路由flutter动画
Three.js 进阶之旅:滚动控制模型动画和相机动画 🦢
本文将学习如何使用滚动控制 ScrollControls 来控制模型的的动画播放和相机动画,通过滚动鼠标滚轮或者上下移动触摸板,来控制模型的动画播放进度或者相机的方位视角,从而呈现出惊艳的视觉效果。通过本文的阅读和案例页面的实现,你将学习到的知识包括:R3F 生态中的 ScrollControls、... ......
webgpu_矩阵变化_uniform_旋转动画
# `/Users/song/Code/webgpu_learn/webgpu-for-beginners/webgpu_learn_typescript/index.html` ```html Vite + TS ``` # `/Users/song/Code/webgpu_learn/webgp ......
drf-路由组件
[toc] # 一 路由Routers 路由写法有多种 ```python -原始写法 -映射的写法:path('books/', BookView.as_view({'get': 'list', 'post': 'create'})) -自动生成路由 ``` ## 1.1 什么情况下使用自动生成路 ......
Android 开机动画优化之序列帧旋转90度
问题背景: 公司项目是个VR一体机,可以理解成眼镜,用户看的是横屏。 但是项目开始的代码基线是从手机迁移过来的,因此底层配置的是竖屏(即通过adb shell wm size输出的宽小于高),system server启动后在DisplayContent中修改了屏幕方向orientation=1。 ......
物理机安装Istore OS软路由
x86 物理机 x86物理机,范围很广,可以是各种"电脑",或者J4125/N5105等小主机。 这里介绍x86实机安装iStoreOS固件。 1.准备工作 一个 U盘 一个显示器 一个键盘 一台 windows 电脑 2.下载固件 固件下载(opens new window) 固件下载-EFI(o ......
Dashboard监控页面和Zuul路由网关
Dashboard监控页面 dashboard监控功能:我们需要前端页面能够监控提供者provider8001的工作状态 对dashboard监控页面的介绍: 1.在客户端导依赖 <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http: ......
flutter系列之:做一个下载按钮的动画
[toc] # 简介 我们在app的开发过程中经常会用到一些表示进度类的动画效果,比如一个下载按钮,我们希望按钮能够动态显示下载的进度,这样可以给用户一些直观的印象,那么在flutter中一个下载按钮的动画应该如何制作呢? 一起来看看吧。 # 定义下载的状态 我们在真正开发下载按钮之前,首先定义几个 ......
Django 路由分发
Django 路由分发 当一个url请求过来之后1、先到项目主目录下的urls内。2、由这个url做处理分发给其他app内的urls。 一级路由:主目录urls内引入include from django.conf.urls import url,include urlpatterns = [ # ......
直播系统搭建,Flutter实现圆形头像的几种方法
直播系统搭建,Flutter实现圆形头像的几种方法 Flutter实现圆形头像的几种方法 使用ClipRRect实现 child: ClipRRect( child: Image( image: AssetImage('images/edge.png'), fit: BoxFit.cover, wi ......
flutter 效果实现 —— 自定义 Loading
效果:  代码: ```dart class ColorLoader extends StatefulWidget ......
Flutter三棵树系列之详解各种Key
key是widget、element和semanticsNode的唯一标识,同一个parent下的所有element的key不能重复,但是在特定条件下可以在不同parent下使用相同的key,比如page1和page2都可以使用ValueKey ......
2023年,Flutter3.10版本的变化有哪些?
Flutter是一款强大的跨端开发框架,可以帮助开发者构建高性能、美观、灵活的应用程序,从而实现跨平台开发和部署。小程序容器技术与跨端框架结合使用,为开发者提供一站式的小程序开发和发布服务,帮助他们更加轻松和高效地构建和部署跨平台应用程序,这样开发者可以节省大量的时间和精力,并提高应用程序的质量和... ......
Router的两种路由模式
在 Vue-Router 中,提供了两种路由模式:hash 和 history。 1. Hash 模式 Hash 模式本质上是通过锚点值(URL 中 # 号后面的部分)来实现路由的切换和监听的。当 URL 中的 hash 发生变化时,路由就会根据 hash 值的变化来切换页面,同时也可以通过监听 h ......
drf——5个视图扩展类、9个视图子类、视图集、drf之路由
## 5个视图扩展类 ```python # 写5个类(不叫视图类 视图拓展类 需要配合GenericAPIView一起用) 每个类有一个方法 以后想写哪个接口 就继承哪个类即可 from rest_framework.response import Response ####自己封装的5个视图拓展 ......
本地路由转发
通过路由转发,实现从一个固定IP访问到另一个固定IP 配置命令 nmcli con mod eth0 +ipv4.routes "10.254.254.11 192.168.7.61" nmcli con mod eth0 +ipv4.routes "10.254.254.12 192.168.7. ......
flutter 使用Get.toName跳转到新页面,返回刷新列表页面
flutter 使用Get.toName跳转到新页面,在新页面执行操作,比如说删除某个对象,需要返回页面 刷新列表页面 1.Get.toNamed(routes)!.then((value) => refresh); 其中的refresh 是执行刷新后的方法 2.Get.back(result: ' ......
光猫和路由器的区别是什么
光猫和路由器的从作用、接口和功能都是不相同,本文从这三方面简单讲解不同,光猫主要有两种接口,网线接口用来连接路由器或者是电脑等上网设备,也有专门的端口可以连接电视和固话。路由器连接光猫,主要用来传输网络信号,所以路由器除了无线WiFi功能外,后端还有WAN和LAN两种端口,WAN口接光猫,LAN口接... ......
Rails:从URL解析路由信息
###在Rails 3中,您可以执行以下操作:Rails.application.routes.recognize_path "/accounts/1" # {:action=>"show", :controller=>"accounts", :id=>"1"} ActionController:: ......
Deferred Components-实现Flutter运行时动态下发Dart代码 | 京东云技术团队
Deferred Components,官方实现的Flutter代码动态下发的方案。本文主要介绍官方方案的实现细节,探索在国内环境下使用Deferred Components,并且实现了最小验证demo。读罢本文,你就可以实现Dart文件级别代码的动态下发。 ......
echarts-resize-F11放大缩小后切换路由,图标大小未自适应
resize.js 加入监听事件 watch: { $route: { handler(route) { if (this.chart) { this.chart.resize() } }, deep: true } }, 完事!!!! ......
drf自动生产路由
### 自动生产路由 ```python # ReadOnlyModelViewSet:两个接口,list和retrieve from rest_framework.viewsets import ReadOnlyModelViewSet class BookLIstretrieveView(Rea ......
5个视图扩展类,9个视图子类,视图集,drf之路由
5个视图扩展类: 1 from .models import Book 2 from .serializer import BookSerialzier 3 from rest_framework.response import Response 4 from rest_framework.gene ......
drf之2个视图基类,5个视图扩展类,9个视图子类,视图集,自动生成路由
[toc] # 一、视图之两个视图基类 ## Generic知识总结: ### 视图类: -APIView:之前用过 -GenericAPIView:GenericAPIView继承了APIView ### GenericAPIView -类属性: queryset:要序列化的所有数据 serial ......
2个视图基类,5个视图扩展类,9个视图子类,视图集,自动生成路由
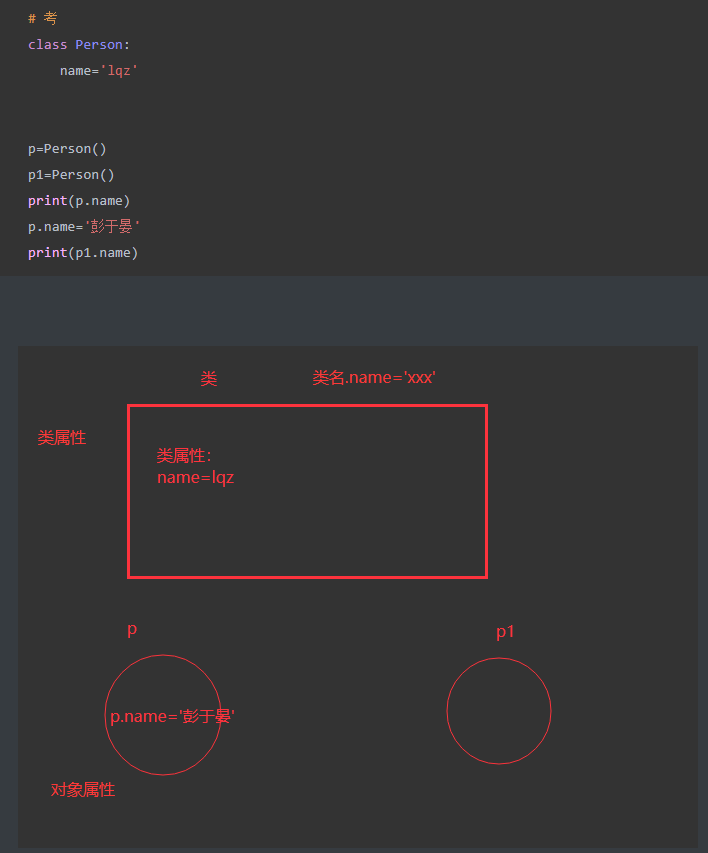
# 考  p.name改变的是p对象自己的属性所以 p.name = '彭于晏' p1.name = lq ......
Flask路由
# Flask路由 ### 1.指定路由地址 ```python # 指定访问路径为 hello @app.route('/hello') def demo1(): return 'hello world' ``` ### 2.给路由传参 ```python # 路由传递参数 @app.route( ......
使用 React Three Fiber 和 GSAP 实现 WebGL 轮播动画
参考:[Building a WebGL Carousel with React Three Fiber and GSAP](https://tympanus.net/codrops/2023/04/27/building-a-webgl-carousel-with-react-three-fibe ......
flutter dio自定义http client
final dio = Dio(); Dio getMyDio() { initAdapter(); dio.options.headers = {'apiKey': 'xxxxx'}; dio.options.connectTimeout = const Duration(seconds: 15) ......
SpringBoot 使用 Sa-Token 完成路由拦截鉴权
### 一、需求分析 在前文,我们详细的讲述了在 Sa-Token 如何使用注解进行权限认证,注解鉴权虽然方便,却并不适合所有鉴权场景。 假设有如下需求:项目中所有接口均需要登录认证校验,只有 “登录接口” 本身对外开放。 如果我们对项目所有接口都加上 `@SaCheckLogin` 注解,会显得非 ......