quot checkbox元素 所在
2023-06-20 uniapp 使用插件 uni-data-picker 报错:[Vue warn]: Error in nextTick: "TypeError: db.collection is not a function"
前言:项目中引用了uni-data-picker插件,其官方代码如下: <uni-data-picker placeholder="请选择地址" popup-title="请选择城市" c ollection="opendb-city-china" field="code as value, nam ......
【Bug搬运工】CSCvj13401 ISE Should display "Protocol is mandatory" when importing network device is not having any protocol
Symptom: "Failed Value for attribute Protocol is mandatory" error message, when trying to Import Network device throuhg CSV Conditions: having NAD tha ......
51单片机的发酵温度控制系统 仿真,程序,dxp原理图pcb均有 "
51单片机的发酵温度控制系统 仿真,程序,dxp原理图pcb均有"我正在开发一个基于51单片机的发酵温度控制系统,并已完成仿真、程序编写以及dxp原理图pcb设计。"涉及的知识点和领域范围:51单片机:51单片机是一种常用的微控制器,广泛应用于嵌入式系统和电子设备中。它具有低功耗、高性能和丰富的外设 ......
Caused by: javax.xml.stream.XMLStreamException: ParseError at [row,col]:[2,6] Message: 不允许有匹配 "[xX][mM][lL]" 的处理指令目标。
报错如下: Caused by: javax.xml.stream.XMLStreamException: ParseError at [row,col]:[2,6]Message: 不允许有匹配 "[xX][mM][lL]" 的处理指令目标。 原因:xml第一行为空行,所以报错 需要将 <?xml ......
隐藏元素的方法有哪些
1.使用display: none; 隐藏dom;隐藏后不占位 2.使用visibility: hidden; 隐藏dom;隐藏后占位 3.使用z-index: -888; 把元素的层级调为负数,然后其他元素覆盖即可; 4.使用opacity: 0; 把元素的透明度调为0,也可以达到隐藏; 5.使用 ......
Error in onReady hook: "TypeError: Cannot read properties of undefined (reading 'setRules')" found in
使用弹出层过程中 使用form表单增加 rules报错 解决方法:https://www.dianjilingqu.com/391974.html 可参考,是否有用未验证。 ......
总结C++中#include<>和#include""的区别
### 查找目录不同 #### 1、#include 编译器直接从系统类库目录里查找头文件 比如在vs中,使用`#include`编译器会直接在vs安装目录下在编译器自带的库文件中进行搜索。 **如果类库目录下查找失败,编译器会终止查找,直接报错:No such file or directory. ......
header("Content-type:text/html;charset=utf-8")
它的意思是设置页面内容是html,编码格式是utf-8。 header()函数的作用是:发送一个原始 HTTP 标头[Http Header]到客户端。标头 (header) 是服务器以 HTTP 协义传 HTML 资料到浏览器前所送出的字串,在标头与 HTML 文件之间尚需空一行分隔。在 PHP ......
全栈测试开发系列----Selenium元素定位大全
目录: 一、webdriver基本定位方式 二、父子定位、二次定位 三、JS定位 四、jQuery定位 元素定位是整个Web自动化中的重点和难点。Selenium实现网页的控制操作主要是通过控制前段的元素来完成的。在这个过程中,元素定位是基础,只有准确的抓取到对应的元素才能进行后续的自动化控制操作。 ......
Cannot invoke "Object.hashCode()" because "key" is null
奇葩问题,springboot+mybatis-plus 帮朋友解决bg,使用queryWrapper查询语句报错,Cannot invoke "Object.hashCode()" because "key" is null 使用的mybatis-plus-boot-start,3.3.2版本jd ......
截取某列数组元素里的一部分成为一个新列数组
参考 : https://www.coder.work/article/3220624 spark 2.4的新方法 Spark 2.4 引入了新的 SQL 函数 slice,可用于从数组列中提取一定范围的元素。 ......
代码随想录算法训练营第十一天| 239. 滑动窗口最大值 347.前 K 个高频元素
239. 滑动窗口最大值 难点: 1,想好怎么快速找到区块内的最大数值,往常使用的是在遍历一次,但是是O(m*n) 思路: 1,使用单调队列,所有的数值都必须是从大到小, 2,用队列保持必要的顺序,而且对于大于K的循环,每次都要求pop push这两个操作 代码: 1 void pop(deque< ......
Linux根据PID查询进场所在目录
1、查询端口占用情况 netstat -tunlp | grep 8030 2、进入任务目录 cd /proc/77662 # 77662为pid 3、查询目录 ls -ail cmd行指向就是进程所在目录了 ......
(二)JS数据类型、数据类型检测、数据类型转换、运算符、操作网页元素
一、数据类型【JS 的基本数据类型有哪些?基本数据类型和引用数据类型的区别】 二、数据类型检测 三、数据类型转换【隐式转换、强制转换】 四、运算符 五、操作网页元素 ......
"this"关键字在js中的工作原理
在js中,关键字“”this“”用于引用当前执行代码的上下文对象。它的工作原理是根据函数的调用方式来确定其绑定的值。它的值会根据函数的调用方式而变化。下面解释几种常见的 "this" 绑定规则: 1. 默认绑定:“this”默认绑定到全局对象(在浏览器环境中是window对象,在Node.js中是g ......
STM32:rtthread_"rt_timer"定时器
1 定时器 轮询系统和前后台系统中的延时为直接阻塞延时,让函数一直等着直到延时够了再继续执行; 大概rtthread觉得直接阻塞延时效率不够高,逻辑不够优美;所以它给每个thread都配置了一个rt_timer类型的thread_timer定时器; 所有定时器由定时器链表统一管理,通过对thread ......
关于ASP.NET.CORE中的Failed to read parameter "string param" from the request body as JSON的处理
先上报错信息 Microsoft.AspNetCore.Http.BadHttpRequestException: Failed to read parameter "string param" from the request body as JSON. > System.Text.Json.Js ......
VSCode输出"Hello, World!"(编写C语言) 脑残版本一看就懂
# 第一步,[官网](https://code.visualstudio.com/)下载VSCode ## 1.官网下载好 .SetConnMaxLifetime(time.Hour*4) //括号里面是超时时间,要小于数据库的超时时间 ......
结合vue自定义指令实现元素拖拽
vue自定义指令:https://v2.cn.vuejs.org/v2/guide/custom-directive.html 1、在main.js注册全局自定义指令 Vue.directive('drag', { // 当被绑定的元素插入到 DOM 中时…… inserted: function ......
Fabric.js 选中元素不置顶(防止显示到顶层挡住其它元素)
初始化画布的时候把preserveObjectStacking的属性改成true,默认是false this.canvas = new fabric.Canvas('mycanvas',{ preserveObjectStacking: true }); 其它 【Fabric.js 元素被遮挡的部分 ......
包含js代码的dom元素从页面上消失后发生了什么
最近遇到了一个问题:有一个数据看板的页面运行了n天后突然页面崩溃了,爆出了out of memory的错误。页面不复杂,几个图表定时更新数据,实在没明白为什么长时间运行后会out of memory。 在每次请求后使用 console.log(window.performance.memory); ......
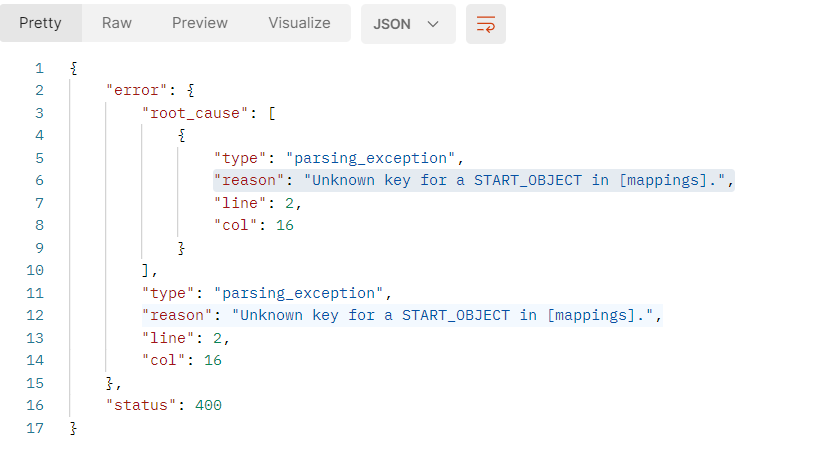
使用Postman的Get请求遇到:"type": "parsing_exception","reason": "Unknown key for a START_OBJECT in [mappings].",的问题
**错误如图**  **原因** postman自身的的bug问题。body里面写了json参数,结果postma ......