高等院校 布局 院校
新增接口&页面布局
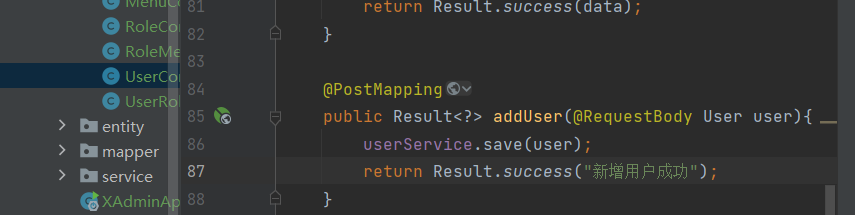
#1. 新增 ##1.1. 新增接口  ##1.2. 观察前端页面 我们需要在前端弄一个增加的对话框  ## 一. 什么是flex布局 是一种专门的CSS一维(水平/垂直)布局方案 - 位置(定性) - 大小(定量) > 怎么研究位置和大小 借助坐标 ......
CSS|传统布局
## 一. 浮动 ### 1 为什么需要浮动 >首先, 思考一下下面的问题: 1. 如何让多个块盒(div)水平排列成一行? 2. 如何实现块盒的左右对齐? ### 2 什么是浮动 > 概念 设置了浮动属性的元素会 1. 脱离**标准流**(整个HTML文档的元素, 从上而下, 从左到右排列) 2. ......
Flex布局常用属性详解
1. Flex布局与响应式布局 1.1 为什么需要响应式布局? 在电脑PC端,使用浮动,定位同时使用像素px单位就可以完成大部分布局,而且布局完之后不会有大问题,但是到了移动端,移动设备的屏幕尺寸多种多样,从小屏幕的智能手机到大屏幕的平板电脑,甚至是可穿戴设备,简单地运用和PC端一样的方式就会出现一 ......
css文本&布局属性
1.writing-mode(协作模式):块内容(段落)在页面的流程方式 horizontal-tb(默认):水平内容,从上到下 vertical-lr:垂直内容,从左到右 vertical-rl:垂直内容,从右到左 2.direction(方向):内联内容(字符)如何在屏幕上流动 ltr(默认): ......
2片DDR布局布线
2片DDR布局布线 # 一、ROOM区域与规则 ## 放置DDR的ROOM和CPU的ROOM > > > 注意事项 :放置的ROOM不需要很大,覆盖BGA焊盘,适量大小即可。 首先,选中器件,然后使用D M T 快捷键,放置矩形ROOM。最后,选中ROOM,从四边调整ROOM大小,覆盖BGA焊盘。如 ......
用户管理页面布局
#1. 观察前端项目 写一个用户管理页面,做查询系统,新增  #2. 查询部分 ##2.1.打开Element官网, ......
Element-布局
Layout布局 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .el-row { margin-bottom: 20px; } .el-col { border ......
flex布局四个div盒子前三个盒子左对齐,后面的盒子右对齐
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>flex布局</title> <style> *{ margin: 0; padding: 0; } .box { display: flex; justify-c ......
【七】CSS之弹性布局
# 【七】CSS之弹性布局 ## 【1】什么是弹性布局 - 随着技术的发展,那么在当前市场上,安装浏览器的客户端越来越多,设备也越来越多,所以CSS提供的布局,不仅应用于PC端,还可以应用于移动端设备 - 例如:watch、ipad,mobile等,甚至包括机器人界面、智能屏、智能电视机、3D广告屏 ......
「高等数学」1.1.1 映射
## 映射概念 定义: 设 $X, Y$ 是两个非空集合, 如果存在一个法则 $f$, 使得对 $X$ 中的每个元素 $x$, 按法则 $f$, 在 $Y$ 中有**唯一**确定的元素 $y$ 与之对应, 那么称 $f$ 为**从 $X$ 到 $Y$ 的映射**, 记作 $$ f: X \right ......
java对象的内存布局
 方法布局: ``` # 使用 grid() 方法布局: import tkinter as tk window = tk.Tk() window.title("标签和文本框在一行上") window.geometry("300x200") label1 = tk.La ......
移动端响应式布局开发的几种方式
## 简介 所谓移动端响应式布局,就是最终布局适配不同的手机型号,针对不同的屏幕分辨率的终端上能够浏览网页展示的不同方式,我们也可以称为移动端适配布局。 > 总结就是一个移动端网站能够兼容多个终端——而不是为每个终端做一个特定的版本。 优点: - 面对不同分辨率设备灵活性较强 - 能够快捷解决多设备 ......
grid布局单网格妙用
grid布局,除了常规的布局使用,还可以,将元素挤到一个网格内,产生特别的布局效果 1. 一个居中,一个居左或居右 关键代码: .grid-container { display: grid; align-items: center; } .grid-item { grid-area: 1/1; } ......
高等数学——无穷级数期末复习
# 高等数学B——无穷级数 ## 常见级数的敛散性 ### 等比级数 > 形如 $\sum\limits_{n=0}^\infty a_{n}\small=\normalsize aq^n$的无穷级数,其中$q$为等比数列公比,其敛散性与$q$有关: 若$q\small\geqslant\norma ......
tina环境布局与ssh篇
由于tina的环境需求是openssl1.1.0i,所以openssl的环境必须小于等于1.1.0 但是18.04.6lts的ubuntu装的也是1.1.1,因此我们要把环境回退到1.1.0(经测试。Ubuntu20.04.6lts没有1.1.0) 回退 查看是openssl的版本 openssl ......
【前端教程02】js拖拽布局demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv ......
响应式布局分类
响应式设计中常用的三种布局模式。 缩放、流式布局与响应式 缩放布局,旨在相对缩放每一个元素。它们会随着窗口大小变化动态缩放内容,就这方面而言,它们是响应式的。布局本身保持静止,通过改变每一个元素来保持一致的表现。 流式布局就不一样,因为它们随着窗口尺寸缩放容器元素。通过em这类相对单位可以做到这点, ......
OPPO手机怎么设置桌面布局 OPPO手机设置桌面布局方法
OPPO手机自带桌面布局功能,支持用户自定义设置桌面源码图标的行数和列数,有些新手用户还不会设置,今天小编就为您讲解一下,不妨一起来看看吧,相信能够对您有所帮助! OPPO手机怎么设置桌面布局 1、打开设置,点击网址导航个性化定制。 2、找到桌面布局点击。 3、自由设置行数列数即可。 来源:IE浏览 ......
flex布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document< ......
css grid布局(网格布局)笔记
## Grid 布局 ### 网格布局的基本概念 [CSS 网格布局](https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_grid_layout)引入了二维网格布局系统,可用于布局页面主要的区域布局或小型组件。 #### 什么是网格? 网格是一 ......
Android 引入布局 提升效率
问题 假设有多个Activity需要标题栏,且标题栏的样式都是一样的,那么怎么操作才能提高工作效率? 方案 可以定义一个公共的标题栏布局,然后每个Activity布局引用这个公共布局即可。 公共标题栏布局 <?xml version="1.0" encoding="utf-8"?> <LinearL ......
3-布局
### 1-示例代码 ``` import PySimpleGUI as sg sg.theme('GrayGrayGray') layout=[ [sg.Text('This is Line one')], [sg.Text('This is Line two')], ] # 创造窗口 windo ......
复旦大学2022--2023学年第二学期高等代数II期末考试情况分析
一、期末考试成绩班级前十名的同学 李燊旭(94)、秦保睿(94)、张家溢(93)、肖竣严(93)、何乐为(92)、杨润禾(91)、王云萱(91)、范倚天(90)、周奕煊(90)、刘俊邑(88) 二、总评成绩计算方法 平时成绩根据交作业的次数决定。本学期数学学院原有学生提交作业14次,计10次100分 ......
界面控件DevExpress ASP.NET中文 - 如何自定义编辑表单运行时布局?
在DevExpress ASP.NET控件v19.2版本中就针对ASP. NET WebForms和MVC平台的ASP. NET GridView和CardView控件添加了一个主要增强功能。 DevExpress ASP.NET v23.1正式版下载 DevExpress技术交流群8:523159 ......
复旦大学2022--2023学年第二学期(22级)高等代数II期末考试第七大题解答
七、(10分) 设 $n$ 阶方阵 $A,B$ 满足 $AB=BA$ 且 $r(A)\geq n-1$. 证明:$$r(A^2)+r(B^2)\geq 2r(AB).$$ 证明 我们按照 $A$ 的秩分两种情况进行证明. Case 1 若 $r(A)=n$, 即 $A$ 为非异阵, 则 $$r(A^ ......
复旦大学2022--2023学年第二学期(22级)高等代数II期末考试第八大题解答
八、(10分) 设 $n$ 阶实方阵 $A$ 满足 $A^3=A$, 证明: 若对任意的实列向量 $x$, 均有 $x'A'Ax\leq x'x$, 则 $A$ 是实对称阵. 证法一 (几何证法) 将题目转换成几何语言: 设 $\varphi$ 是 $n$ 维欧氏空间 $V$ 上的线性算子, 满足 ......
CSS实现图片自适应布局,且不拉伸变型
1.通过背景图的方式处理图片( 通过 background-size 作用在容器上 ) .img_background{ width:300px; height:300px; background-image:url( ' image.jpg' ); background-repeat:no-rep ......