title}} ``` > 我们通过`ng-template`和`ng-container`的`ngTemplateOutlet`即可实现模板复用,非常的好用!! ### ......
Apache Hudi 在袋鼠云数据湖平台的设计与实践
在大数据处理中,[实时数据分析](https://www.dtstack.com/dtengine/easylake?src=szsm)是一个重要的需求。随着数据量的不断增长,对于实时分析的挑战也在不断加大,传统的批处理方式已经不能满足[实时数据处理](https://www.dtstack.com ......
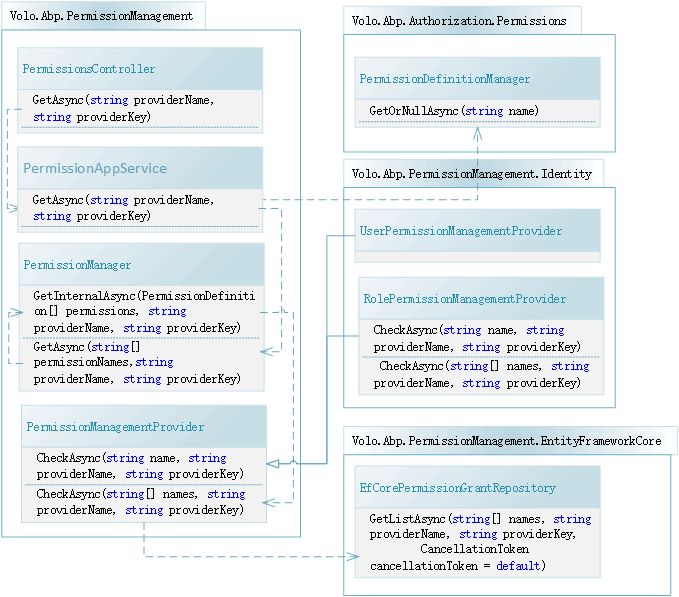
09获取权限源码阅读记录
## 类关系图  属于Volo.Abp解决方案的类: * `PermissionDefinitionMan ......