材质
在 3ds Max 中创建逼真的玻璃材质
在本教程中,您将学习如何创建逼真的玻璃材质并将我们的国际象棋棋子变成逼真的玻璃对象。关键术语包括反射、折射、不透明度和衰减。本教程针对初学者,但由于有几种方法可以创建玻璃,因此对其他人来说也可能很有趣。 ......
在 3ds max 中创建逼真的镜像材质
在本教程中,您将学习如何使用几种不同的技术在 3ds Max 中创建逼真的镜像材质。本教程面向初学者,但对于更高级的用户来说也可能很有趣。像往常一样,有几种不同的方法可以在3ds Max中执行某些操作并获得类似的结果。在本教程中,我们将介绍 3 种不同的技术来创建反射场景中其他对象的镜像。 ......
Blender环境纹理材质贴图入门教程
推荐:将 NSDT场景编辑器 加入你的3D开发工具链 大家好,今天跟大家分享Blender材质贴图入门图文教程,一套blender的PBR材质包,和HDRI环境纹理贴图,在文末领取,希望能助到大家更高效完成场景练习。 据我了解,越来越多人开始学习了blender这款软件,很多是想学而没有时间学,我这 ......
如何使Revit导出带有标准材质的FBX模型?
初次使用Revit导出fbx格式模型,在导出模型后发现模型材质丢失了,上网查询之后也没到具体原因是什么,不过倒是找到了解决方式:在Revit中安装naviswork插件,然后从revit中导出nwc格式的文件, 在用Navisworks Manage将nwc转换成fbx, 转出的FBX模型就带有材质... ......
我不知道的threejs(4)-材质
通透性_厚度_衰减 物理MeshPhysicalMaterial材质下: 参数: { transparent:true, transmission:1, // 透光率 0-1【1表示透光最强,0表示完全不透光】但是如果设置完全透光时, 物体有可能还是不会透明, 这是因为没有设置粗糙度roughnes ......
Three.js教程:高光网格材质Phong
推荐:将NSDT场景编辑器加入你的3D工具链 其他系列工具:NSDT简石数字孪生 高光网格材质Phong 高光网格材质MeshPhongMaterial和基础网格材质MeshBasicMaterial、漫反射网格材质MeshLambertMaterial一样都是网格模型的Mesh的材质。 高光网格材 ......
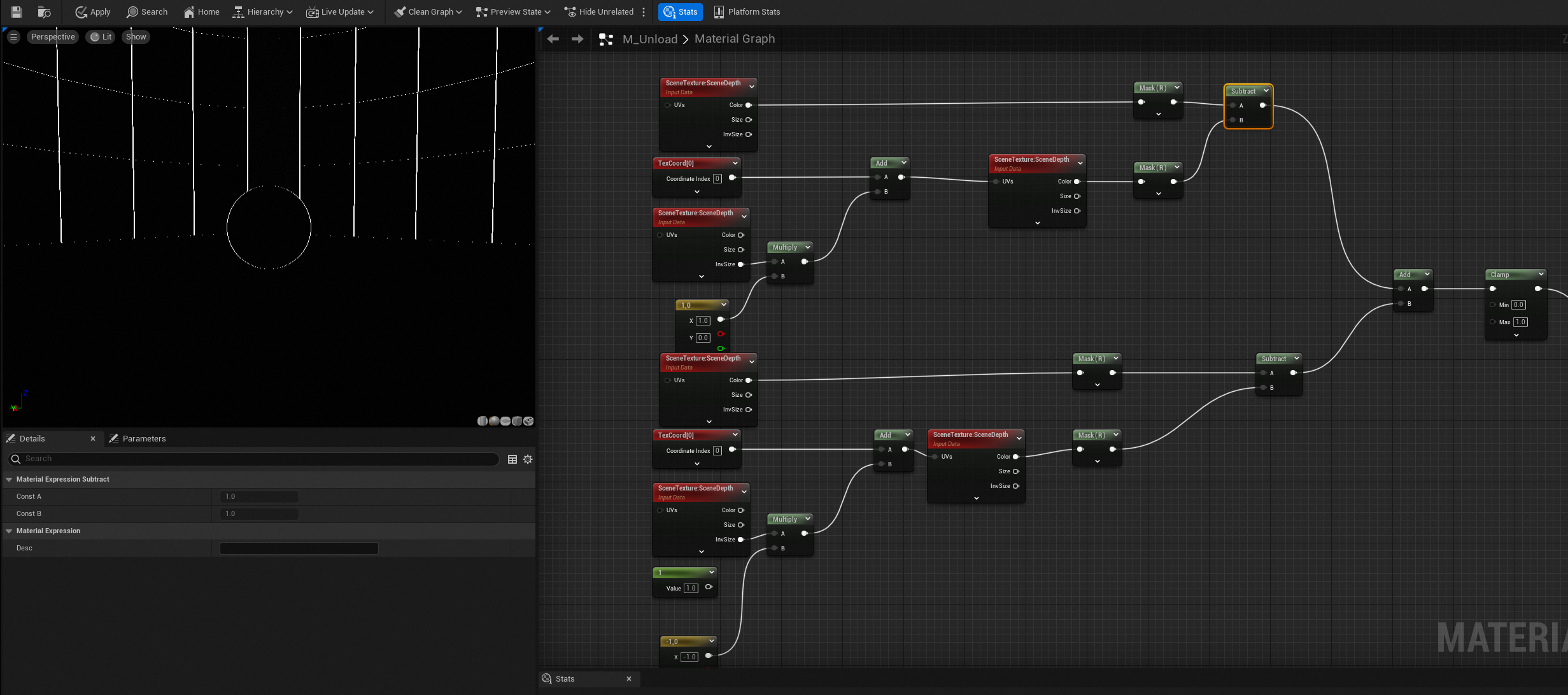
UE4材质入门
前言:在学习的过程中笔记是不可缺少的,匆匆看过一遍不记笔记和实操的话总会忘掉一些知识点或者是记的不牢固,所以我写了本系列文章,一方面是强迫自己认认真真的看完一章课程,另一方面记笔记加深一下自己的记忆以及思考。所以本系列文章是我学习过程中的笔记,思考,实操以及作业然后分享给大家,欢迎大佬们指正。 纹理 ......
solidworks修改零件材质
在solidworks没有打开任何文件的情况下,运行此宏。 此宏会打开指定的文件,修改其材质,保存并关闭文件。 ```vb Option Explicit Sub main() Dim filename As String filename = "e0501-P0504" Dim matname A ......
UE5 材质 Water Shader
# 目标 - 水有许多特性,本篇将着重实现如下特性 - 表面涟漪 - 水深效果 - 水的反射和折射 - 海浪 - 波光的焦散 # 表面涟漪 ### 初步实现 ](https://www.cnblogs.com/chenglixue/p/17409929.html),这里不再介绍 - UE5 的nois ......
UE5 材质 雨滴shader
潮湿效果 物体表面是如何变湿的? 物体表面吸水使颜色变深 潮湿的颜色会变得暗淡且饱和 实现 增加饱和度且变暗 潮湿的物体表面的特点 当水作用在材质表面,材质表面的==specualr==会略微变弱且==粗糙度==会大幅降低 对于积水的表面,我们设置它的roughness = 0.07, specua ......
UE4学习笔记:材质系统使用入门
本随笔用于记录作者在学习Unreal Engine 4引擎过程中了解到的基础知识点,作用是方便作者巩固引擎材质系统的基础知识。本随笔内容整理自官方教程视频^1及官方文档基于物理的材质。 本随笔作者还在学习当中,对UE4引擎的理解和使用还不够透彻,难免在书写或理解上出现差错,若出现类似的问题,欢迎私信 ......
Three.js教程:材质效果
推荐:将NSDT场景编辑器加入你3D工具链 其他工具系列:NSDT简石数字孪生 材质效果 前面案例中几何体对应网格模型材质只是设置了一个颜色,实际渲染的时候往往会设置其他的参数,比如实现玻璃效果要设置材质透明度,一些光亮的表面要添加高光效果。 半透明效果 更改场景中的球体材质对象构造函数THREE. ......
材质(material)
material 给每个可见的像素上色,包括纹理的处理,这些都是片元着色器完成的 scene.add(mesh1, mesh2) 可以一次添加多个 法线材质:不需要光照。当我们使用几何体的时候 normal 这些信息都已经有了,所以才能呈现出不同的颜色 指向外面的方向 可以对灯光反射和折射,主要是对 ......
UE5 材质
初学者内容包中的贴图类型和用法 漫反射贴图:为材质提供基本颜色。上下左右连贯,颜色丰富。 粗糙度贴图:基本为灰度图,提供材质上的细节质感。 法线贴图:由 RGB 构成,用色值代表向量值,去模拟光影,最终可以在平面上模拟出凹凸感。蓝图中的用法如下图所示: ......
Blender材质贴图入门图文教程
推荐:将 NSDT场景编辑器 加入你的3D开发工具链 大家好,今天跟大家分享Blender材质贴图入门图文教程,一套blender的PBR材质包,和HDRI环境纹理贴图,在文末领取,希望能助到大家更高效完成场景练习。 据我了解,越来越多人开始学习了blender这款软件,很多是想学而没有时间学,我这 ......
threejs-材质(textures)
what is textures? UV: UV coordinate 决定了 材质在mesh上贴 、铺的方式和位置 // add texture // //第一种方式 // const image = new Image(); // const texture = new THREE.Textur ......
2023 KeyShot官方材质库近千款高质量材质!
今天给大家分享的是KS2023的官方材质库含真实布料、车漆、半透明、宝石、玻璃、皮革、金属、液体、模德蚀纹、卡通、木纹等,26种材质分类900+材质! KeyShot软件下载 点这里立即去下载KeyShot 11.3.3.2安装包 KeyShot 官方材质安装教程 01-找到桌面KeyShot 2 ......
postprocessvolume 制作扫描线材质案例
  { let manager = new LoadingManager(); manager.addHandler(/\.tga$/i, new TGALoader()); const fbxLoader = new FBXLoader(m ......
MeshRenderer如何使用GPU Instancing的材质球正常合批
1)MeshRenderer如何使用GPU Instancing的材质球正常合批2)关于AssetBundle加密,如何重新实现LoadFromFile接口3)移动端开放世界类型游戏中选择动态阴影技术以及优化方案组合4)Unity导出Gradle工程,如何防止gradle-wrapper.prop ......
UnityGPU渲染------------01网格材质
在Unity这个大家庭里,也有一群经常容易被大家忽视却至关重要的小伙伴MeshFilter、MeshRenderer、Material 是不是有些眼熟,但好像没怎么跟他们打过交道,那它们到底是做什么的呢?其实它们的工作和制造美食的厨师有异曲同工之处,正所谓民以食为天,要想使物体能够正确的显示在场景画 ......
CesiumJS PrimitiveAPI 高级着色入门 - 从参数化几何与 Fabric 材质到着色器 - 下篇
书接上文 https://www.cnblogs.com/onsummer/p/cesium-primitive-api-tutorial.html 3. 使用 GLSL 着色器 明确一个定义,在 Primitive API 中应用着色器,实际上是给 Appearance 的 vertexShade ......
CesiumJS PrimitiveAPI 高级着色入门 - 从参数化几何与 Fabric 材质到着色器 - 上篇
Primitive API 还包括 Appearance API、Geometry API 两个主要部分,是 CesiumJS 挡在原生 WebGL 接口之前的最底层图形封装接口(公开的),不公开的最底层接口是 DrawCommand 为主的 Renderer API,DC 对实时渲染管线的技术要求 ......