bootstrap nn-svg svg nn
【d2l】【常见函数】【15】 nn.init.xavier_uniform_
**Xavier是一种很好的参数初始化方法** ## 参考1:https://pytorch.org/docs/stable/nn.init.html ; svg.Load("F:\\svv.svg"); // 设置图像大小和背景颜色 var bitmap = new SKBitmap( ......
【d2l】【常见函数】【13】 nn.Linear( )
**只对输入的张量的最后一个维度做全连接** 参考:https://pytorch.org/docs/stable/generated/torch.nn.Linear.html ## 问题来源 
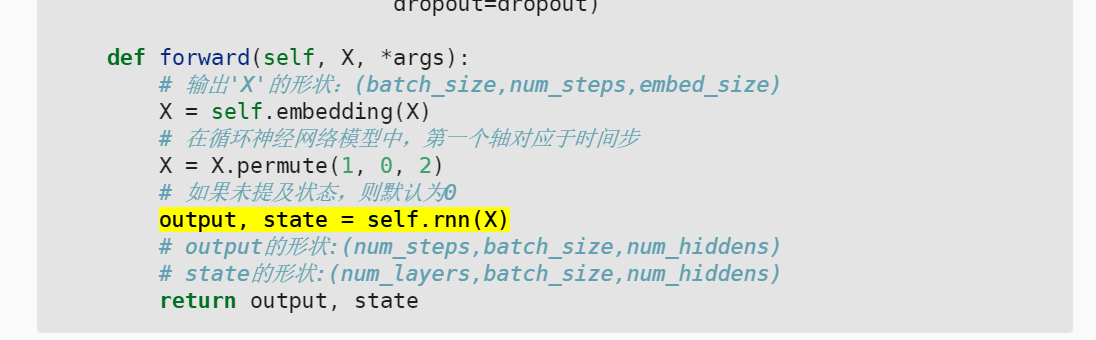
**门控循环神经网络的API** ## 问题来源 【动手学深度学习】【9.7 序列到序列学习】  这个output ......
Svg转Jpg
Svg转Jpg ## 需求描述 在C#中将 Svg 转换成 Jpg 图片。 转出来的图片,存在部分文字偏移走开的现象。 通过找到相应位置,调整偏移,解决问题。 关键在于,匹配到 hanging、baseline、rotate 的关键字,修改偏移位置实现。 ## 实现的代码 ``` public vo ......
【d2l】【常见函数】【9】 nn.Embedding()
**将输入的序列转换词向量** 转载:https://www.jianshu.com/p/63e7acc5e890 ,本帖仅用于学习,**请给原博主点赞** 参考:https://pytorch.org/docs/stable/generated/torch.nn.Embedding.html ## ......
nn.MaxPool2d()、transpose().contiguous()、view()说明
**1.nn.MaxPool2d()** 和nn.Conv2D()基本一样,但是stride默认值是kernel_size。 **2.transpose().contiguous()、view()** contiguous一般与transpose,permute,view搭配使用:使用transpo ......
nn.Conv2d()参数说明、输入输出
**1.参数说明**  2.输入输出参数计算 “。 研究表明,中间推理过程(intermediate reasoning (“rational ......
任意svg图标实现描边动画
<style> .ani{ stroke: lightblue; stroke-width: 5; stroke-dasharray: var(--l); stroke-dashoffset: var(--l); animation: stroke 2s forwards; stroke-linec ......
svg: Scroll Drawing
https://greensock.com/forums/topic/28173-scrolltrigger-motionpath-on-a-fixed-element-with-x-translation/https://greensock.com/forums/topic/29120-contr ......
直播app源码,Bootstrap响应式布局简单使用
直播app源码,Bootstrap响应式布局简单使用 1.创建html模版,并引入Bootstrap的样式: <!doctype html> <!-- html5类型 --><html> <head> <meta charset="utf-8"> <!-- 页面编码 --> <meta http-e ......
R语言GARCH模型对股市sp500收益率bootstrap、滚动估计预测VaR、拟合诊断和蒙特卡罗模拟可视化|附代码数据
原文链接:http://tecdat.cn/?p=26271 最近我们被客户要求撰写关于GARCH的研究报告,包括一些图形和统计输出。 Box 等人的开创性工作(1994) 在自回归移动平均模型领域的相关工作为波动率建模领域的相关工作铺平了道路,分别由 Engle (1982) 和 Bollersl ......
React jsx使用svg写法
使用svg的use时候,属性不能使用冒号写法,例如 sketch:type > sketchType xmlns:xlink > xmlnsXlink xlink:href > xlinkHref ......
深度学习(六)——神经网络的基本骨架:nn.Module的使用
# 一、torch.nn简介 > 官网地址: > > [torch.nn — PyTorch 2.0 documentation](https://pytorch.org/docs/stable/nn.html) ## 1. torch.nn中的函数简介 - Containers:神经网络的骨架 - ......
Bootstrap 4 教程_编程入门自学教程_菜鸟教程-免费教程分享
## 教程简介 Bootstrap 4是功能强大且流行的移动第一前端框架,用于在Web上构建响应式移动第一站点。这是Bootstrap的最新版本,它使用HTML,CSS和JavaScript。 为什么要使用Bootstrap? * 它包含整个库中的移动优先样式,而不是在单独的文件中使用它们。 * 只 ......
svg学习归纳
1. `svg` 用于包裹着整个矢量图。其默认宽高为300px和150px 2. `path` 定义路径。可以理解为:指定坐标点,指定他们的连接方式。 - M 用于起始点,x y - L (绝对位置x y) ,l(起始点的相对位置x,y),画直线 - Q 二阶贝塞尔曲线,x1 y1 x y - H ......
.Net8的AOT引导程序BootStrap
# 前言 .Net8的本地预编机器码AOT,它几乎进行了100%的自举。微软为了摆脱C++的钳制,做了很多努力。也就是代码几乎是用C#重写,包括了虚拟机,GC,内存模型等等。而需要C++做的,也就仅仅是引导程序,本篇通过代码来看下这段至关重要的引导程序的运作模式。原文:[.Net8的AOT引导程序B ......
鼠标移入svg改变svg的边框颜色
1、将svg以字符串拿过来(注意:要将它自身的stroke去掉) const usedIconSvg = `<svg width="20.041748" height="20.041664" viewBox="0 0 20.0417 20.0417" fill="none" xmlns="http: ......
linux:svg转png(rsvg-convert 2.50.7/ubuntu 21.10)
一,直接用ImageMagick把svg转为png时有瑕疵 1,例子:原图: 转换命令: liuhongdi@lhdpc:/data/work/tmpimg$ convert go-logo-blue.svg go.png 效果如下: 转换完后图片不完整 2,查看convert是否调用rsvg-co ......
Bootstrap 简介介绍
Bootstrap 是一个流行的前端 CSS 框架,可以帮助开发人员快速构建响应式、移动设备优先的网站和应用程序。以下是 Bootstrap 的使用详细攻略: 引入 Bootstrap: 1、Bootstrap 可以通过 CDN 或本地文件引入。如果通过 CDN 引入,只需在 HTML 文件中添加以 ......
bootstrap参考网站总结
# bootstrap参考网站总结 # 【一】官方文档 > 总官网:https://www.bootcss.com/ > Bootstrap v3:https://v3.bootcss.com/ # 【二】图标样式 > https://fontawesome.com.cn/ # 【三】弹框样式 > ......
【18.0】前端框架Bootstrap
# 【18.0】前端框架Bootstrap > 该框架已经帮我们写好了很多页面样式,如果需要使用,只需要下载对应文件 > > 直接CV拷贝即可 > 在使用Bootstrap的时候,所有的页面样式只需要通过修改class属性来调节即可 # 【一】什么是Bootstrap - Bootstrap是一个开 ......
Bootstrap导航栏下拉菜单不生效的问题
Bootstrap导航栏下拉菜单不生效的问题 一般来来说是导入静态文件顺序的问题,解放方案: 按以下顺序导入静态文件 {% load static %} <script src="{% static 'jQuery/jQuery.js'%}"></script> <script src="{% st ......
Bootstrap的模态框无法弹出解决方案
Bootstrap的模态框无法弹出的问题 今天在使用Bootstrap官网所提供的模态框插件时候发现其中的 可选尺寸模态框 无法弹出 在模态框前使用过其他 Bootstrap的js插件,可以正常使用,说明所需依赖js文件已经正常引用 注意:jquery.min.js与bootstrap.min.js ......
Vue项目引入Bootstrap5步骤
1、在工程项目下安装Bootstrap5依赖包  `npm install bootstrap@5.3. ......
kubelet 报 Failed to run kubelet" err="failed to run Kubelet: unable to load bootstrap kubeconfig: stat /etc/kubernetes/bootstrap-kubelet.conf: no such file or directory" 处理方法
1、 kubelet 启动 报 unable to load bootstrap kubeconfig: stat /etc/kubernetes/bootstrap-kubelet.conf: no such file or directory" ,原因是kubelet.conf的证书权限有问题 ......