typescript eslint react 18
英国大学排名Top20 排名 学校 1、剑桥大学 2、牛津大学 3、圣安德鲁斯大学 4、帝国理工学院 5、杜伦大学 6、兰卡斯特大学 7、伦敦大学学院 7、拉夫堡大学 9、华威大学 10、利兹大学 11、伦敦经济学院 12、巴斯大学 13、安东格利亚大学 14、埃克塞特大学 15、伯明翰大学 16、布里斯托大学 17、约克大学 18、诺丁汉大学 19、萨里大学 20、格拉斯哥大学
英国大学排名Top20 排名 学校 1、剑桥大学 2、牛津大学 3、圣安德鲁斯大学 4、帝国理工学院 5、杜伦大学 6、兰卡斯特大学 7、伦敦大学学院 7、拉夫堡大学 9、华威大学 10、利兹大学 11、伦敦经济学院 12、巴斯大学 13、安东格利亚大学 14、埃克塞特大学 15、伯明翰大学 16、 ......
18 Verilog语法_FIFO设计
软件版本:无 操作系统:WIN10 64bit 硬件平台:适用所有系列FPGA 登录"米联客"FPGA社区-www.uisrc.com视频课程、答疑解惑! 1概述 本小节主要讲解Verilog语法的FIFO设计,需要掌握FIFO的基本原理,掌握同步FIFO和异步FIFO的结构。 2同步FIFO FI ......
18-有参转录组实战4-可变剪接分析
#以下教程主要参考 https://www.jianshu.com/p/804ec7cf7cc2 https://www.jianshu.com/p/b5413ccffe2b https://www.jianshu.com/p/99a626391b04 #通过转录组数据分析可变剪接AS,首先是软件的 ......
tsx nodejs 增强支持执行typescript 以及esm
tsx 属于一个nodejs的增强 包含的特性 快速的按需ts 以及esm 编译 支持commonjs 以及esm 包 支持下一代ts 扩展(.cts, .mts) 隐藏体验特性警告 ts repl 解析tsconfig.json 适用的场景 可以执行运行ts 而不需要进行配置 更好的与esm,cj ......
React Native 打包 App 发布 iOS 及加固混淆过程
React Native 打包 App 发布 iOS 及加固混淆过程 摘要 本文将介绍如何使用 React Native 打包并发布 iOS 应用到 App Store,并介绍了如何进行应用的加固和混淆过程。 引言 发布 iOS 应用到 App Store 是一个相对复杂的过程,需要使用 Mac 电 ......
使用 vve-i18n-cli 来一键式自动化实现国际化
不可否认的是,如果没有这个自动化脚本,根本就没法在领导期望的时间内完成国际化的工作
自从有了这个脚本后,从以前的跟领导评估说要 4 天的国际化工作量到现在只评估了 1 天工作量,实际上跑下脚本分分钟就解决了,我还可以愉快的滑一天水,领导开心,我也开心~ ......
create-react-app react中使用monaco-editor v0.44
在通过create-react-app创建的react应用中使用monaco-editor v0.44 下载包: npm i monaco-editor npm i monaco-editor-webpack-plugin 安装插件: 使用craco自定义webpack配置 npm i craco ......
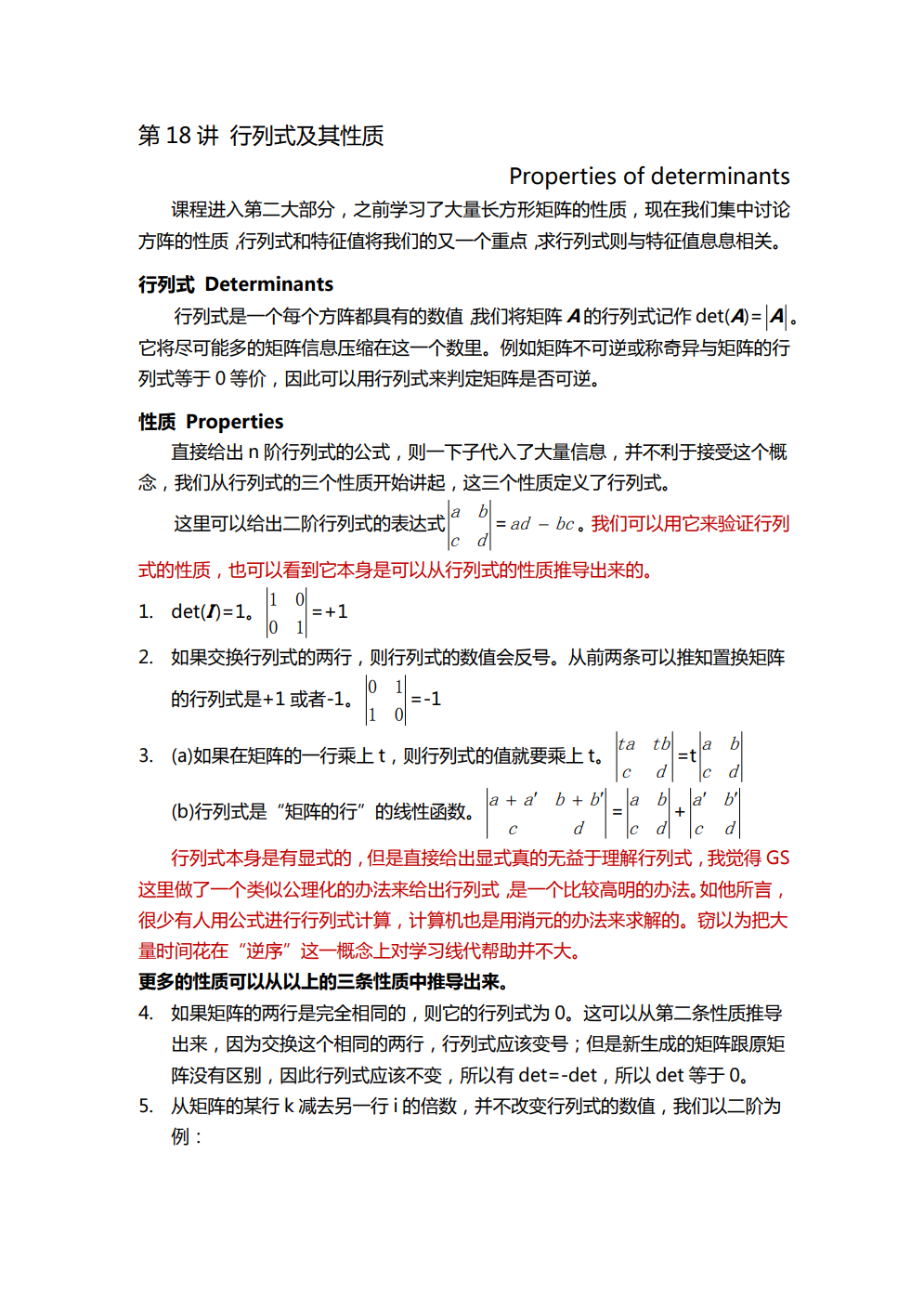
MIT18.06Linear Algebra 第18讲 行列式及其性质
    及要求 Android Studio 三、实验内容与步骤 新建一个Android项目,设置项目的基本属性 在layout文件夹下新建ac ......
typescript 快速入门
1、基本类型 string、number、boolean let isDone: boolean = false; isDone = true; let u:undefined = undefined; let n:null = null; 2、数组/元组 let student:Array<str ......
NeurIPS 2023 | 腾讯 AI Lab 18 篇入选论文解读
前言 NeurIPS 2023(Neural Information Processing Systems)神经信息处理系统大会是当前全球最负盛名的 AI 学术会议之一,将于 12 月 10 日在美国新奥尔良召开。官方信息显示,本届会议共有 12343 篇有效论文投稿,接收率为 26.1%,略高于 ......
react ant-mobile的input组件,使用ref实现失焦方法
// 设置ref<Input ref={inputRef} placeholder='信息保密,仅用于投保' className='pos-app-phone tkzx-rr-block' clearable type='tel' maxLength='11' onChange={(val) => ......
react+antd-mobile+vite移动端H5前端项目
React+antd-mobile+vite ($\color{red} {注意:} $)待解决问题 (1)高版本路由第一次切换tab跳路由会出现闪烁,路由切换会延迟导致tab无法触发active(预计和缓存组件不更新路由参数有关) (2)使用ReactDOM.createRoot实例化项目,在结合 ......
Oracle sql语句获取 字段为nunmber(18,4)类型数据 小数点后有3位的记录
sql: select LENGTH(t.pop_money), instr(t.pop_money, '.'), t.* from TB_DIET_WAREHOUSE_POP_LIST t where LENGTH(t.pop_money) - instr(t.pop_money, '.') > ......
react打包优化,使用cdn加载第三方库,cdn加速网页
1、安装 pnpm install html-webpack-externals-plugin customize-cra react-app-rewired 2、在项目根目录下新建config-overrides.js文件,package.json中改为react-app-rewired 启动和打 ......
React函数式组件避免无用渲染的方案
在class组件中可以使用shouldComponentUpdate钩子函数,但是函数式组件中是没有这种钩子函数的,那么在函数式组件中来达到类似的效果呢? 答案是:React.Memo,如以下使用案例: // 父组件 const [values, setValues] = useState({ a: ......
react 将项目打包成一个js文件,并且使用 Radio Canada 字体
https://fonts.google.com/?stroke=Sans+Serif&preview.text=AI%20Assistance%20Experience&query=Noto+Sans 下载字体 放到项目中 再index.ts 中引入 import ttf from "./asse ......
Qt小技巧18.解决"qUncompress: Z_DATA_ERROR: Input data is corrupted"问题
1 引言 Qt 中的 qCompress() 和 qUncompress() 函数来进行 QByteAarray 的压缩和解压操作。这些函数提供了方便的方式来对字节数组进行压缩和解压缩,无需处理底层的压缩算法和细节。但是在使用过程中有时候会遇到一些棘手的问题,例如下面这个例子: 2 错误案例 下面是 ......
18.DQL 表查询操作 - 简介
目录 数据准备 单表查询 字段查询 起别名 去重 数据准备 测试数据库: https://github.com/datacharmer/test_db 网盘下载: 网盘下载地址 提取码:gxow cd 数据所在目录 mysql -h 127.0.0.1 -uroot -p < employees.s ......
从仓库的角度使用 Eslint 跟 Prettier
去年,anfu 谈论了他对 Prettier 跟 Eslint 的看法-为什么我不使用 Prettier,同样在那个时候,VUECONF 2022 也分享了关于对前端项目 linter 跟 formatter 的实践- Vue 项目配置:最佳实践与个人偏见,彼时,这些经验与分享让我重新审视这些代码规 ......
TypeScript初体验
一、安装编译TS的工具包 问题:为什么要安装编译TS的工具包? 回答:Node.js/浏览器,只认识JS代码,不认识TS代码。需要先将TS代码转化为JS代码,然后才能运行。 安装命令:npm i -g typescript typescript: 用来编译TS代码的包,提供了tsc命令,实现了TS ......
TypeScript介绍
一、TypeScript是什么呢? TypeScript(简称:TS)是JavaScript的超集(Js有的Ts都有)。 既然TS是超集,那么TS比JS多了什么? 解答: TypeScript= Type + JavaScript(在Js的基础上,为Js添加了类型的支持)。 TypeScript是微 ......
src/mathfunc.h:34:18: error: call of overloaded ‘isnan(double&)’ is ambiguous
001、问题,gemma编译, make报错如下: src/mathfunc.h:34:18: error: call of overloaded ‘isnan(double&)’ is ambiguous 002、 。 ......
算法学习Day18左下角的值,路径总和,构建二叉树
# Day18左下角的值,路径总和,构建二叉树 `By HQWQF 2023/12/30` ## 笔记 *** ## 513.找树左下角的值 给定一个二叉树的 **根节点** `root`,请找出该二叉树的 **最底层 最左边** 节点的值。 假设二叉树中至少有一个节点。 **示例 2:** **输 ......
【react.js + hooks】useRef 搭配 Houdini 创造 useRipple
水波纹点击特效 really cool,实现水波纹的方案也有很多,笔者经常使用 material 组件,非常喜欢 mui 中的 ripple,他家的 ripple 特效就是通过 css Houdini 实现的。 今天,我们将复刻一个 ripple,并封装成 hooks 来使用! CSS Houdin ......
18.持续交付与DevOps体系
传统开发流程 敏捷开发体系 持续交付/乔梁 持续集成 持续集成是一种 DevOps 软件开发实践。采用持续集成时,开发人员会定期将代码变更合并到一个中央存储库中,之后系统会自动运行构建和测试操作。持续集成通常是指软件发布流程的构建或集成阶段,需要用到自动化组件(例如 CI 或构建服务)和文化组件(例 ......
[Typescript] This type
Sometimes we have a free-standing function that has a strong opinion around what this will end up being, at the time it is invoked. For example, if we ......