布局 方法css
hashCode和getClass方法
//Student类 /* * public int hashCode()返回对象的哈希码值。 * public final 类 getClass()返回此Object的运行时类。 * public String toString()返回对象的字符串表示形式。 * ctrl + 左键查看源码 ecl ......
toString方法
//Student2类/** 一般情况下toString方法堆我们来说没有什么用,所以要重写toString方法* Alt+enter* Alt+insert* */public class Student2 extends Object{ private String name; private ......
使用axios的post方法传输对象数据和后台数据进行解析判断
使用vue的v-model绑定生成对象数据的通过axios传输数据操作的时候,对象中属性的命名必须和实体中的一致。 实体: private Integer id; private String name; private String nickname; private String passwor ......
Selenium常用方法
[【错误】Selenium报错:Element is not clickable at point(x, y)原因及解决办法汇总_Jock2018的博客-CSDN博客](https://blog.csdn.net/qq_27283619/article/details/89278110) 2. 最大 ......
8.18 获取对象信息 toString()方法
## demo1 toString ``` class Person {} public class HelloWorld { public static void main(String args[]){ Person per = new Person(); System.out.println( ......
js数组sort方法排序
数组的sort方法可以对数组进行排序,默认是按照字符编码的顺序进行排序,可以自定义规则。 sort方法会修改原数组。 自定义规则简述:比较函数两个参数 a 和 b,(a是b的后一个元素),返回 a-b 升序,返回 b-a 降序。 ```javascript let arr = [3,5,2,9,1] ......
视觉惯性初始化的惯性优化方法
摘要:我们首次将视觉惯性初始化表述为最优估计问题,即最大后验(MAP)估计的意义上。这使我们能够正确考虑IMU测量不确定性,而以前的方法忽略了这一点,这些方法要么解决代数方程组,要么使用最小二乘法最小化特定的代价函数。我们在EuRoC数据集上进行了详尽的初始化测试,结果显示我们的方法在很大程度上优于 ......
css 背景色是中心往两侧渐变的半圆 先上下渐变 再中心像左右渐变 也就是 背景从顶部中中心顶点 颜色朝着四面八方渐变成白色
``` {{ t("Login") }} {{ t("welcome") }} Email Password Forgot Password ? Continue Please wait... ``` ``` ``` css 背景色是中心往两侧渐变的半圆 先上下渐变 再中心像左右渐变 也就是 背景从 ......
Redhat8安装MySQL8操作方法(超简单Linux无依赖安装mysql数据库)
一、安装说明 1.1、相关说明: Redhat8在线安装Mysql8数据库,使操作系统找到并自动安装自适应的版本及相关依赖组件; 1.2、系统版本 二、安装方法 2.1、下载应用软件 [root@GuoDC ~]# wget https://dev.mysql.com/get/mysql80-com ......
还在用传统方法看36氪新闻?试试这个
36氪是一家财经与科技新媒体。主要内容包括创业资讯、公司报道、投融资信息、行业分析、人物专访等。其报道涵盖了互联网、人工智能、物联网、区块链、生物技术等多个领域。 如果每天都要打开网页,再一条条翻看新闻是一件十分繁琐的事,如果能一次性把新闻信息存到excel里,等需要时再细看某条新闻就好了。 我们准 ......
Flex布局
### Flex 背景介绍 网页布局(layout)是 CSS 的一个重点应用。  布局的 ......
Ubuntu下制作deb包的方法详解
http://t.csdn.cn/ApH7u https://blog.csdn.net/gatieme/article/details/52829907#:~:text=Ubuntu%E4%B8%8B%E5%88%B6%E4%BD%9Cdeb%E5%8C%85%E7%9A%84%E6%96%B9% ......
Linux shell 之 提取文件名和目录名的一些方法
Linux shell 之 提取文件名和目录名的一些方法 很多时候在使用Linux的shell时,我们都需要对文件名或目录名进行处理,通常的操作是由路径中提取出文件名,从路径中提取出目录名,提取文件后缀名等等。例如,从路径/dir1/dir2/file.txt中提取也文件名file.txt,提取出目 ......
用yum安装软件提示 cannot find a valid baseurl for repo:base/7/x86_64 的解决方法
转自:https://www.jianshu.com/p/50f0fb206cf7 出现这个问题是因为yum在安装包的过程中,虽然已经联网,但是没法解析远程包管理库对应的域名,所以我们只需要在网络配置中添加上DNS对应的ip地址即可。 1、操作 vi /etc/sysconfig/network-s ......
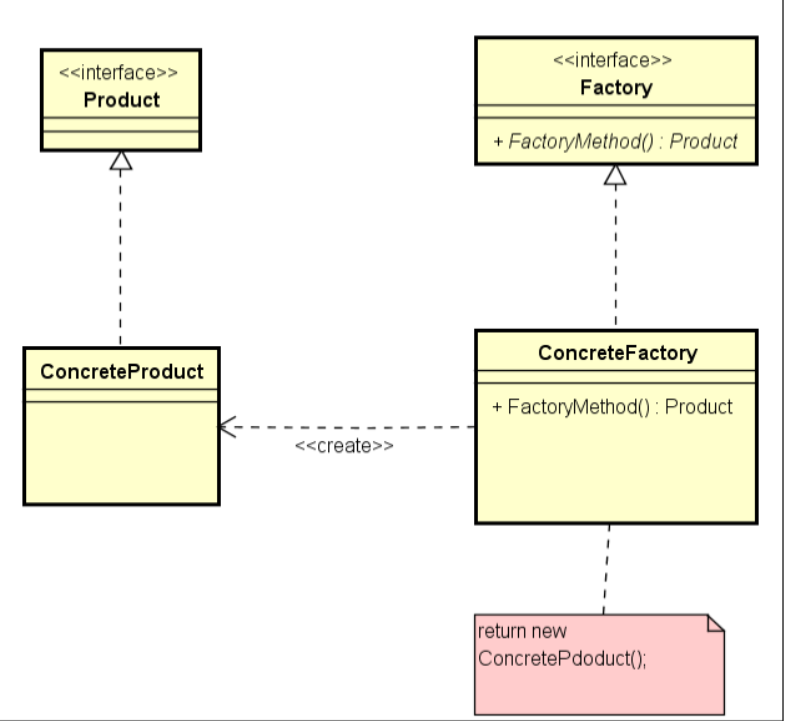
工厂方法模式/抽象工厂模式
# 1.工厂方法模式 ## 1. UML  比简单工厂更符合开闭原则,简单工厂依赖具体类,当增加具体类时就 ......
element-ui 的NavMenu菜单实现水平左右布局
# 场景 有的时候我们需要将菜单水平、并且左右进行摆放 # 效果图  # 代码实现 ```vue 官网示例 处理中心 ......
fmt方法(九九乘法表)
package mainimport "fmt"func main() { for i := 1; i < 10; i++ { for j := 1; j <= i; j++ { fmt.Printf("%d*%d=%d \t", i, j, i*j) } fmt.Println() }} ......
ExcelPackage操作Excel的常用方法
游戏开发中最常用的工具应该当属Excel了,而Excel在数据量比较大,或者多张表进行关联的时候操作比较繁琐,偶尔会有一些工具需要,减化上述的一些操作,提升工作效率。最开始想使用Node.js,发现二个问题,Github上第三方库,在保存 Excel 的时候会将格式给丢掉。找来找来,发现 C# 的 ......
CSS3 transform
## Transform Transform字面上就是变形,改变的意思。 ``` transform : none | [ ] ``` ```css transform: rotate | scale | skew | translate |matrix; ``` 旋转rotate、扭曲skew、缩 ......
客户端加域错误,错误是: "DNS 名称不存在。"(错误代码 0x0000232B RCODE_NAME_ERROR)解决方法...
客户端加域错误 注意: 此信息主要供网络管理员参考。如果您不是网络的管理员,请通知网络管理员您收到了此信息,记录在文件 C:\WINDOWS\debug\dcdiag.txt 中。 当查询 DNS 以获得服务位置(SRV)资源记录时遇到下列错误,此资源记录用来为域vm-***.guanwei.org ......
记录两种影藏nginx版本号的方法。(按照需求自行选择使用)
首先,影藏版本号其实也是通过一些手段将软件版本修改或者影藏起来,迷惑黑客。 当然很多时候修改软件的版本信息入口一般是不会开启的,有可能是开发方不希望用户把软件的名字或者信息给隐藏起来。(某种程度上也可能是希望通过用户使用,给自己的软件获得一定的广告。) 但这样的话对与用户实际也是一种安全方面的威胁。 ......
k8s集群证书过期的处理方法
1、检查证书过期时间 在所有控制平面节点执行: kubeadm alpha certs check-expiration #新版为 kubeadm certs check-expiration 2、更新证书 在所有控制平面节点执行: kubeadm alpha certs renew all #新版 ......
.CSS.MAP文件作用
.CSS.MAP文件作用 https://blog.csdn.net/qq_36441169/article/details/102575563 1、简介在写前端代码,使用bootstrap时,发现同一个目录下,不仅仅有.css文件的同时,还存在.css.map文件的存在。在前端页面调试时也发现,映 ......
如何使用NextJS设置Tailwind CSS
Tailwind CSS 是一种流行的实用程序优先 CSS 框架,它提供了一种独特的方法来构建现代且响应迅速的用户界面。 与提供预先设计的组件的传统 CSS 框架不同,Tailwind CSS 专注于提供一组全面的实用程序类,您可以直接将这些类应用于 HTML 元素。 当与用于构建服务器端呈现应用程 ......
GitHub无法访问解决方法
当用户在浏览器中输入网址时,系统会首先自动从 hosts 文件中寻找对应的 IP 地址,一旦找到,系统会立即打开对应网页,如果没有找到,系统才会再将网址提交 DNS 域名解析服务器进行 IP 地址的解析。 因此,想要访问 GitHub,我们可以先通过 IP 查询工具 来获取当前 GitHub 网站的 ......
通过读取字节内容分析对象在内存中的布局
在《如何计算一个实例占用多少内存?》中我们知道一个值类型或者引用类型的实例在内存中占多少字节。如果我们知道这段连续的字节序列的初始地址,我们就能够将代表该实例的字节内容读取出来。在接下来的内容中,我们将利用一个简单的方法输出指定实例的字节序列,并此次分析值类型和引用类型实例在内存的布局。 ......
第九节 传值_输出_引用_数组_具名_可选 参数,扩展方法
视频链接:刘铁猛老师的《C#语言入门详解》 [https://www.youtube.com/watch?v=EgIbwCnQ680&list=PLZX6sKChTg8GQxnABqxYGX2zLs4Hfa4Ca](https://www.youtube.com/watch?v=EgIbwCnQ68 ......
第五节 方法的定义、调用与调试
视频链接:刘铁猛老师的《C#语言入门详解》 [https://www.youtube.com/watch?v=EgIbwCnQ680&list=PLZX6sKChTg8GQxnABqxYGX2zLs4Hfa4Ca](https://www.youtube.com/watch?v=EgIbwCnQ68 ......
第三节 C#语言基本元素概览,初始类型、变量与方法,算法简介
视频链接:刘铁猛老师的《C#语言入门详解》 [https://www.youtube.com/watch?v=EgIbwCnQ680&list=PLZX6sKChTg8GQxnABqxYGX2zLs4Hfa4Ca](https://www.youtube.com/watch?v=EgIbwCnQ68 ......