State
浅谈 Angular 引入 Transfer State 机制的动机
在 Angular 之中,Transfer State 是一个用于在服务器端渲染 (SSR) 中传递状态的机制。它可以解决应用程序的一些重要问题,比如性能问题和用户体验问题。在这篇文章中,我将详细解释 Transfer State 的概念,工作原理以及如何在 Angular 应用程序中使用它。 首先 ......
关于 Spartacus CMS 请求响应是否应该被 Transfer State 机制 cover 的问题
Spartacus 默认设置是 CMS 请求会在 CSR 和 SSR 两种环境下都执行,动机是应对在页面渲染过程中,Back-Office 有变化发生的情况。 如果确实只希望 CMS 只在 SSR 端执行,将 routing.loadStrategy 改成 ONCE 即可。 这个 Stackover ......
typescript: State Pattern
/** * State Pattern 状态是一种行为设计模式, 让你能在一个对象的内部状态变化时改变其行为。 * The Context defines the interface of interest to clients. It also maintains a * reference to ......
设计模式之 State Pattern状态模式
State模式允许对象在内部状态变化时,变更其行为,并修改其类; 优点: 定位指定状态的行为,并且针对不同状态来划分行为,使状态转换显式进行; 适用: 对象的行为依赖于其状态,并且该对象必须在运行时根据其状态修改其行为; 操作具有大量的以及多部分组成的取决于对象状态的条件语句; public cla ......
【中秋国庆不断更】OpenHarmony组件内状态变量使用:@State装饰器
【中秋国庆不断更】OpenHarmony组件内状态变量使用:@State装饰器 @State装饰的变量,或称为状态变量,一旦变量拥有了状态属性,就和自定义组件的渲染绑定起来。当状态改变时,UI会发生对应的渲染改变。 在状态变量相关装饰器中,@State是最基础的,使变量拥有状态属性的装饰器,它也是大 ......
如何查找Model的state_dict和ckpt的state_dict之间的差距
参考资料: [自己摸索] [chatgpt3.5] 众所周知,Huggingface团队的transformers库是一个非常优秀非常方便的库,它使得很多模型实现了“开箱即用”。但是,由于transformers这个库的快速迭代,也导致了很多兼容性上的问题。比如今天我发现一个现象:我使用老板的tra ......
Could not open client transport with JDBC Uri: jdbc:hive2://node1:10000: java.net.ConnectException: 拒绝连接 (Connection refused) (state=08S01,code=0)
今天发现连接beeline是时候连接不上,不应该啊昨晚还可以的qaq 破案了,我启动了metastore之后忘记去启动hiveserver2 hiveserver2都没启动能连上就怪了 一定一定要记得启动顺序!!! hadoop+metastore+hiveserver2+beeline ......
Vuex 改变state数据后丢失响应式
背景 在网络请求后,将数据保存到Vuex中,需要对state中数据进行修改,使用到mutation 需求是在state.votes中找到对应的对象,然后替换成新的对象 const mutations = { UPDATEVOTE(state, data) { const { votes } = st ......
xencenter中的虚拟机死机,无法强制关机,并提示:内部错误: VM not in expected power state after completing operation
uuid 查看选中虚拟机,常规中显示uuid 运行命令xe vm-reset-powerstate --force uuid=your-vm-uuid 即可强制关机 参考:https://www.incredigeek.com/home/vm-not-in-expected-power-state- ......
行为型设计模式-状态 State
### 简介 跟状态机密切相关。有限状态机 FSM 包含 状态、事件、动作三个元素。 当发生一个事件时,引发老状态变成新状态,并执行一个动作。 状态和行为间一般是有限制的,如某些行为只能再某些状态下进行,某些状态只能触发某些行为。 简单的状态间转换可使用 if else。 更有条理的可以用查表法:二 ......
OperationError: Failed to execute 'setLocalDescription' on 'RTCPeerConnection': Failed to set local offer sdp: Called in wrong state: have-remote-offer
webRTC报“OperationError: Failed to execute 'setLocalDescription' on 'RTCPeerConnection': Failed to set local offer sdp: Called in wrong state: have-rem ......
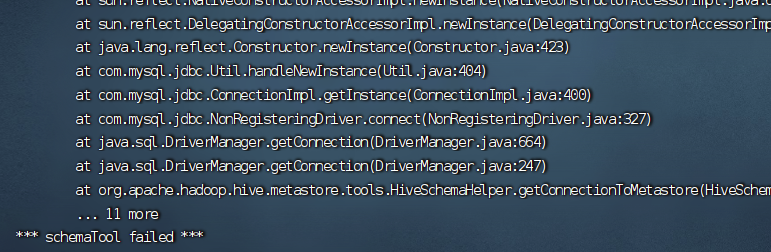
org.apache.hadoop.hive.metastore.HiveMetaException: Schema initialization FAILED! Metastore state would be inconsistent !!问题的解决
# 问题描述 hive进行初始化时,出现这样的问题; # 问题解决 只要进入到我们的虚拟机安装配置的mysql里面,将我们hive-site.xml里面提及到的数据库删除,然后再进行初始化即可; 这次出错是因为,我之前已经初始化过,才出现了这个问题; ......
Proj CDeepFuzz Paper Reading: AutoML: A survey of the state-of-the-art
## Abstract Github: https://github.com/marsggbo/automl_a_survey_of_state_of_the_art 本文: 1. intro AutoML methods: data preparation, feature engineering ......
org.apache.hadoop.hive.metastore.HiveMetaException: Schema initialization FAILED! Metastore state would be inconsistent !!问题的解决
# 问题描述 上次还是初始化很快,这次直接出错,我觉得可能是已经初始化一次的原因;  # 问题解决 进入到mysql ......
vue-vuex中使用commit提交mutation来修改state的原因解析
https://blog.csdn.net/a460550542/article/details/82620457 在vuex中,关于修改state的方式,需要commit提交mutation。官方文档中有这么一句话: 更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。 为 ......
模型超参数基本都没改,测试时加载模型报模型结构不匹配,设置模糊加载模型即:model.load_state_dict(torch.load(model_path), strict=Fasle),但效果出奇的差
# 原因 跑模型的时候,用的是多卡加载torch.nn.DataParallel(self.model),测试是用的单卡模糊加载保存的模型权重,很多模型参数都没有加载成功,自然会导致测试效果很差。 # 解决方法 ` # 如果你想要用nn.DataParallel来加载模型 state_dict = ......
Extended Kalman Filter vs. Error State Kalman Filter for Aircraft Attitude Estimation笔记
# EKF与ESKF的对比 ***“Engineers can solve exact problems using numerical approximations, or they can solve approximate problems exactly" - Fred Daum.*** 对 ......
mtu 1500 qdisc noop state DOWN group default qlen 1000问题的解决
# 问题描述 在虚拟机终端输入**ip addr**的命令之后,发现ens33那里跟之前不太一样(少了一些特有的ip地址的标记),然后到百度里面去查找这个问题的解决方法,就找到啦! # 问题解决 ## 1、打开虚拟机终端,root身份启动ens网卡(一般情况下还是会直接报错) ``` ifup en ......
mysql 自带client 中执行show processlist state是executing,但Info中的Sql并不是正在执行的sql
某日半夜发现cpu占用率很高,原来后台在执行sql脚本,用show processlist打出来看。 | 7063 | root | 127.0.0.1:57370 | hjdang | Query | 2 | executing | SELECT id,goods_source_sn,goods_ ......
状态管理 state
### 状态管理 - [指南](https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/arkts-state-management-overview-0000001524537145-V3) ~~~ LocalStor ......
React(九):state的简写
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>state的简写形式</title> <script src="https://unpkg.com/react@18/umd/react.development.js"></scr ......
React(七):state初始化
一、state是什么 从字面上来书state就是状态,在React中,state驱动页面的展示,它负责存放数据。 二、state的使用 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>初始化state</title> <scri ......
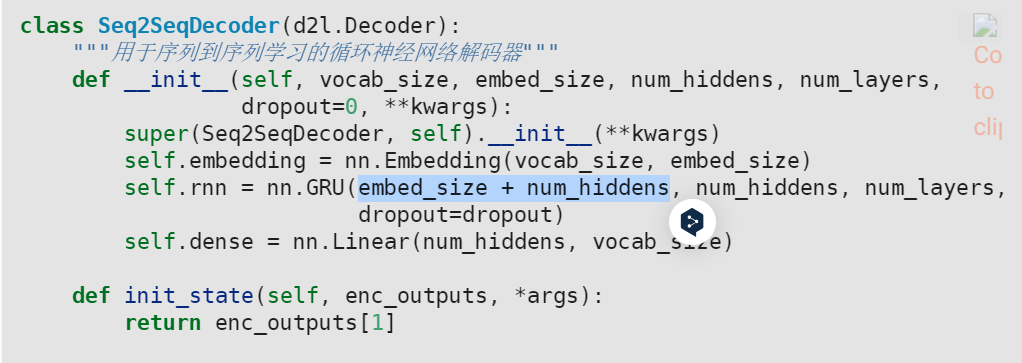
【d2l】【困难代码】【2】 output, state = self.rnn(X_and_context, state)
## 问题来源 【d2l】9.7 序列到序列学习   或者 Cannot read properties of undefined (reading 'commit')
第一步,先检查是否在main.js中引入 store.js 如果检查完都引入了,且还是存在报错,第二步: 在 package.json 将vuex 的版本更换为其它版本,并从新yarn安装,建议vuex 版本为 3.0然后从新启动项目即可解决 ......
vuex中的state更新了,但是页面不更新
问题: 我有两个页面,都是用了同一个变量,我在A页面更改了变量,然后我切到B页面, B页面上的变量没有刷新 原因: 是因为我这两个页面的路由在配置的时候都是用了keep-alive,所以导致在两个keep-alive之间的页面切换时, 页面不会主动刷新,只会展示第一次加载的内容 router.con ......
StatefulWidget 变量传值到 State flutter
https://www.coder.work/article/51887 用 widget Text('${widget.text}') ......
Reactjs学习-props, state, render之间的关系以及虚拟Dom
本篇是关于React的基础-渲染以及虚拟dom props, state, render之间的关系 当组件的state或者props发生改变时,render函数重新执行 当父组件的render函数执行时,子组件的render函数也会重新执行2. 虚拟Dom 产生背景:react是视图层的框架,数据加 ......
Reactjs学习-State
本篇是关于React的基础-State 在哪儿定义react在Constructor函数中定义state, 如下 如何绑定使用JSX语法中, 想使用刚才定义的state, 需要用花括号包起来 例如 如何修改state需要绑定事件, React提供setState函数来做这个操作 this.setSt ......