reorder extjs continually tab
for in /continue/ break
1.for in for (变量 in 对象) { 代码段 } for ...in... 语句是用来遍历对象种的每个属性, 每次都能将属性名作为字符串保存在变量里 在无非预对象的任何信息,和循环次数的时候使用 var arr=[ { 'name':"jake", 'age':18, 'love':[ ......
渲染Tab+点击高亮实现
案例代码 const style = { active: { border: '1px solid red'; } } import {useState} from "react"; const tabs = [ { type: 'hot', text: '最热' }, { type: 'time' ......
break、continue、return的区别
1、break用于完全结束一个循环,跳出循环体。不管是哪种循环,一旦在循环体中遇到break,系统将完全结束循环,开始执行循环之后的代码。 break不仅可以结束其所在的循环,还可结束其外层循环。此时需要在break后紧跟一个标签,这个标签用于标识一个外层循环。Java中的标签就是一个紧跟着英文冒号 ......
break continue
public class BreakDemo { public static void main(String[] args) { int i = 0; while (i<100){ i++; System.out.println(i); if (i==30){ break; } } System. ......
css:transition tab切换 动态滑动效果
<template> <view class="tab"> <view class="item" :class="{'ac':active == 1}" @click="active = 1">item1</view> <view class="item" :class="{'ac':active ......
tabs
<view class="tabs"> <view class="tabsitem {{sindex==index?'active':''}}" data-index="{{index}}" bindtap="bindtap" wx:for="{{array}}">{{item}}</view> < ......
在Alt+Tab中使窗口不可见
#region 在Alt+Tab中使窗口不可见 // 定义用于修改窗口样式的常量 private const int GWL_EXSTYLE = -20; private const int WS_EX_TOOLWINDOW = 0x00000080; // 导入 Windows API 函数 [D ......
python selenium 在新tab页打开URL
from selenium import webdriver # 启动浏览器驱动器 driver = webdriver.Chrome() # 打开一个新标签页 driver.execute_script("window.open('about:blank', '_blank')") # 切换到新标 ......
break、continue、return在循环中用法的区别
1. break :(1).结束当前整个循环,执行当前循环下边的语句。忽略循环体中任何其它语句和循环条件测试。(2).只能跳出一层循环,如果你的循环是嵌套循环,那么你需要按照你嵌套的层次,逐步使用break来跳出。 2. continue:(1).终止本次循环的执行,即跳过当前这次循环中contin ......
keep-alive实现tab标签页缓存
标签页缓存 实现效果: 已经打开的tab页签,再次访问不重新加载;关闭tab页签后再次访问,则重新加载 实现技术: keep-alive组件的include属性指定页面缓存 一、修改Main.vue 1、 代码: <keep-alive :include="cachPage"> <router-vi ......
IDM:Implicit Diffusion Models for Continuous Super-Resolution超分辨率
摘要 当今超分辨领域的模型普遍存在过度平滑(难以保持放大后图像的锐利和纹理,导致高频信息丢失和视觉上变得平滑)和伪影(生成的高分辨率图像中可能出现的不希望出现的失真或瑕疵,包括模糊、马赛克效应或者不自然纹理等)的现象,作者据此提出了IDM模型,IDM模型是在一个统一的端到端框架中集成了隐式神经表示和 ......
Window 11中修改微软edge浏览器alt+tab切换标签而无法切换系统窗口的问题
最近刚转手使用Edge浏览器的时候发现不能用alt+tab切换别的应用上,在浏览器设置上找了半天还是没有,最后离谱的在系统设置里面多任务窗口找到了这个设置。 打开设置找到多任务处理,点开后里面第二项修改为不显示选项卡即可。 ......
Databend join reorder 策略
join order 的重要性 Join order 是指在执行SQL查询时,决定多个表进行 join 的顺序。它是数据库查询优化的一个重要方面,对查询性能和效率有着重要的影响, 不同的 join order 对性能可能有数量级的影响。 优化器优化 join order 的核心流程 join pla ......
EasyUI关闭当前Tab
1.根据title名字 window.parent.$("#mainTab").tabs('close', 'title名字'); 2.根据index var tab = window.parent.$('#centerTab').tabs('getSelected');//获取当前选中tabs v ......
连续查询 Continuous Queries
Dynamic Tables | Apache Flink https://nightlies.apache.org/flink/flink-docs-release-1.17/docs/dev/table/concepts/dynamic_tables/ 翻译 搜索 复制 ......
不同tab页的数据如何保持一致?
背景 后端同事提了个问题: 当打开实例详情页面后,再打开一个tab页面,然后再访问实例详情页面。如果这时候在某一个tab页面切换到不同实例了,然后去到另一个tab页面进行实例的操作,比如升级或者停止。会误以为当前操作的是同一个实例。但很明显两个tab页的实例是不一样的,这样很容易出现误操作。 所以就 ......
CSS & JS Effect – Do something on enter/leave window tab
需求 我在做一个体验 当用户 submit enquiry 后会 window.open 开启 WhatsApp。而当用户关闭 WhatsApp 回来网站后,会 show 一个 feedback message。 实现思路 关键就在如何感知到,用户从 WhatsApp 切换回到了网站。 参考: De ......
Android Sample 之 Tab 和 Navigation
Sample中 , Tab 在上, Navigation 在下, 后者有图标。不理解为什么用不同的名称。之前没有区分,混淆模糊。 搜索发现有人在 stackoverflow 问。有人答曰:区别在于 Tab 是同一主题, 而 Navigation 可用于不相关的主题。 Tabs are conside ......
noip Template (to be continued)
\(noip\ Templates\) \(Part 1 \ Graph\) Toposort Dijkstra SPFA Floyd Kruskal Prim Tarjan LCA \(Graph\) 0. 链式前向星存图 int h[N], e[N], ne[N], idx; // 对于每个点k ......
泛微8tab页隐藏显示
<script type="text/javascript"> jQuery(document).ready(function() { $(".tabarea_0").hide(); $(".tab_top").remove(); jQuery("#field10812").bindProperty ......
Ant Design Vue 中的tab组件中,获取不到$ref
问题:在tab的组件中引入了一个组件,在页面渲染时,需要用到子组件bpmnModeler 里面的方法,调用this.$ref.bpm的时候报错了,找不到bpm <a-tab-pane key="3" tab="流程图" > <div class="search"> <a-card> <a-row s ......
AI系统论文:Janus(MoE)(continuing)
tag: AI system category: 系统论文 abstruct all-to-all communication: (expert-centric) 让专家位于原地,数据在专家之间进行交换。 作者提出了一种”data-centric“的范式:让数据位于原地,在GPU之间移动专家。(因为 ......
react____tab点击切换状态的实现
// 实现思路:点击谁就把谁的type属性交给state中的active 完整代码 import './index.css' import avatar from './images/avatar.png' import React from 'react' // 时间格式化 function fo ......
在Git使用过程中,tab键突然无法补全的bug
网上有很多的教程,但有时每个人的情况不一样 有人是yum install git 有人是./configure && make && make install安装 有人是rpm -qa 安装 情况不同,可能方式也不一样 我的情况是./configure编译安装的git,突然git命令不能补全了,使用 ......
error Mixed spaces and tabs no-mixed-spaces-and-tabs
运行Vue项目出现下面截图中的这个问题 百度翻译一下,说是不能同时使用tab键和空格来对代码进行缩进。看了一下代码,确实有行代码缩进了6个字符,改回来正常运行。 ......
Learning Continuous Image Representation with Local Implicit Image Function
Learning Continuous Image Representation with Local Implicit Image Function(阅读笔记)11.03 局部隐式图像函数(LIIF)表示连续中的图像,可以以任意高分辨率表示。 摘要:如何表示图像?当视觉世界以连续的方式呈现时,机器 ......
锁表查询,转载 https://www.toutiao.com/article/7275538336188695099/?channel=&source=search_tab
Oracle 死锁与慢查询总结 查看死锁 SELECT s.sid "会话ID", s.lockwait "等待锁", s.event "等待的资源/事件", -- 最近等待或正在等待的资源/事件 DECODE(lo.locked_mode, 0, '尚未获得锁', 1, NULL, 2, '行共享 ......
van-tabs和el-tabs组件底部横条偏移问题
问题描述: 在使用Vant的<van-tabs>组件或者elementUi的<el-tabs>组件时,在首次加载的时候底部选中横条会出现偏移,本问题在官方文档中有给出解决方法 解决办法: 加上v-if控制tabs组件的显示,在mounted钩子函数中写入setTimeout即可 <van-tabs ......
Salesforce LWC学习(四十五) lwc支持Console App控制Tab了
本篇参考:https://help.salesforce.com/s/articleView?id=release-notes.rn_lwc_workspaceAPI.htm&release=246&type=5 https://developer.salesforce.com/docs/compo ......
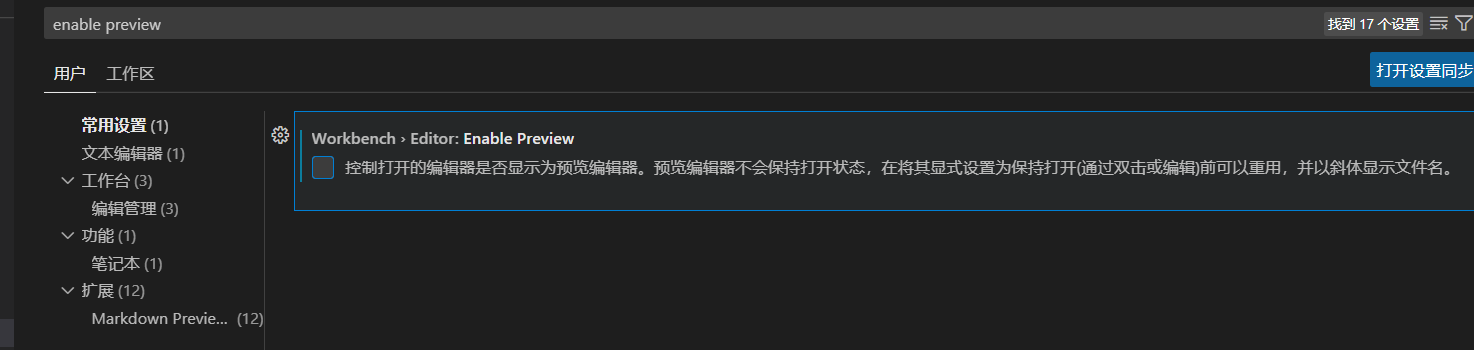
vscode 打开文件,自动增加tab页
# 关闭预览模式 ###### 打开设置,搜索enable preview,关闭该选项  ......