hook js
js 数据转换问题
题目 将下面的数据结构 [ { "id": "1", "pid": "", "title": "标题1" }, { "id": "2", "pid": "1", "title": "标题2" }, { "id": "3", "pid": "1", "title" ......
Js中delete的作用
JavaScript 中的 delete 用于删除对象的属性或数组的元素。它可以让你删除一个对象的指定属性或数组的指定元素。 以下是使用 delete 来删除一个对象的属性的示例: const person = { name: "John", age: 30, city: "New York" }; ......
JS-碰撞的小球
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
【享元设计模式详解】C/Java/JS/Go/Python/TS不同语言实现
简介 享元模式(Flyweight Pattern),是一种结构型设计模式。主要用于减少创建对象的数量,以减少内存占用和提高性能。它摒弃了在每个对象中保存所有数据的方式,通过共享多个对象所共有的相同状态,让你能在有限的内存容量中载入更多对象。 当程序需要生成数量巨大的相似对象时,可能对内存有大量损耗 ......
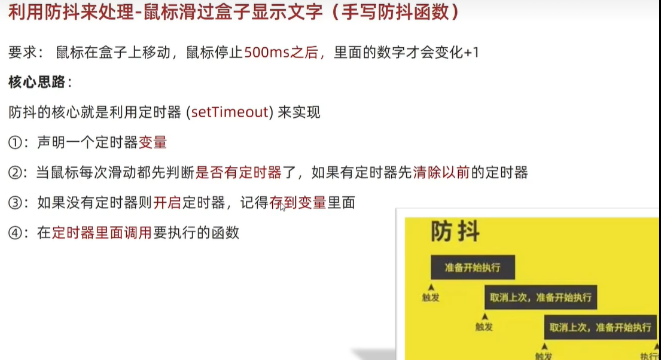
js优化(防抖和节流)
  
作为一个智能语言模型,ChatGPT可以扮演各种角色,与人类进行自然语言交互。它能够很好地理解人类语言,并根据对话场景生成相应的回复,同时ChatGPT还可以模仿人类的语言风格,以便更好地与人类进行交流。ChatGPT这一强大的功能和智能化程度,将为各行各业带来更高效、更智能化的智能AI助手解决方案... ......
JS上传文件重命文件名
// 选择图片后的处理 handleSelect(file, fileList) { let image = new Image() image.src = file.url image.onload = () => { if (image.width > 900) { compressImage( ......
全网最详细中英文ChatGPT-GPT-4示例文档-食谱智能生成从0到1快速入门——官网推荐的48种最佳应用场景(附python/node.js/curl命令源代码,小白也能学)
ChatGPT的训练数据涵盖了大量的食材和食谱,可以通过结合大量的料理方法,快速地为用户生成符合自己口味的食谱。所以在和美食相关的行业,ChatGPT可以根据用户的各种美食需求,为其提供美味又有营养的餐食搭配,帮助用户更轻松地制作美食,享受美味。 ......
全网最详细中英文ChatGPT-GPT-4示例文档-文章大纲智能生成器从0到1快速入门——官网推荐的48种最佳应用场景(附python/node.js/curl命令源代码,小白也能学)
ChatGPT提供了快速智能生成文章大纲的功能,旨在帮助作者更高效地实现创作目标。ChatGPT还可以根据作者的需求,生成不同类型的文章大纲,例如新闻稿、小说、科技文章等等。同时经过大量训练,生成的文章大纲具有很高的准确性和可靠性,这将帮助作者更快地实现写作目标,提高文章的质量和效率。 ......
Three.js 进阶之旅:全景漫游-高阶版在线看房 🏡
本文使用Three.js实现一个可以应用到实际项目中的3D在线看房案例。通过阅读本文和实践案例,你将学到的知识包括:使用 Three.js 实现多个场景的加载和场景间的丝滑过渡切换、随着空间一直和角度实时变化的房源小地图、在全景场景中添加如地面指引、空间物体展示、房间标注等多种类型的交互热点等。 ......
Bot in Discord with discord.js(16)
Chapter 19 - 本地化回复 本文撰写时,项目已升级至 discord.js@v14.9.0。 本地化(Localization)是什么 本地化是指将软件或产品适应不同的语言、文化和地区的过程。 本地化可以帮助你的程序在全球范围内更好地接受和使用,从而提高用户体验和满意度。 本地化可以帮助你 ......
国家医保服务平台js逆向(SM4+SM2)
网站: aHR0cHM6Ly9mdXd1Lm5oc2EuZ292LmNuL25hdGlvbmFsSGFsbFN0LyMvc2VhcmNoL21lZGljYWwtc2VydmljZT9jb2RlPTkwMDAwJmZsYWc9ZmFsc2UmZ2JGbGFnPXRydWU= 接口分析 通过接口分析可以 ......
百度高德地图JS-API学习手记:地图基本设置与省市区数据加载
无论是百度还是高德地图开发,还是高德地图开发。官方的给的案例启示很多,copy再修改下,就完成了 https://lbs.amap.com/api/javascript-api/summary http://lbsyun.baidu.com/index.php?title=jspopular3.0 ......
第136篇:Three.js基础入门动画API:setInterval 与 requestAnimationFrame的区别
好家伙,书接上文 function animate() { //请求-动画-框架 requestAnimationFrame( animate ); //改变正方体在场景中的位置,让正方体动起来 cube.rotation.x += 0.01; cube.rotation.y += 0.01; re ......
js开发规范
####################### 1.缩进 [强制] 使用 4 个空格做为一个缩进层级,不允许使用 2 个空格 或 tab 字符。 [强制] switch中缩进2个空格 [强制] 要求分号前面不可以有空格,后面可以有空格 [强制] 要求语句块之前保留一个空格 [强制] 关键字和类似关键 ......
JS引擎(2):Java平台上JavaScript引擎—Rhino/Nashorn概述
Rhino 是一种动态类型的、基于对象的脚本语言,它可以简单地访问各种 Java 类库。Nashorn是一种单层的纯编译型JavaScript实现。所有JavaScript代码在首次实际执行前都会被编译为Java字节码交由JVM执行。 ......
JS引擎(1):JS引擎擂台赛,JavaScript引擎的特征比较及术语科普
V8的性能远高于当时所有其它JavaScript引擎,各大JavaScript引擎的实现者都坐不住了,像打了鸡血似的使劲优化优化再优化。当代JavaScript引擎之间有许多共通的实现技巧。多数优化会对JavaScript程序的行为做一定猜测(speculate) ......
JS引擎(0):JavaScript引擎群雄演义—起底JavaScript引擎
其实早期的两个主要的JavaScript引擎实现,一直在用mark-and-sweep GC。Java写的Rhino一度能比用C写的SpiderMonkey跑得还快,因为Rhino得益于JVM里优秀的JIT编译器和GC,而SpiderMonkey还在用简易的解释器和GC。 ......
Bot in discord with discord.js (15)
Chapter 18 - 命令冷却时间 很多时候,我们不希望频道被单一用户用洪水般的命令消息所淹没,又或者出于对服务器性能的考虑,我们不得不为命令加上一个冷却时间(Cooldown)作为使用限制。下面我们来看看如何在我们已有的代码上进行改造,以获得命令冷却的效果。 ......
萌宠之家宠物5网页html+css视频表单 精选两千多套HTML+CSS+JS网页设计期末课程大作业 web前端开发技术 web课程设计 网页规划与设计
两千多套HTML+CSS+JS网页设计期末课程大作业 web前端开发技术 web课程设计 网页规划与设计 题目👨🎓 🚀 萌宠之家宠物5网页html+css视频表单 精选 描述✍️ 大学生HTML个人网页作业作品下载 个人主页博客网页设计制作 大学生个人网站作业模板 简单个人网页制作 网页编辑 ......
js异步——事件循环和消息队列
前言 上篇文章中介绍了多进程的浏览器基本架构,现在,我们来谈谈单线程的 JS 代码、消息队列、事件循环、微任务和宏任务。 单线程的 JavaScript 什么是单线程 js? 如果你已经仔细阅读过上一篇文章,那么答案是显而易见的:由于浏览器是由渲染进程的主线程来执行 js 代码的,换句话说,js的运 ......