物体threejs
three.js 物体要使用光线投射技术,计算是否点击位置与物体有交叉
原生 DOM 还用原生的 DOM 点击事件,要注意开启 pointerEvents CSS3DRenderer 是一个新的渲染器,需要在渲染循环调用并适配 labelRenderer.domElement.style.pointerEvents = 'none' // 让标签触发鼠标交互事件 thr ......
基于双目立体视觉的物体体积测量研究_范徐萌.
基于双目立体视觉的物体体积测量研究[D].中国矿业大学,2021. 双目相机的选型: 双目平行式:便于标定,运算简单 视角较小,如果距离物体较近,且两个相机的基线距离不合适的话会出现盲区,对基线的选择要求较高。 双目汇聚式:可以调整相机光轴之间的夹角,不存在盲区问题 模型较为复杂,计算量大,不易于标 ......
gasp动画 threejs camera 相机位置 相机变换 动态视角
gasp动画控制相机的位置变换 关键代码threejs/Cameras.ts //通过gsap 动画移动相机,从而实现看似物体在运动的效果 // 1.添加动画 private changePerspectiveCameraPosition() { // 添加一个动画 gsap.to(this.per ......
Cocos Creator 2D/3D基础/ 第002节创建项目与显示第一个物体
2.1创建第一个项目 从本节开始我们将详细的来开始学习Cocos Creator的开发基础与操作。我们先来创建一个项目,打开CocosDashboard, 选择”新建”, 选3D游戏模板”Empty(3D)”, 输入项目的名字(classGame)与路径(D:\Home\workspace),(注意 ......
cad:缩放sc,参照的利用,把物体缩放到指定长度
1.sc——选中图形——空格——随便选择一个基点——输R——空格——选择要缩放的边两个端点——输入要变成的长度 2.把房屋平面图缩放到正确比例 1.画一个真实4300的线段,起点要和图片上起点在同一点 2.sc——点平面图上的4300两个端点——点真实4300长线段终点——完成图片4300变真430 ......
【Unity3D】选中物体消融特效
1 消融特效原理 消融特效 中基于 Shader Graph 实现了消融特效,本文将基于 Shader 实现消融特效。 当前实现消融特效的方法主要有 Alpha 测试消融、clip(或 discard)消融,它们的本质都是随机丢弃一些片元,以实现消融效果。 本文完整资源见→Unity3D ......
threejs CSS2DObject点击事件触发不了
原因:在three.js 0.13X版本后,上面dom的onclick 不会触发,原因是控制器Controls,可以尝试一下去掉控制器,看看dom上的点击事件是否ok let obtControls = new OrbitControls(camera, container); // OrbitCo ......
threejs安装与开始
安装导入 npm npm i three 导入 并非所有功能都在three,还需从子目录导入 // three模块 import * as three from 'three' // 一些不在three模块的功能,这里是OrbitControls导入示例 import { OrbitControls ......
Threejs -- TweenJS自定义flyTo函数
TweenJS 参考文档 笔记末尾附自定义flyTo函数 动画库tweenjs简介和引入项目 TweenJS是一个有javascript语言编写的补间动画库,如果需要tweenjs辅助你生成动画,对于任何前端web项目,你都可以选择tweenjs库。 如果你是用three.js开发web3d项目,使 ......
unity 框选物体实现
1.效果图 2.里面包含两个完整项目,都能实现效果(unity版本2021.3.4) 下载地址 没有积分的可以私聊我,发我邮箱,看到会发送的(一般工作日很快) ......
物体的碰撞
最近刚刚上完动量守恒定律,上了碰撞 哈哈哈绷不住啦我学过3b1b小妙招 引入 我们都知道这个碰撞是分类的,有:完全弹性,完全非弹性和非完全非弹性 区别在于动能的变化,但是在中间的过程中动量是恒定的,那么:考虑对于动能损失比例为 \(\eta\) 的碰撞,已知两个物块的质量以及初始速度,能否快速求得它 ......
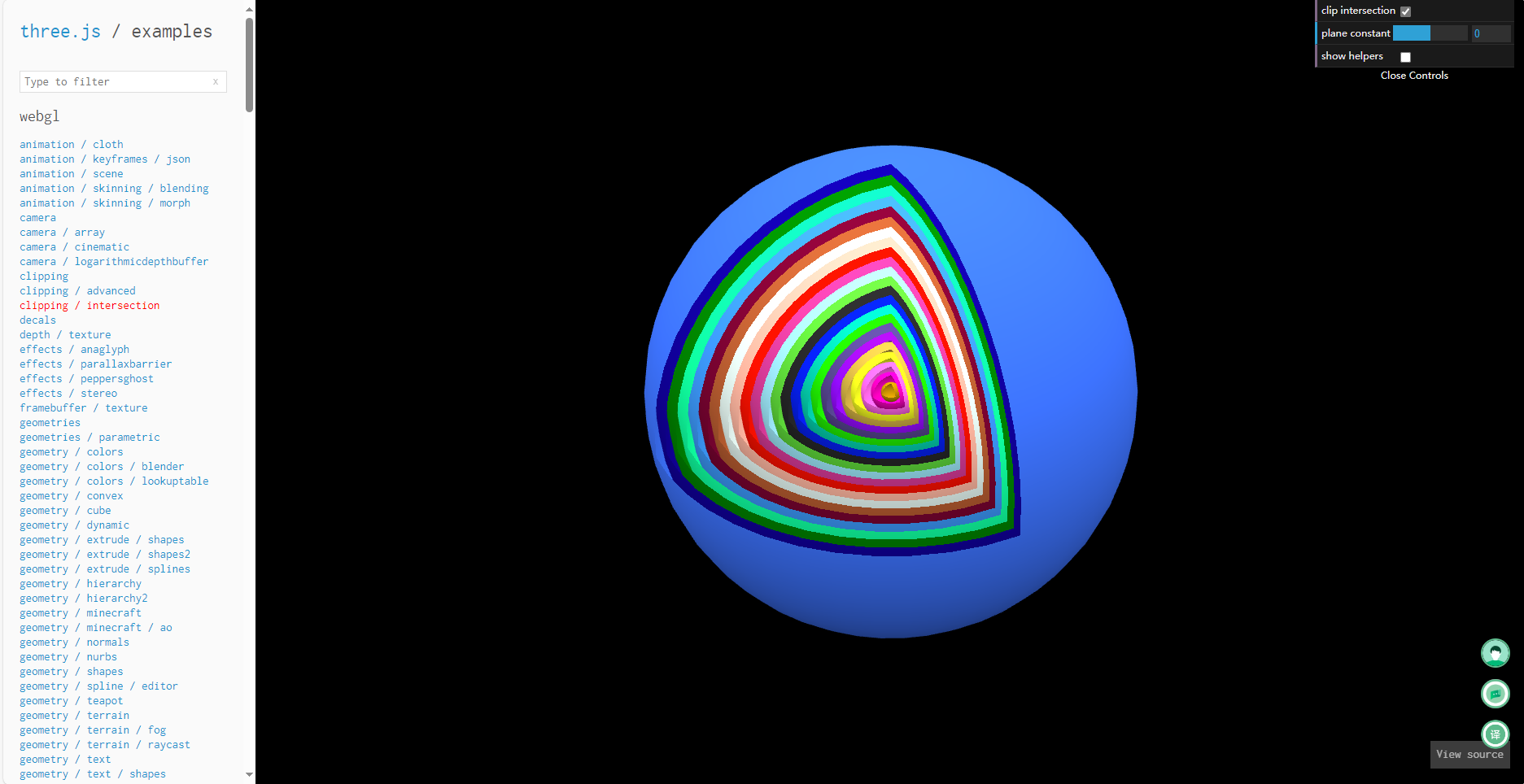
threejs源码
##### 剖分  ##### 管道 ![image-2023092 ......
基于AvaSpe 2048测定物体的光谱曲线
本文介绍基于AvaSpec-ULS2048x64光纤光谱仪测定植被、土壤等地物高光谱曲线的方法。 AvaSpec是由荷兰著名的光纤光谱仪器与系统开发公司Avantes制造的系列高性能光谱仪,广泛应用于各类光谱测定场景。本文就以AvaSpec系列产品中的AvaSpec-ULS2048x64这一款便携式 ......
使用threejs创建一个长方体
// 创建设备 正方体 // x1 X轴坐标 y1 Y轴坐标 item 设备的信息 可以把 item 嵌入到正方体里面 h : 高度 private initQuare1(x1:any,y1:any,item:any,h:any) { var geometry = new THREE.BoxGeom ......
数据可视化【原创】vue+arcgis+threejs 实现立体光圈闪烁效果
本文适合对vue,arcgis4.x,threejs,ES6较熟悉的人群食用。 效果图: 素材: 主要思路: 先用arcgis externalRenderers封装了一个ExternalRendererLayer,在里面把arcgis和threejs的context关联,然后再写个子类继承它,这部 ......
Threejs从入门到入门
前言threejs官网:https://threejs.org/github各个版本:https://github.com/mrdoob/three.js/tags版本更迭很快,我用的时候还是r90秒秒钟r91出来了 刚入门的时候可以看看这个教程:http://www.hewebgl.com/art ......
数据可视化【原创】vue+arcgis+threejs 实现流光立体墙效果
本文适合对vue,arcgis4.x,threejs,ES6较熟悉的人群食用。 效果图: 素材: 主要思路: 先用arcgis externalRenderers封装了一个ExternalRendererLayer,在里面把arcgis和threejs的context关联,然后再写个子类继承它,这部 ......
解决VR中UGUI world space UI会被其他物体遮挡的问题
* **问题:** 在制作VR内容时,通常使用的都是UGUI,一般会将Canvas的render mode设置为world space,但是这样设置过后,因为UI是直接放在了场景里面,很容易被其他物体挡住。 * **解决方法:** Unity官方的一个VR例子中给出了一个shader的解决方案。 1 ......
数据可视化【原创】vue+arcgis+threejs 实现流光边界线效果
本文适合对vue,arcgis4.x,threejs,ES6较熟悉的人群食用。 效果图: 素材: 主要思路: 先用arcgis externalRenderers封装了一个ExternalRendererLayer,在里面把arcgis和threejs的context关联,然后再写个子类继承它,这部 ......
数据可视化【原创】vue+arcgis+threejs 实现海量建筑物房屋渲染,性能优化
本文适合对vue,arcgis4.x,threejs,ES6较熟悉的人群食用。 先报备一下版本号 "vue": "^2.6.11" "@arcgis/core": "^4.21.2" "three": "^0.149.0" 语法:vue,ES6 其实现在主流很多海量建筑渲染的方案是加载3DTiles ......
[Unity]一个物体是另一个物体的子物体的时候,OnMouseDown是可能不触发的
想在子物体上使用`OnMouseDown`执行功能时,需要确保父物体上没有刚体组件,父物体上如果有了刚体,子物体无法使用OnMouseDown进行检测 如果父物体没有刚体只有碰撞体没事,父物体的碰撞体即使完全覆盖了子物体的碰撞体,依然可以触发到子物体 仅测试了2D模式 这Unity真是一学一个坑啊真 ......
使用LabVIEW 实现物体识别、图像分割、文字识别、人脸识别等深度视觉
# 前言 哈喽,各位朋友们,这里是virobotics(仪酷智能),这两天有朋友私信问之前给大家介绍的工具包都可以实现什么功能,最新的一些模型能否使用工具包加载,今天就给大家介绍一下博主目前使用工具包已经实现的深度视觉模型及案例 下表为前期写过的一些范例介绍,朋友们可以按需点击查看 | 名字 |链接 ......
unity如何让物体与特定物体之间不发生碰撞
https://blog.csdn.net/Cy_coding/article/details/111048077 unity中我们普遍使用的是碰撞器来实现各个物体的碰撞体积,例如Box collider, Sphere Collider。 在实现游戏的过程中,如果不想要物体与特定物体产生碰撞,或反 ......
UE4学习笔记:光照移动性和物体移动性在构建光照时候的不同作用
本随笔用于记录随笔作者在学习UE4光照系统过程中对不同移动性的光源对不同移动性的模型产生不同的效果的总结,编写本随笔时UE4引擎版本为4.27。 **随笔作者还处在学习阶段,难免会出现技术上和书写上的问题,如若发现类似的问题,欢迎在评论区或者私信与我讨论。** [TOC] # 静态(Static)光 ......
通过 IMU 绘制物体移动的空间轨迹
# 通过 IMU 绘制物体移动的空间轨迹 一般 IMU 由加速度传感器、陀螺仪组成,也叫 6 轴 IMU。还可以外加一个磁力计,构成 9 轴 IMU。关于加速度传感器和陀螺仪的工作原理,可以参考: 1. [加速度传感器的原理和应用-手机翻转、失重检测、运动检测、位置识别](https://blog. ......
Unity之 GameObject.Find()路径正确却找不到物体
有一个需求,需要用代码找到一个GameObject并将其取消激活。我是这么写的: GameObject.Find("mainCanvas").SetActive(false); 但你运行后就会发现它报错; 而报错的内容是找不到物体。反复核实路径正确,且物体确实是激活状态后我对这个代码的报错感到很不解 ......
IJCAI 2023 | 腾讯优图实验室入选论文解读,含小样本学习方法、玻璃物体分割、RSI变化检测研究方向
前言 近日,IJCAI 2023(International Joint Conference on Artificial Intelligence)国际人工智能联合大会公布了录用结果。本届会议共有4566篇投稿,接收率为15%。作为当前全球最负盛名的 AI 学术会议之一,IJCAI将于今年 8月在 ......
9、教程-4复合实体和物体属性
本教程的目的是通过创建一个具有多个边界对象的实体来更详细地探索物理模拟:一个由两个球体和一个圆柱体组成的哑铃。预期结果如图所示。 将上一个世界另存为compound_solid.wbt 混合实体 通过聚合形状节点,可以构建比我们以前看到的更复杂的实体节点。事实上,实体的物理特性和图形特性都可以由多个 ......