bootstrap
BootStrap
2021年8月10日 1.响应式所具有的特点 (1)网页的宽度自动调整 (2)尽量少用绝对宽度 (3)字体要使用rem、em做为单位 (4)布局要使用浮动、弹性布局 2.规则 @chartset 定义编码 @import 引入css文件(css模块化) @font-face 自定义字体 @keyfr ......
Deep Exploration via Bootstrapped DQN
郑重声明:原文参见标题,如有侵权,请联系作者,将会撤销发布! NIPS 2016 Abstract 有效的探索仍然是强化学习(RL)的主要挑战。常见的探索抖动策略,如ε-贪婪,不进行时间扩展(或深度)探索;这可能导致数据需求呈指数级增长。然而,在复杂的环境中,大多数用于统计有效RL的算法在计算上是不 ......
bootstrap_datetimepicker插件的使用
datetimepicker是一款非常优秀的日历插件。基于bs框架使用 依赖导入 <%--引入jQuery--%> <script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script> <%--引入bootstrap框架 ......
bootstrap_下拉菜单
<div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">机台</label> <div class="col-sm-10"> <input type="text" class="form- ......
bootstrap_库
Bootstrat <script src="Scripts/bootstrap/JS/jquery.js"></script> // jquery.js需放在bootstrap.js的上面 <script src="Scripts/bootstrap/JS/bootstrap.js"></scri ......
R语言对综合社会调查GSS数据进行自举法bootstrap统计推断、假设检验、探索性数据分析可视化
全文链接:https://tecdat.cn/?p=33514 综合社会调查(GSS)是由国家舆论研究中心开展的一项观察性研究。 自 1972 年以来,GSS 一直通过收集当代社会的数据来监测社会学和态度趋势。其目的是解释态度、行为和属性的趋势和常量。从 1972 年到 2004 年,GSS 的目标 ......
Bootstrap Blazor 实战动态表单组件
### 1.新建工程 [源码](https://github.com/densen2014/Blazor100/tree/master/b18ValidateForm?WT.mc_id=DT-MVP-5005078) 新建工程b18ValidateForm,使用 nuget.org 进行 Boots ......
flask引入bootstrap5
一个案例1. 初始化一个flask appfrom flask import Flask, render_template,requestfrom flask_wtf import FlaskForm, CSRFProtectfrom wtforms.fields import *from flas ......
bootstrap 5登录页
bootstrap 5登录页 从bootcss网站上扒下来的,点那个用户名和密码的框框有个文字缩小的效果 <!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="viewport" content=" ......
bootstrap cdn
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery文件。务 ......
file input in bootstrap css file 中修改背景颜色和风格
use this may help you <div class="form-group"> <div class="fileUpload btn btn-primary"> <span>File input</span> <input type="file" id="exampleInputFil ......
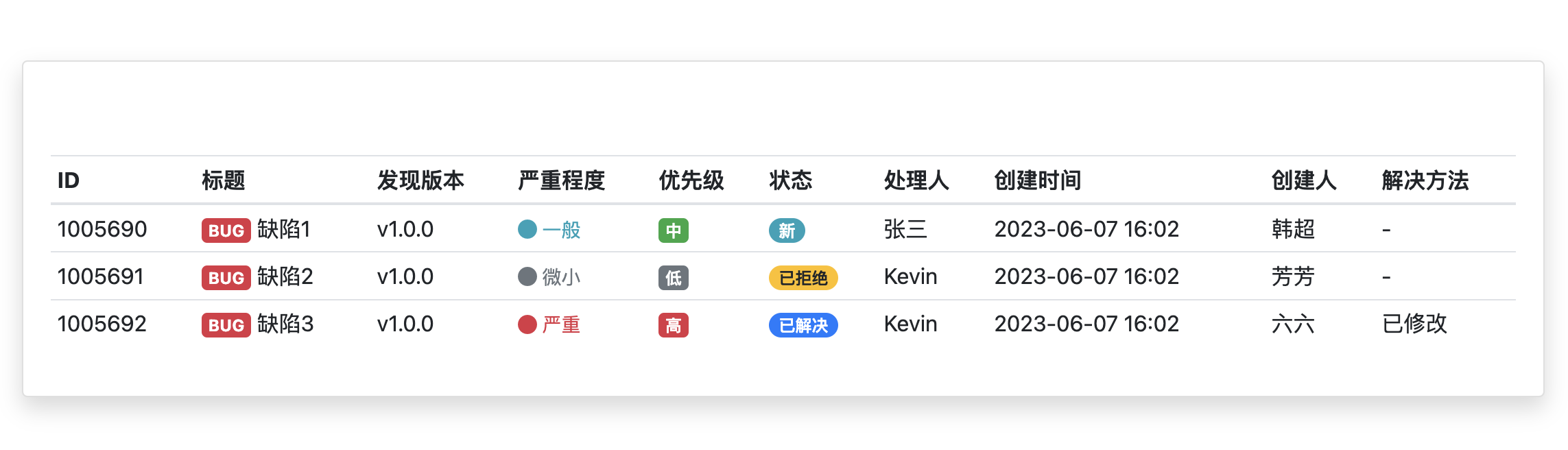
Bootstrap4实现简单缺陷列表页面
## 缺陷列表  实现代码 ```html 缺陷列表 ID 标题 发现版本 严重程度 优先级 状态 处理人 ......
bootstrap-fileinput组件遇到的问题
使用bootstrap-fileinput在进行上传的时候发现了一个问题,由于上传的可能是csv的文件那么这个时候当我们点击选择文件的时候他就会在网页上重新进行一个下载由于在断点的时候发现他是访问了blob的一个地址这个进行一个图片的显示。由于生成csv的文件地址访问了就直接下载了所以需要单独对cs ......
html 之 Bootstrap库
一、Bootstrap介绍 1、Bootstrap的由来 Bootstrap 是一个流行的开源前端框架,用于快速构建响应式和现代化的网站和 Web 应用程序。它由 Twitter 的前端工程师 Mark Otto 和 Jacob Thornton 在2011年开发,最初命名为 Twitter Blu ......
fastadmin bootstrap table 表格列表设置自动刷新
一、修改文件 \public\assets\js\require-backend.js ①增加一行 'bootstrap-table-auto-refresh': '../libs/bootstrap-table/dist/extensions/auto-refresh/bootstrap-tabl ......
《STaR: Self-Taught Reasoner Bootstrapping Reasoning With Reasoning》论文学习
一、Introduction 受到人类做决策的思维过程的启发,即通过将一个问题逐个分解为多个子问题,并按照链式的方式串行思考,最终得到思考结果,这个过程被成为”思维链(chain-of-thoughts)“。 研究表明,中间推理过程(intermediate reasoning (“rational ......
直播app源码,Bootstrap响应式布局简单使用
直播app源码,Bootstrap响应式布局简单使用 1.创建html模版,并引入Bootstrap的样式: <!doctype html> <!-- html5类型 --><html> <head> <meta charset="utf-8"> <!-- 页面编码 --> <meta http-e ......
R语言GARCH模型对股市sp500收益率bootstrap、滚动估计预测VaR、拟合诊断和蒙特卡罗模拟可视化|附代码数据
原文链接:http://tecdat.cn/?p=26271 最近我们被客户要求撰写关于GARCH的研究报告,包括一些图形和统计输出。 Box 等人的开创性工作(1994) 在自回归移动平均模型领域的相关工作为波动率建模领域的相关工作铺平了道路,分别由 Engle (1982) 和 Bollersl ......
Bootstrap 4 教程_编程入门自学教程_菜鸟教程-免费教程分享
## 教程简介 Bootstrap 4是功能强大且流行的移动第一前端框架,用于在Web上构建响应式移动第一站点。这是Bootstrap的最新版本,它使用HTML,CSS和JavaScript。 为什么要使用Bootstrap? * 它包含整个库中的移动优先样式,而不是在单独的文件中使用它们。 * 只 ......
.Net8的AOT引导程序BootStrap
# 前言 .Net8的本地预编机器码AOT,它几乎进行了100%的自举。微软为了摆脱C++的钳制,做了很多努力。也就是代码几乎是用C#重写,包括了虚拟机,GC,内存模型等等。而需要C++做的,也就仅仅是引导程序,本篇通过代码来看下这段至关重要的引导程序的运作模式。原文:[.Net8的AOT引导程序B ......
Bootstrap 简介介绍
Bootstrap 是一个流行的前端 CSS 框架,可以帮助开发人员快速构建响应式、移动设备优先的网站和应用程序。以下是 Bootstrap 的使用详细攻略: 引入 Bootstrap: 1、Bootstrap 可以通过 CDN 或本地文件引入。如果通过 CDN 引入,只需在 HTML 文件中添加以 ......
bootstrap参考网站总结
# bootstrap参考网站总结 # 【一】官方文档 > 总官网:https://www.bootcss.com/ > Bootstrap v3:https://v3.bootcss.com/ # 【二】图标样式 > https://fontawesome.com.cn/ # 【三】弹框样式 > ......
【18.0】前端框架Bootstrap
# 【18.0】前端框架Bootstrap > 该框架已经帮我们写好了很多页面样式,如果需要使用,只需要下载对应文件 > > 直接CV拷贝即可 > 在使用Bootstrap的时候,所有的页面样式只需要通过修改class属性来调节即可 # 【一】什么是Bootstrap - Bootstrap是一个开 ......
Bootstrap导航栏下拉菜单不生效的问题
Bootstrap导航栏下拉菜单不生效的问题 一般来来说是导入静态文件顺序的问题,解放方案: 按以下顺序导入静态文件 {% load static %} <script src="{% static 'jQuery/jQuery.js'%}"></script> <script src="{% st ......
Bootstrap的模态框无法弹出解决方案
Bootstrap的模态框无法弹出的问题 今天在使用Bootstrap官网所提供的模态框插件时候发现其中的 可选尺寸模态框 无法弹出 在模态框前使用过其他 Bootstrap的js插件,可以正常使用,说明所需依赖js文件已经正常引用 注意:jquery.min.js与bootstrap.min.js ......
Vue项目引入Bootstrap5步骤
1、在工程项目下安装Bootstrap5依赖包  `npm install bootstrap@5.3. ......
kubelet 报 Failed to run kubelet" err="failed to run Kubelet: unable to load bootstrap kubeconfig: stat /etc/kubernetes/bootstrap-kubelet.conf: no such file or directory" 处理方法
1、 kubelet 启动 报 unable to load bootstrap kubeconfig: stat /etc/kubernetes/bootstrap-kubelet.conf: no such file or directory" ,原因是kubelet.conf的证书权限有问题 ......
Bootstrap中的栅格系统是什么?它的作用和使用方法是什么?
Bootstrap的栅格系统是一种响应式布局系统,用于在网页上创建灵活的、自适应的网格结构。栅格系统将页面水平分割成12个等宽的列,可以根据不同的屏幕尺寸和设备类型,将内容组织成不同的布局。 栅格系统的作用是帮助开发人员快速实现响应式布局,使网页在不同的屏幕尺寸下都能呈现良好的可读性和用户体验。通过 ......
bootstrap本地
bootstrap4,把cdn换成本地的文件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name ......