shader
CocosCreator3.x 应用在UI(Sprite) 上的 shader(.effect) 的合批,通过自定义顶点参数(二)、具体操作步骤
具体操作步骤 接下来以一个制造旋转效果的 shader 为例子,提供了这些参数的设置: 旋转速度 float 旋转中心位置 vec2 逆时针/顺时针 bool 扭曲度 float 并在使用的贴图一致的前提下并且参数不同的值都能够合批。 最终项目可以从 GITHUB 获取。 CCC版本:3.8.0 深 ......
CocosCreator3.x 应用在UI(Sprite) 上的 shader(.effect) 的合批,通过自定义顶点参数(三)、参考资料
参考资料 资料1 来源:https://forum.cocos.org/t/topic/148747/28 用户:homym(tkhoi01281) 3.x 版自定参数我是利用createMesh方法去生成ui,因为createMesh就有自定义顶点参数的方法 这个改动其实是可以弄一个新sprite ......
CocosCreator3.x 应用在UI(Sprite) 上的 shader(.effect) 的合批,通过自定义顶点参数(三)、源码阅读
源码阅读部分 顶点数量、布局相关设置 针对 UI 所使用的 Mesh 的顶点设置:如 simple 模式使用 1个矩形(2x2个顶点),sliced 模式使用 9个矩形(4x4个顶点) dataLength 相当于顶点数量。 vertexRow 和 vertexCol 描述了网格形状。 SetInd ......
unity shader入门精要第六章原理总结
前言 开发中常常有一些画面表现上的需求,但苦于不会写Shader,没办法实现,现在特地来学习相关原理知识。 UnityShader入门精要的第六章前的内容已经很详尽了,在此不做记录。但第六章中的基础光照模型比较常见,这部分内容在GAMES101中也有讲解,可见其重要性,在此记录一下。 标准光照模型( ......
转:Shader入门教程实例-TheBookOfShaders For CocosCreator
简介 《The Book of Shaders》是一本关于片段着色器(Fragment Shader)的入门指南,由Patricio Gonzalez Vivo编写,从零开始讲述了如何通过Shader来完成图形图像的绘制。 本项目使用Cocos Creator 2.1.2实现了书中的大部分Shade ......
【Unity3D】Shader Graph简介
1 Shader Graph 简介 Shader Graph 是 Unity 官方在 2018 年推出的 Shader 制作插件,是图形化的 Shader 制作工具,类似于 Blender 中的 Shader Editor 和 UE 中的 Material Editor,它使用流程图的形式表达顶 ......
UE4 compiling shader 0%(卡死)
问题 在笔者使用的UE4.27版本中,系统对于light和reflection capture的shader compile总是停在0%,且看起来像是整个系统已经卡死的样子 解决 去Google看了下,发现需要更改引擎的配置文件,方式如下: 找到位于你的UE引擎安装目录下的"UE_4.27\Engi ......
水面和水下效果Shader全解析
本课程对水面效果以及水下效果都做了深入分析。 对于一款游戏来说,大世界场景中,湖泊,河流,池塘等都或多或少会做进游戏中作为场景中的一个元素,水面效果制作的逼真会给游戏带来很高的体验感,水面特效包含很多物理性质的计算,反射,折射,菲涅尔反射,等等;有的游戏还需要游戏玩家潜入水下做任务的需求,所以进入水 ......
CocosCreator3.x 应用在UI(Sprite)上的 shader 要怎么利用 自定义顶点参数 来实现合批?
前言 为啥要合批 减少DC 什么是自定义顶点参数 通过 几何体实例化 特性(GPU Instancing)可使 GPU 批量绘制模型相同且材质相同的渲染对象。如果我们想在不打破这一特性的情况下单独修改某个对象的显示效果,就需要通过自定义几何体实例化属性。 参考文档 UI(Sprite) 怎么你了? ......
Unity Shader顶点数据疑问
1)Unity Shader顶点数据疑问2)Unity 2018发布在iOS 16.3偶尔出现画面不动的问题3)安卓游戏启动后提示“应用程序异常” 这是第352篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。 UWA社区主页 ......
Unity 性能优化之Shader分析处理函数ShaderUtil.HasProceduralInstancing: 深入解析与实用案例
Unity 性能优化之Shader分析处理函数ShaderUtil.HasProceduralInstancing: 深入解析与实用案例 点击封面跳转到Unity国际版下载页面 简介 在Unity中,性能优化是游戏开发过程中非常重要的一环。其中,Shader的优化对于游戏的性能提升起着至关重要的作用 ......
Unity 性能优化Shader分析处理函数:ShaderUtil.GetShaderGlobalKeywords用法
Unity 性能优化Shader分析处理函数:ShaderUtil.GetShaderGlobalKeywords用法 点击封面跳转下载页面 简介 Unity 性能优化Shader分析处理函数:ShaderUtil.GetShaderGlobalKeywords用法 在Unity开发中,性能优化是一 ......
[Unity]URP HLSL Shader自用模板
Shader "URP/falushan" { Properties //着色器的输入 { _BaseMap ("Texture", 2D) = "white" {} } SubShader { Tags { "RenderType"="Opaque" "RenderPipeLine"="Unive ......
Unity Shader编辑器工具类ShaderUtil 常用函数和用法
# Unity Shader编辑器工具类ShaderUtil 常用函数和用法  Unity的Shader编辑器工具 ......
【WebGL系列-03】获取shader变量地址及赋值
# 获取shader变量地址及赋值 上一节创建了WebGL程序对象,创建好program对象后,对象中包含顶点着色器和片元着色器,着色器中含有变量,我们需要对其进行赋值后才能够进行绘制。 着色器代码如下: ```javascript const VSHADER_SOURCE = /* glsl */ ......
Unity Shader 基础光照(build)
1.光学基础 1.1 光源: 光线由光源发出,在实时渲染中,我们通常把光源当成一个没有体积的点。用l代表光的方向,用辐照度来量化光的强度。辐照度的意思表示垂直于l的单位面积上单位时间穿过的能量。如果光于平面不垂直,则辐照度为 cos S/l,S为光线与平面法线的夹角。 1.2 吸收与散射: 光源与物 ......
Untiy Shader学习基础(build in管线)
1.渲染流水线 流水线的任务是从3D模型出发,绘制出一个2D的屏幕场景。 渲染流水线一共分为三个阶段:1.应用阶段,主要作用是准备好场景数据,执行Culling操作,设置每个模型的渲染状态,输出渲染图元给下一个阶段 2.几何阶段,决定绘制的图元是什么,要怎么样绘制。并将数据变换到屏幕上,将数据与着色 ......
解决 SHADERed无法打开,报错 缺失XINPUT1_4.DLL 文件的办法
起因: 在给某个不知名的同事安装软件时遇到的一个问题,安装完成后打开软件报错:SHADERed无法打开,报错 缺失XINPUT1_4.DLL ,C++依赖项均已打上,卸载C++插件后依然报错只能找缺失的 dll 文件复制进去。 解决办法: 直接拷贝缺失的该文件到系统目录里: 1、Windows 95 ......
Shader 特效越跑越慢
# Shader 特效越跑越慢问题的排查 ## 问题 某屏幕特效 shader 逻辑是呈现自上而下或自左而右的扫描线效果,其核心 逻辑大致如下 ``` float t = fract(time/3.6); t = (t-0.5)*4.0-1.0; t = abs(x-t); t = 1.0-smoo ......
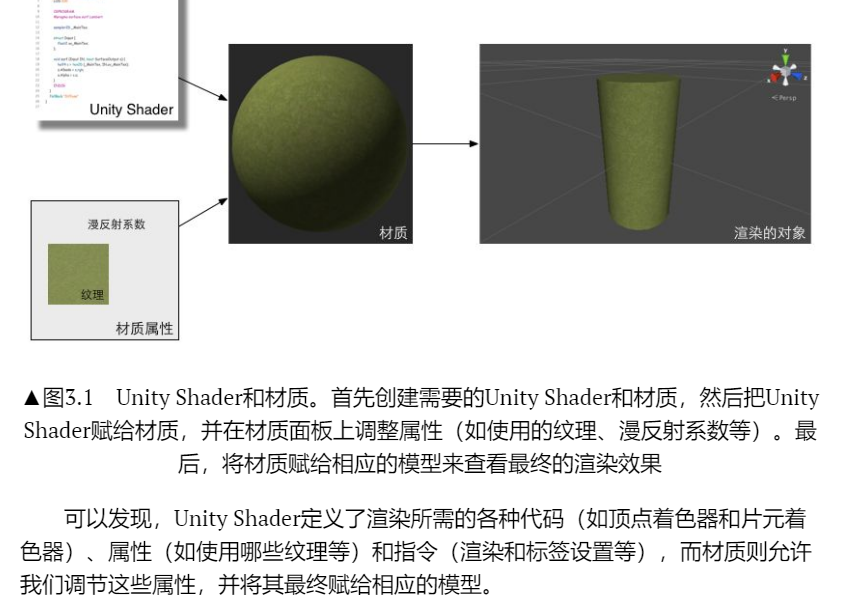
第三章 Unity Shader概述
第三章 Unity Shader概述 [toc] # Shader和材质  #### Shader的创建 曲线是一个经典分形图案,来一起领略下分形之美。本篇内容用到一些基础的内容,例如UV的理解和画线技巧,有需要的话可以参考合集的画圆和画线两篇文章。 # 示例 ](https://www.cnblogs.com/chenglixue/p/17409929.html),这里不再介绍 - UE5 的nois ......
《Unity Shader入门精要》学习笔记
# shaderLab语法 ## 名字 第一行确定,用/分隔 ``` Shader "Custom/MyShader" { } ``` ## properties 定义了着色器所需的各种属性,这些属性会出现在材质面板中 ``` properties { Name ("display name", P ......
UE5 材质 雨滴shader
潮湿效果 物体表面是如何变湿的? 物体表面吸水使颜色变深 潮湿的颜色会变得暗淡且饱和 实现 增加饱和度且变暗 潮湿的物体表面的特点 当水作用在材质表面,材质表面的==specualr==会略微变弱且==粗糙度==会大幅降低 对于积水的表面,我们设置它的roughness = 0.07, specua ......
Unity Shader Toggle KeywordEnum Enum 使用
Shader "Unlit/Custom/Shader05" { Properties { _MainTex("MainTex",2D) = "white"{} [Toggle] _INVERT ("Invert color?", Float) = 0 // _INVERT 必须是大写的 _Inve ......
OpenGL学习笔记-3:编译shader报错: cannot convert from 'const highp float' to 'FragUserData 4-component vector of highp float'
报错信息: ERROR::SHADER_COMPILATION_ERROR of type: FRAGMENTERROR: 0:10: 'assign' : cannot convert from 'const highp float' to 'FragUserData 4-component ve ......