multi-modalities bootstrapping modalities languages
【18.0】前端框架Bootstrap
# 【18.0】前端框架Bootstrap > 该框架已经帮我们写好了很多页面样式,如果需要使用,只需要下载对应文件 > > 直接CV拷贝即可 > 在使用Bootstrap的时候,所有的页面样式只需要通过修改class属性来调节即可 # 【一】什么是Bootstrap - Bootstrap是一个开 ......
Bootstrap导航栏下拉菜单不生效的问题
Bootstrap导航栏下拉菜单不生效的问题 一般来来说是导入静态文件顺序的问题,解放方案: 按以下顺序导入静态文件 {% load static %} <script src="{% static 'jQuery/jQuery.js'%}"></script> <script src="{% st ......
Bootstrap的模态框无法弹出解决方案
Bootstrap的模态框无法弹出的问题 今天在使用Bootstrap官网所提供的模态框插件时候发现其中的 可选尺寸模态框 无法弹出 在模态框前使用过其他 Bootstrap的js插件,可以正常使用,说明所需依赖js文件已经正常引用 注意:jquery.min.js与bootstrap.min.js ......
Vue项目引入Bootstrap5步骤
1、在工程项目下安装Bootstrap5依赖包  `npm install bootstrap@5.3. ......
kubelet 报 Failed to run kubelet" err="failed to run Kubelet: unable to load bootstrap kubeconfig: stat /etc/kubernetes/bootstrap-kubelet.conf: no such file or directory" 处理方法
1、 kubelet 启动 报 unable to load bootstrap kubeconfig: stat /etc/kubernetes/bootstrap-kubelet.conf: no such file or directory" ,原因是kubelet.conf的证书权限有问题 ......
Bootstrap中的栅格系统是什么?它的作用和使用方法是什么?
Bootstrap的栅格系统是一种响应式布局系统,用于在网页上创建灵活的、自适应的网格结构。栅格系统将页面水平分割成12个等宽的列,可以根据不同的屏幕尺寸和设备类型,将内容组织成不同的布局。 栅格系统的作用是帮助开发人员快速实现响应式布局,使网页在不同的屏幕尺寸下都能呈现良好的可读性和用户体验。通过 ......
a-modal 用deep穿透样式也无法修改
<div ref="addCloudModal" class="addCloudModal"> <a-modal :getContainer="() => this.$refs.addCloudModal" > </a-modal> </div> :deep .@{ant-prefix}-modal ......
bootstrap本地
bootstrap4,把cdn换成本地的文件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name ......
Bootstrap介绍
Bootstrap 是一个流行的前端 CSS 框架,可以帮助开发人员快速构建响应式、移动设备优先的网站和应用程序。以下是 Bootstrap 的使用详细攻略: 引入 Bootstrap: 1、Bootstrap 可以通过 CDN 或本地文件引入。如果通过 CDN 引入,只需在 HTML 文件中添加以 ......
vue3引入bootstrap5的折叠菜单无效问题解决
问题:通过npm后者yarn安装bootstrap5后,在入口文件全局引入bootstrap5的js、scc,在vue组件引入折叠功能,点击可以正常展开,在点击无法收回 解决办法:可参考网上博主的建议,大概意思就是之前引入的js文件不对,导致收回方法没有执行 ,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS 和 JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 中文官网:http://www.bootcss.com/ 官网:http:/ ......
Proj. CAR Paper Reading: CodeBPE: Investigating Subtokenization Options for Large Language Model Pretraining on Source Code
## Abstract 本文:探索LLM在source code上pretrain时的subtokenization效果。 subtokenization: split long tokens into smaller subtokens, in order to ensure the relati ......
OpenCL(Open Computing Language,开放计算语言)杂谈
OpenCL(Open Computing Language,开放计算语言)杂谈 参考文献链接 https://zhuanlan.zhihu.com/p/602844623 1. 介绍 OpenCL(Open Computing Language,开放计算语言):从软件视角看,它是用于异构平台编程的 ......
什么是 bootstrap ngb modal window?
Bootstrap 是一个流行的开源前端框架,用于构建响应式和移动优先的网站和应用程序。它提供了一套丰富的CSS样式和JavaScript组件,以简化Web开发过程。其中之一是 Bootstrap Modal,它是一个用于创建模态框(Modal)窗口的组件。而 "ngb" 是指的 Angular B ......
bootstrap-fileinput使用实例
一、上传 var prefix = ctx + "pub/document" var files = []; $(document).ready(function () { // 文件上传组件初始化 $("#fileUpload").fileinput({ layoutTemplates: { // ......
Chain-of-Thought Prompting in Large Language Models 论文学习
一、Chain-of-Thought Prompting研发背景 因为LLM,NLP的格局最近发生了革命性的变化,同时。扩大语言模型的规模已经被证明可以带来一系列好处,例如改进的性能和样本效率。然而事实证明,仅扩大模型大小依然存在一些局限性,在诸如 算术 常识 符号推理 实时数据获取 代码模拟执行 ......
vscode 安装新版C#插件问题(c# Language & c# Dev Kit Extension...)
## .NET SDK Download timeout 安装新版c#插件 遇到 自动下载超时 无法自动下载 ### 解决方法 手动安装SDK 指向本地已经存在的SDK ### 步骤 1. 在setting中搜索 配置项 existingDotnetPath 进入setting.json中 2. 添 ......
bootstrap-table使用小示例
data数据源小示例 <link href="./plugins/bootstrap-5.1.3/css/bootstrap.min.css" rel="stylesheet" /> <link href="./plugins/bootstrap-table/bootstrap-table.min. ......
Reward Modelling(RM)and Reinforcement Learning from Human Feedback(RLHF)for Large language models(LLM)技术初探
Reward Modelling(RM)and Reinforcement Learning from Human Feedback(RLHF)for Large language models(LLM)技术初探 ......
BootStrap_实现导入Excel(BootStrap-InputFile)【实例】
BootStrap_实现导入Excel(BootStrap-InputFile)【实例】 weixin_40877388 于 2020-03-31 14:52:47 发布 分类专栏: BootStrap 版权 订阅专栏 一、前言 在批量加入学生信息的时候,我们通常采用Excel导入的方式,方便,快捷 ......
自定义AngularJS Modal弹框大小的方法
使用AngularJS Modal弹出框功能,指定弹出框大小的方法为: 1:可以单独设置size属性,其中size的可选为:lg:最大;md:中等;sm:最小; 2:有时候通过设置size属性也不能满足要求,比如设置成了lg,但是还想把弹框设置的更大或自定义宽度。这时候就需要同时设置windowCl ......
Bootstrap
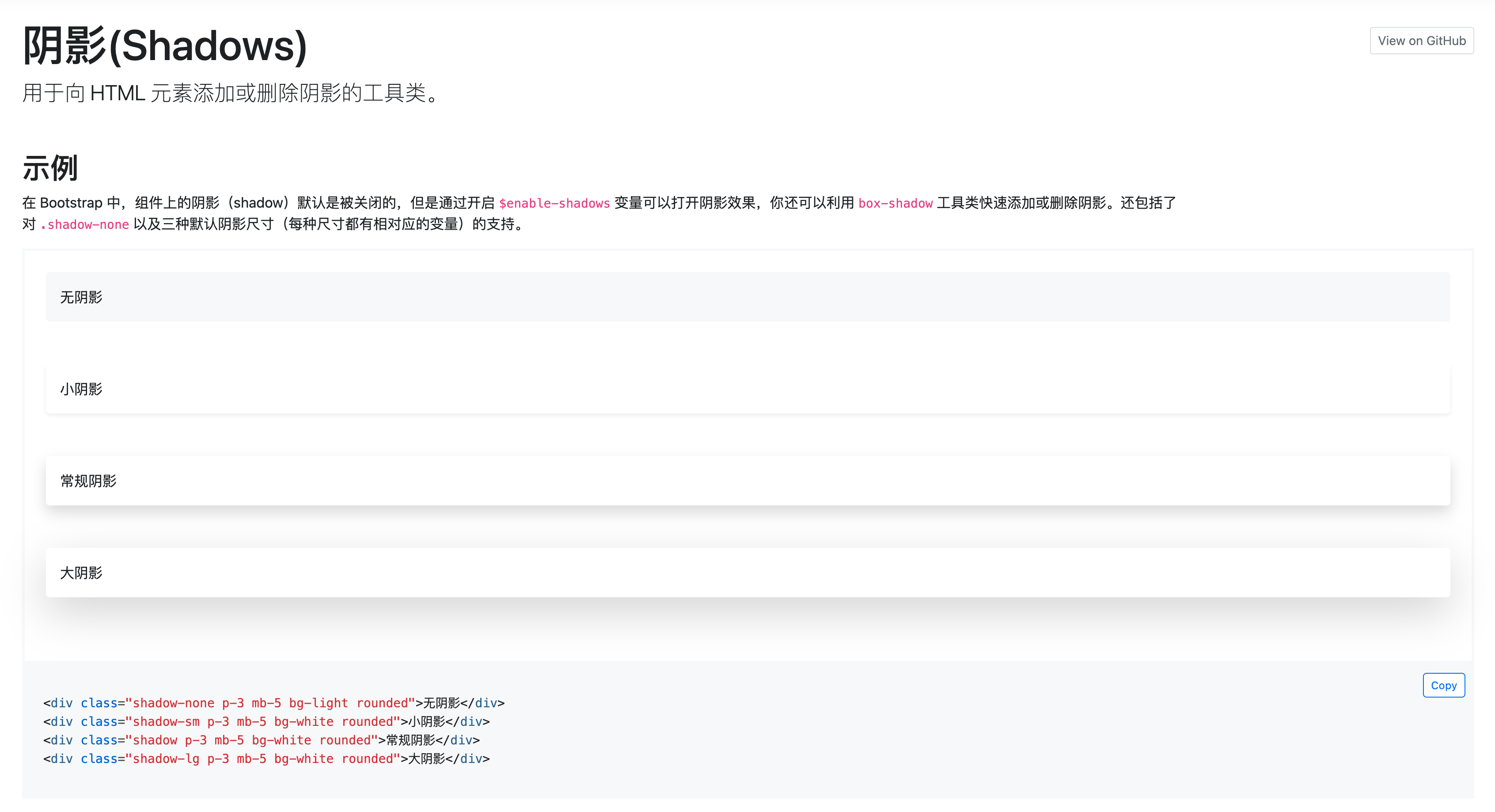
# Bootstrap 功能极其强大的组件库 ## 简介   链接: 但是没有那种鼠标移动上来显示阴影,移开不显示阴影的效果 ......
An attempt has been made to start a new process before the current process has finished its bootstrapping phase.
Traceback (most recent call last): File "<string>", line 1, in <module> File "E:\Eprogramfiles\Anaconda3\lib\multiprocessing\spawn.py", line 116, in s ......