learn-ue-ui learn ue ui
Learn Git in 30 days—— 第 24 天:使用 GitHub 远端仓库 - 入门篇
写的非常好的一个Git系列文章,强烈推荐 原文链接:https://github.com/doggy8088/Learn-Git-in-30-days/tree/master/zh-cn GitHub 是目前全世界最多人采用的 Git 线上管理平台,他包含了完整的 Git 远端仓库实作,还有完整的议 ......
关于swagger-ui简单使用
swagger-ui为了将我们的更好展示,类似接口文档,方便前端同事做开发pom依赖 <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.6.1</ve ......
UE4创建C++版项目遇到的错误
1.Visual Studio 2017 version 15.6 is required to compile on Windows. Please install updates through the Visual Studio installer. 说是VS2017 15.0.0版本太低,需 ......
2023 年前端 UI 组件库概述,百花齐放!
UI组件库提供了各种常见的 UI 元素,比如按钮、输入框、菜单等,只需要调用相应的组件并按照需求进行配置,就能够快速构建出一个功能完善的 UI。 虽然市面上有许多不同的UI组件库可供选择,但在2023年底也并没有出现一两个明确的解决方案能够适用于所有情况。因为不同的前端框架(例如React、Angu ......
Machine Learning for Beginners(scikit-learn module)
Machine Learning Common Lifycycle Import the Data Clean the Data Split the Data into Training/Test Sets Create a Model Train the Model Make Prediction ......
UI设计中,2D、2.5D、3D、4D该如何辨别
在UI设计中,2D、2.5D、3D和4D是不同的图形维度的概念。它们指的是在设计中使用的不同维度的图形元素和效果。 2D(2维): 2D设计通常是指在平面上进行的设计,即使用宽度和高度两个方向来表示元素的位置和形状。这是最基本的设计维度,在UI设计中常用于绘制图标、按钮、文本等平面式的界面元素。 2 ......
UE4之DDC缓存
什么是DDC(DerivedDataCache)?简单来说,是一些缓存文件。在使用Editor的过程中,有可能会在编辑某些文件,或者使用某些文件的时候产生额外的数据。 为了避免每次都需要重新产生一次数据,所以第一次产生完数据之后,会将数据序列化,并以缓存的形式保存下来。 DerivedDataCac ......
Learn Everyday English for Speaking
专有名词 salmon:三文鱼 chocolate fountain:巧克力喷泉 drum and bass: 鼓和贝斯 Spaghetti:意大利面 adrenaline:肾上腺素 首句English You're telling me? 还用你说。这是一个表示“你不用告诉我,我已经知道了”的表达 ......
element ui 的messageBox中绑定vnode节点
<template> <div class="about"> <h1>This is an about page</h1> <el-button type="primary" size="default" @click="onTest">测试</el-button> <div> </div> </d ......
Learn Git in 30 days—— 第 23 天:修正 commit 过的版本历史记录 Part 5
写的非常好的一个Git系列文章,强烈推荐 原文链接:https://github.com/doggy8088/Learn-Git-in-30-days/tree/master/zh-cn 我们上一篇文章谈到的 Rebase 是用来将现有的两个分支进行「重新指定基础版本」,执行 Rebase 之后,也 ......
element ui 在messageBox里的html中绑定事件
<template> <div class="about"> <h1>This is an about page</h1> <el-button type="primary" size="default" @click="onTest">测试</el-button> <div> </div> </d ......
第二周博客(笔记):如何快速使用开源控件库MaterialDesignInXamlToolkit开发Wpf UI
因为MaterialDesignInXamlToolkit这个控件库比较受人推崇,也是免费开源的。而且开发UI对我来说真的是一件非常tedious的事情,秉着专业的人干专业的事的原则,我学习一下这个控件库,希望以后能给别人提供解决方案。 控件库地址 https://github.com/Materi ......
直播平台搭建,使用element-ui中的select下拉框
直播平台搭建,使用element-ui中的select下拉框 话不多说,上代码: <el-select v-model="value" filterable placeholder="请选择"> <el-option v-for="(item,index) in options" :key="ind ......
nodejs+vue+element-ui安装
1. nodejs安装 https://www.runoob.com/nodejs/nodejs-install-setup.html 2. vue安装 nodejs安装以后,使用vue会报错: ‘vue‘ 不是内部或外部命令,也不是可运行的程序 解决办法: https://developer.al ......
element-ui表格列el-table-column如何根据数据不同显示不同的值,获取prop值
方法一、格式化数据 在使用element-ui的表格时,有时候后台给你的字段和你要显示在表格列里的内容不一致。 例如后台给的字段是state,它的值为true或false,要求显示在表格里是‘正确’或‘错误’ 这时可以给el-table-column添加一个属性:formatter,代码如下: <e ......
Learn Git in 30 days——第 22 天:修正 commit 过的版本历史记录 Part 4 (Rebase)
写的非常好的一个Git系列文章,强烈推荐 原文链接:https://github.com/doggy8088/Learn-Git-in-30-days/tree/master/zh-cn 我们之前已经讲了三种不同的修正版本的方法,严格上来说 git revert 与 git cherry-pick ......
Learn Git in 30 days——第 21 天:修正 commit 过的版本历史记录 Part 3
写的非常好的一个Git系列文章,强烈推荐 原文链接:https://github.com/doggy8088/Learn-Git-in-30-days/tree/master/zh-cn 在版本控制过程中,还有个常见的状況,那就是当你在一个分支中开发了一段时间,但后来决定整个分支都不要了,不过当中却 ......
Ranking Distillation: Learning Compact Ranking Models With High Performance for Recommender System
目录概符号说明Ranking Distillation代码 Tang J. and Wang K. Ranking Distillation: Learning compact ranking models with high performance for recommender system. ......
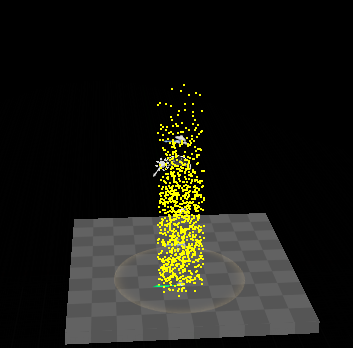
UE 制作光圈 和 向上的粒子特效
## 最终效果  ## 需要的材料 ### 光圈的材料 ![Grou ......
Efficient Off-Policy Meta-Reinforcement Learning via Probabilistic Context Variables
郑重声明:原文参见标题,如有侵权,请联系作者,将会撤销发布! Proceedings of the 36th International Conference on Machine Learning, PMLR 97:5331-5340, 2019 ......
MonoNeRF: Learning Generalizable NeRFs from Monocular Videos without Camera Poses
1. 论文简介 论文题目:MonoNeRF: Learning Generalizable NeRFs from Monocular Videos without Camera Poses Paper地址:chrome-extension://efaidnbmnnnibpcajpcglclefind ......
检查Qt项目的 .ui 文件引用图标资源是否存在的脚本程序
一个项目中遇到一个问题,项目更新升级过程中,有一些模块比较长时间没有维护了,其中.ui文件引用的.qrc中的图标资源已经不存在了,就会导致程序运行的过程中无法显示图标。因为一个个排查太费时间,也容易漏,所有写了一个 Python 脚本来检查这个是不是有问题,将有问题的图标引用进行输出。 检查流程如下 ......
Meta-Reinforcement Learning of Structured Exploration Strategies
郑重声明:原文参见标题,如有侵权,请联系作者,将会撤销发布! NeurIPS 2018 ......
Learn Git in 30 days——第 20 天:修正 commit 过的版本历史记录 Part 2
写的非常好的一个Git系列文章,强烈推荐 原文链接:https://github.com/doggy8088/Learn-Git-in-30-days/tree/master/zh-cn 在版本控制过程中,还有个常见的状況,那就是当执行了多个版本之后,才发现前面有几个版本改错了,例如你不小心把测试中 ......
如何显示并管理Python应用的数据?Kendo UI for Angular有妙招!
Angular是Python应用中进行数据管理和显示的一个很好的选择,如果能使用Kendo UI for Angular则可以更进一步。 PS:给大家推荐一个实用组件~Kendo UI for Angular是专业级的Angular UI组件库,不仅是将其他供应商提供的现有组件封装起来,teleri ......
Learn Git in 30 days——第 19 天:设定 .gitignore 忽略清单
写的非常好的一个Git系列文章,强烈推荐 原文链接:https://github.com/doggy8088/Learn-Git-in-30-days/tree/master/zh-cn 在开发项目时,工作目录下可能经常会有新的文件产生 (可能是通过 Visual Studio 工具产生的那些暂存文 ......
ue4.26学习笔记1-角色移动
ue4.26学习笔记1-角色移动 角色旋转 首先创建character蓝图类 打开创建的蓝图类,为骨骼网格体添加模型,此处使用小白人的模型,然后添加弹簧臂组件和摄像机组件 在项目设置->输入中添加鼠标x轴和y轴的操作映射,此处x轴操作映射命名为鼠标左右移动,y轴操作映射命名为鼠标上下移动,其中x轴就 ......
element ui 多选框(是否可以勾选)
#1. 添加属性 selectable <el-table-column width="50" type="selection" align="center" :selectable="handleSelectable" /> #2. 编写函数 handleSelectable(row) { if ......
Varibad:A very good method for bayes-adaptive deep rl via meta-learning
郑重声明:原文参见标题,如有侵权,请联系作者,将会撤销发布! Published as a conference paper at ICLR 2020 ABSTRACT 1 INTRODUCTION 2 BACKGROUND 2.1 TRAINING SETUP 2.2 BAYESIAN REINF ......
添加Element ui依赖报错:npm ERR code EPERM,syscall mkdir, npm ERR! path D:\Vue\nodejs\node_cache\_cacache\index-v5\f3\de
添加Element ui依赖报错:npm ERR code EPERM,syscall mkdir, npm ERR! path D:\Vue\nodejs\node_cache\_cacache\index-v5\f3\de 具体报错信息如下: 我这个是在IDEA控制台输入 npm i eleme ......